css3 アニメーションには 3 つのタイプがあります: 1. トランジション属性を使用して実現されるグラデーション アニメーション、2. トランスフォーム属性を使用して実現される変形アニメーション、3. アニメーション属性と「@keyframes」ルールを使用して実現されるカスタム アニメーション。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
cssアニメーションを実装するには、主に 3 つの方法があります。1 つ目は、グラデーション アニメーションを実装する transition、2 つ目は、transform 変換アニメーション、3 番目のタイプは次のとおりです: animationカスタム アニメーションを実装するには、3 つのアニメーションの実装について詳しく説明します。
トランジション グラデーション アニメーション
まず transition のプロパティを見てみましょう:
- プロパティ: 必要な CSS プロパティを入力します。変更対象: 幅、行の高さ、フォント サイズ、色など、DOM スタイルに関連するすべてのプロパティ;
- duration: 移行を完了するのに必要な時間単位 (秒またはミリ秒)効果
- timing-function: 完了 エフェクトの速度曲線 (リニア、イーズ、イーズイン、イーズアウトなど)
の具体的な値タイミング関数は次の表で確認できます。
| Value |
Description |
| linear |
均一速度 (3 次ベジェ (0,0,1,1) に等しい) |
##easy | 低速から高速化してから再び低速化 (cubic-bezier(0.25,0.1,0.25,1)) |
ease-in | ゆっくりと高速化 (cubic-bezier(0.25,0.1,0.25,1)) bezier(0.42,0,1,1)) |
ease-out | ゆっくりと減速します (cubic-bezier(0,0,0.58,1) と同等) ) |
easy-in-out| | 最初は速くなり、次に遅くなり (cubic-bezier(0.42,0,0.58,1) に等しい)、フェードインし、出力効果 |
3次ベジェ(| n ,n,n,n)
| 三次ベジェ関数で独自の値を定義します。可能な値は 0 から 1 までの値です。 |
Delay: アニメーション効果の遅延トリガー時間 (単位はミリ秒または秒) |
|
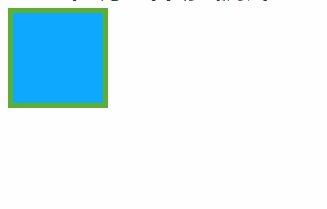
以下に完全な例を見てみましょう:
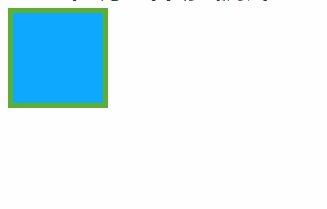
<div class="base"></div>
.base {
width: 100px;
height: 100px;
display: inline-block;
background-color: #0EA9FF;
border-width: 5px;
border-style: solid;
border-color: #5daf34;
transition-property: width,height,background-color,border-width;
transition-duration: 2s;
transition-timing-function: ease-in;
transition-delay: 500ms;
/*简写*/
/*transition: all 2s ease-in 500ms;*/
&:hover {
width: 200px;
height: 200px;
background-color: #5daf34;
border-width: 10px;
border-color: #3a8ee6;
}
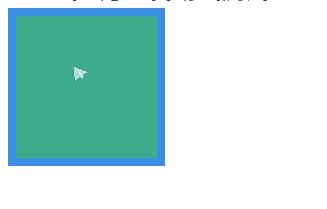
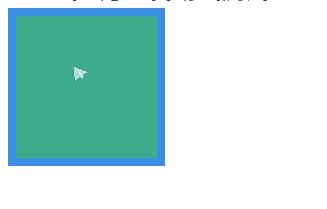
} ランニング効果:

