ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS ファイルのフォント属性が太字になっているのはなぜですか?
CSS ファイルのフォント属性が太字になっているのはなぜですか?
- 青灯夜游オリジナル
- 2021-12-10 12:52:303550ブラウズ
cssファイルのフォントボールド属性は「font-weight」で、フォントの文字の太さを設定できます。属性値を「bold」に設定すると太字を定義できます。より太字の文字を定義するには、「bolder」に設定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css ファイルでは、フォントの太字属性は「font-weight」です。
font-weight 属性はテキストの太さを設定でき、複数の属性値をサポートします:
| Value | Description |
|---|---|
| normal | デフォルト値。標準文字を定義します。 |
| bold | 太字を定義します。 |
| bolder | 太字の文字を定義します。 |
| より細かい文字を定義します。 | |
#100
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css 文字加粗</title>
<style>
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
p.thicker {
font-weight: 900;
}
</style>
</head>
<body>
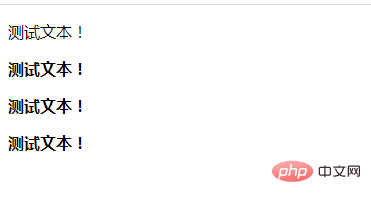
<p class="normal">测试文本!</p>
<p class="bold">测试文本!</p>
<p class="bolder">测试文本!</p>
<p class="thicker">测试文本!</p>
</body>
</html>
 (学習ビデオ共有:
(学習ビデオ共有:
以上がCSS ファイルのフォント属性が太字になっているのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

