ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3で画像を重ね合わせる方法
CSS3で画像を重ね合わせる方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-08 11:33:158143ブラウズ
方法: 1. ピクチャ要素を同じ div コンテナに配置します; 2. 位置属性を使用して、すべてのピクチャ要素を絶対配置スタイルに設定し、ピクチャを重ね合わせられるようにします。構文は「picture」です。要素 {position:absolute;}」。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で画像を重ね合わせる方法3
CSS では、position 属性を使用して画像のビットマップを設定し、3 つの画像が重なり合うように設定できます。写真が重なってしまいます。次の例では、CSS を使用して 3 つの画像を重ねる方法を説明します。
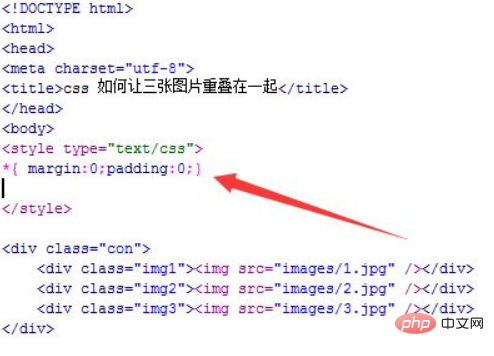
1. CSS を使用して 3 つの画像を重ねる方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 div タグを使用してモジュールを作成し、div のクラスを con に設定します。これは主に、以下のこのクラスを通じて CSS スタイルを設定するために使用されます。 div タグ内でさらに 3 つの div を定義し、img タグを使用して各 div に画像を定義します。
CSS タグ内で タグを記述すると、「*」を使用してページ内のすべての HTML 要素の内側と外側の余白を初期化します。 0.

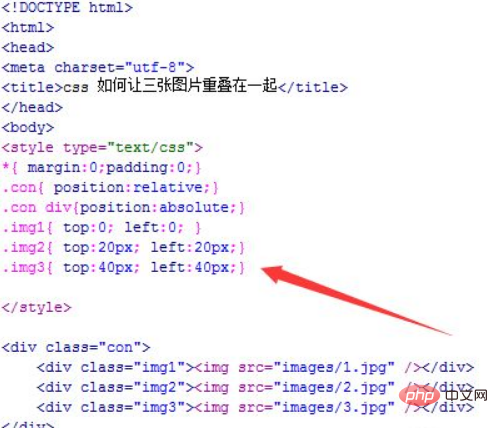
2. cssタグ内にクラス名conのdivのスタイルを設定し、そのposition属性を相対配置(relative)として定義します。同時に、div内の3つのdivの位置属性を絶対配置(absolute)に設定します。
img1、img2、img3 という 3 つの div の top 属性と left 属性を使用して、それらがページ上で重なって表示されるようにページ上の位置を設定します。

ブラウザで test.html ファイルを開いて効果を確認します。

概要:
1. test.html ファイルを作成します。
2. ファイル内で、div タグを使用してモジュールを作成し、div 内にさらに 3 つの div を作成し、各 div に画像を含めます。
3. css を使用して、外側の div を相対配置 (position: 相対) に設定し、内側の div を絶対配置 (位置: 絶対) に設定します。
4. cssで3枚の画像に対応するdivスタイルを設定し、left属性とtop属性の位置定義により画像の重なり表示を実現します。
注意事項
3 つの画像は同じレベルの要素であり、同じ位置属性を持つ必要があります。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS3で画像を重ね合わせる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