マウスを押したときにそれがわかります。このとき、アニメーションは 0.5 秒遅れて開始され、border-color が transition-property に設定されていないため、グラデーション アニメーションはありません。
transform 変換アニメーション
transform プロパティは 2D または 3D 変換に適用されます。この属性を使用すると、要素に対して回転、拡大縮小、傾斜、移動という 4 つの操作を実行できます。通常は、transition 属性と組み合わせて使用されます。
#none: 定義は変換を実行しません。通常は変換を登録するために使用されます。
-
transform-functions: 変換する型関数を定義します。主なものは次のとおりです:
1. 回転: 主に 2D 回転と 3D 回転に分かれます。回転(角度)、2次元回転、パラメータは45度などの角度です; 回転(x,y,z,角度)、3次元回転、元の場所から(x,y,z)までの直線を中心とした3次元回転。回転X(角度)、X軸に沿って3D回転を実行; 回転Y(角度); 回転Z(角度);
2. スケール: 通常、要素のサイズを設定するために使用されます。主なタイプは上記と同じで、scale(x, y)、scale3d(x, y, z)、scaleX(x)、scaleY(y)、scaleZ(z) などがあります。x、y、z は次のとおりです。収縮率。
3. Skew: 主に要素のスタイルを傾けるために使用されます。 skew(x-angle, y-angle)、x 軸と y 軸に沿った 2D スキュー変換、skewX(angle)、x 軸に沿った 2D スキュー変換、skew(angle)、y 軸に沿った 2D スキュー変換。
4. 移動 (移動): 主に要素を移動するために使用されます。 translate(x, y)、x 軸と y 軸に移動するピクセルを定義します;translate(x, y, z)、x、y、z 軸に移動するピクセルを定義します;translateX(x)、translateY(y); Z(z)を変換します。
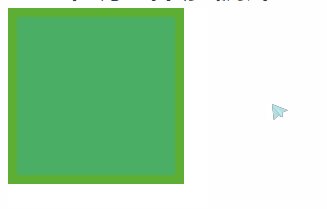
<h5>transition配合transform一起使用</h5>
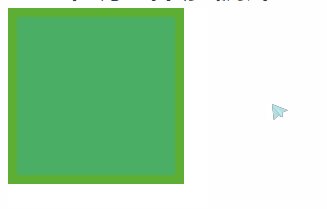
<div class="base base2"></div>
.base2{
transform:none;
transition-property: transform;
&:hover {
transform:scale(0.8, 1.5) rotate(35deg) skew(5deg) translate(15px, 25px);
}
}実行効果:

##ボックスが回転、傾斜、平行移動、および移動したことがわかります。拡大しました。
animationカスタムアニメーション
より柔軟なアニメーション効果を実現するために、css3にはカスタムアニメーションの機能も用意されています。
(1) name: セレクターにバインドする必要があるキーフレームの名前。 (2) 継続時間: アニメーションが完了するまでにかかる時間 (秒またはミリ秒)。
(3) タイミング関数: 遷移線形と同じ。
(4) 遅延: アニメーションが開始されるまでの遅延を設定します。
(5) iteration-count: アニメーションの実行回数を設定します。infinite は無限ループです。
(6) 方向: アニメーションを逆方向に再生するためにポーリングするかどうか。 Normal、デフォルト値、アニメーションは通常どおりに再生されます。alternate、アニメーションは順番に逆方向に再生されます。
<h5 class="title">animate自定义动画</h5>
<div class="base base3"></div>
.base3 {
border-radius: 50%;
transform:none;
position: relative;
width: 100px;
height: 100px;
background: linear-gradient(
35deg,
#ccffff,
#ffcccc
);
&:hover {
animation-name: bounce;
animation-duration: 3s;
animation-iteration-count: infinite;
}
}
@keyframes bounce{
0% {
top: 0px;
}
50% {
top: 249px;
width: 130px;
height: 70px;
}
100% {
top: 0px;
}
}実行中のエフェクト:

カスタム アニメーションでは、最初のすべてのアニメーションを含む、より柔軟なアニメーション効果を実現できることがわかります。 1 番目と 2 番目のアニメーションの機能が強化され、プロパティはより包括的になります。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS3アニメーションにはどのような種類があるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。