ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryの「$」は何を意味するのでしょうか?
jQueryの「$」は何を意味するのでしょうか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-02 14:36:364816ブラウズ
jquery では、「$」は「get」を意味し、戻り関数です。 「$()」関数を使用して要素オブジェクトを取得し、jqueryメソッドを使用して取得した要素オブジェクトを操作できます。構文は「$("取得したい要素")」です。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery における $ の意味
jquery では、$ 記号は主に要素オブジェクトを取得するために使用されます。これを操作するには jquery メソッドを使用します。次の例は、jquery の $ 記号が何を意味するかを説明します。
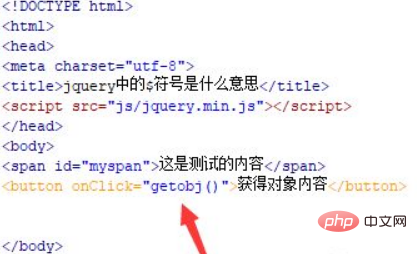
1. jquery の $ 記号の意味を説明するために、test.html という名前の新しい HTML ファイルを作成します。 jquery.min.js ライブラリ ファイルを導入し、ファイルを正常にロードした後でのみ、jquery のメソッドを使用できます。スパンを使用してテキスト行を作成し、その id 属性を myspan に設定します。これは主に、以下の ID を通じてスパン オブジェクトを取得するために使用されます。
button タグを使用して、「オブジェクト コンテンツの取得」というボタン名を持つボタンを作成します。 onclick クリック イベントをボタンにバインドし、ボタンがクリックされると getobj() 関数が実行されます。

2. test.html ファイルで、jquery で $ 記号を使用して、id (myspan) を通じてスパン タグ オブジェクトを取得し、text() メソッドを使用します。スパンタグオブジェクトを取得し、その間の内容をalert()メソッドで出力します。

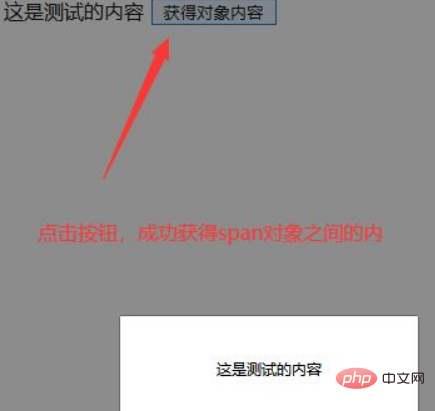
test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。

概要:
1. 新しい test.html ファイルを作成します。
2. ファイル内で、span タグを使用してテキスト行を作成し、同時に js 関数の実行をトリガーするボタン button を作成します。
3. js タグ内に関数を作成します。関数内で、$ 記号を使用して id (myspan) を通じて spam タグ オブジェクトを取得し、次に text() メソッドを使用して、span 間のコンテンツを取得します。タグ。
注:
$ シンボルは、ID、クラス、要素名などの複数のオブジェクト セレクターをサポートします。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjQueryの「$」は何を意味するのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

