ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで相対位置と絶対位置を設定する方法
CSSで相対位置と絶対位置を設定する方法
- 青灯夜游オリジナル
- 2021-12-09 15:09:0712685ブラウズ
CSS では、position 属性を使用して相対位置と絶対位置を設定できます。相対位置を設定する要素に「position:relative;」スタイルを追加し、要素に「position:absolute;」スタイルを追加します。要素にスタイルを設定し、絶対位置を設定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS では、position 属性を使用して相対位置 (relative) と絶対位置 (absolute) を設定できます。
相対配置位置:相対
-
相対配置とは、要素の位置を微調整することです。要素を
を基準にして元の位置にし、微調整します。位置を調整します。
-
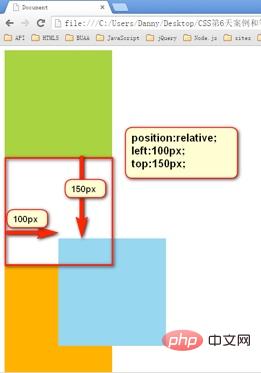
つまり、ボックスの位置を調整したい場合は、相対位置を使用する必要があります
position:relative; → 必须先声明,自己要相对定位了, left:100px; → 然后进行调整。 top:150px; → 然后进行调整。
1. 相対ポジショニングの特徴 - 的外れではなく、故郷に穴を残し、影から切り離される
相対ポジショニング的外れではありません、本当の場所は私の故郷ですが、一度影が出るとどこにでも浮かんでしまうことがあります。位置決め
微調整要素
# 絶対位置決めの参考として、- 子なし父相
- (絶対位置決めの詳細)
-
3. 相対位置決めの位置決め値
# は、ボックスの右側と左側の動きを記述するために左、右にすることができます
top とbottom を使用して、ボックスの底部と上部の動きを記述することができます。
position: relative; right: 100px; → 往左边移动 top: 100px; position: relative; right: 100px; bottom: 100px; → 移动方向是向上。絶対位置
 After絶対配置では、ラベルはいわゆるインライン要素とブロックレベル要素を区別しません。
After絶対配置では、ラベルはいわゆるインライン要素とブロックレベル要素を区別しません。
- を使用せずに幅と高さを設定できます。
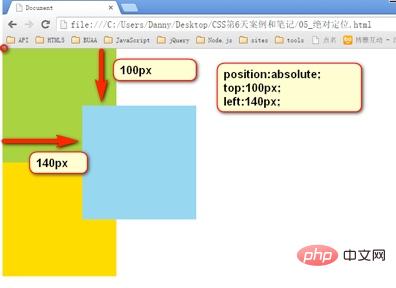
span{ position: absolute; top: 100px; left: 100px; width: 100px; height: 100px; background-color: pink; } 1. 基準点
- を使用せずに幅と高さを設定できます。
-
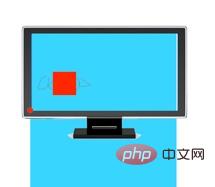
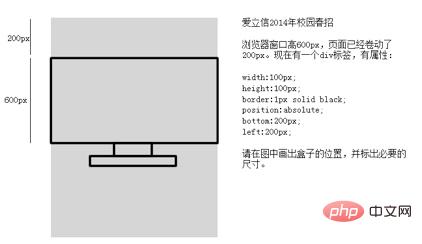
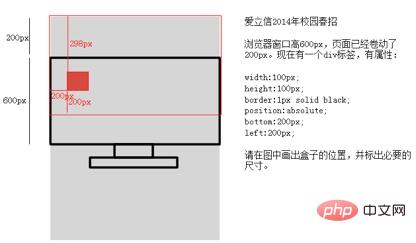
bottom で説明されている場合、それは最初の画面のサイズですページの左下隅に相当するブラウザのウィンドウ:

-
#インタビューの質問:
#回答: 下部配置を使用する場合は、ブラウザの最初の画面のサイズに対応するページの左下隅を参照してください。
-
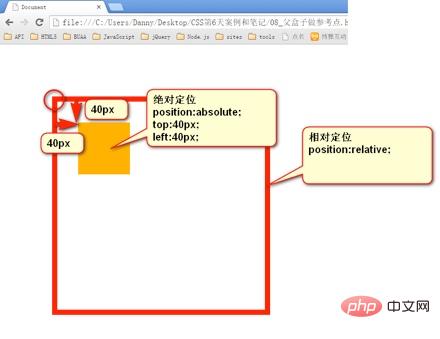
 2. ボックスを参照点として使用します - 息子は父親である必要があります
2. ボックスを参照点として使用します - 息子は父親である必要があります 絶対配置要素 (親要素にも配置されている要素がある場合)その場合、親要素が参照点として使用されます。息子は完全に父親のソリッドであり、そのすべてを息子の位置決めに使用できます。ただし、エンジニアリングでは、標準のドキュメント フローにボックスがありません。そのため、ページは安定しておらず、実用的ではありません。
絶対配置要素 (親要素にも配置されている要素がある場合)その場合、親要素が参照点として使用されます。息子は完全に父親のソリッドであり、そのすべてを息子の位置決めに使用できます。ただし、エンジニアリングでは、標準のドキュメント フローにボックスがありません。そのため、ページは安定しておらず、実用的ではありません。
##
<div class=”box1”> → 绝对定位 <div class=”box2”> → 相对定位 <div class=”box3”> → 没有定位 <p></p> → 绝对定位,以box2为参考定位。 </div> </div> </div>絶対位置指定の息子は、参照ボックスのパディングを無視します。下の図では、緑色の部分が div のパディングで、青色の部分がコンテンツですディビジョンのエリアそしてこのとき、div は相対的に配置され、p は絶対的に配置されます。
-
##3. 絶対配置ボックスが中央に配置されます
絶対配置後、すべての標準フローが表示されますすべてのルールは適用されなくなりました。したがって、 margin: 0 auto; は無効です。
width: 600px; height: 60px; position: absolute; left: 50%; top: 0; margin-left: -300px; → 宽度的一半
- は非常に簡単です。数式として書き留めるだけです。それが
- です。 left: 50%;margin-left: 負の幅の半分
。
(学習ビデオ共有:
) css ビデオ チュートリアル
css ビデオ チュートリアル
以上がCSSで相対位置と絶対位置を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

