ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS でリストのスタイルを制御するために使用される属性
CSS でリストのスタイルを制御するために使用される属性
- 青灯夜游オリジナル
- 2021-12-09 14:52:594597ブラウズ
リスト スタイルの属性を制御します: 1. "list-style-type"、リスト マークのタイプを設定します; 2. "list-style-position"、マークの配置位置を設定します。 3. "list-style -image"、画像をリストマークとして設定します; 4. "list-style"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
#リスト属性
| 説明 | CSS | |
|---|---|---|
| #すべてのリスト プロパティを 1 つのステートメントで設定します | #1#list-style-image | |
| #list-style-position | リスト項目マーカーの位置を設定しますPosition | |
| list-style-type | リスト項目タグのタイプを設定します | |
| (1) list-style-type: マーカーの外観形状を制御するために使用されます。 |
順序付きリストの場合、この属性の値は次のとおりです: 1. 10 進数、数値; 2. 10 進数の先行ゼロ、0 が前に付く数値; 3. 小文字のアルファベット、小文字; 4 . アルファベット大文字、大文字; 5. ローマ字小文字、ローマ字小文字; 6. ローマ字大文字、ローマ字大文字。
外側のフラグはリスト項目の境界線から一定の距離に配置されますが、この距離は CSS では定義されていません。内部フラグは、リスト項目のコンテンツの先頭に挿入されたインライン要素であるかのように扱われます。ネストされたリストの場合、値継承を使用して、list-style-position 属性の値を親要素から継承するように指定できます。
(3) list-style-image: マークとなる画像を指定します。
次のように使用します:
li { list-style-image: url("haha.gif") }ネストされたリストを使用している場合、この属性は親要素を継承することに注意してください。継承を防ぐには、次の変更を行う必要があります。 list-style-image none に設定します。
(4) list-style: 短縮形式は、上記 3 つの属性のうち複数の属性を一度に表現でき、任意の順序で出現できます。
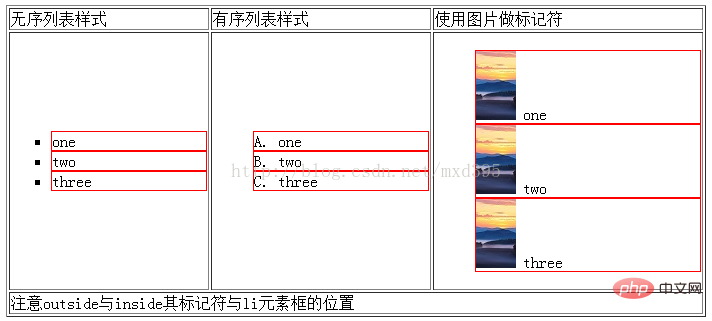
テスト レンダリングは次のとおりです。
CSS コードは次のとおりです。
li { border: red solid thin; }
ul { list-style: square outside }
ol { list-style: upper-alpha inside; }
ul.one { list-style: url("test1.jpg") inside; }HTML コードは次のとおりです。以下: 
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html> <head> <meta charset="utf-8" /> <base href="/testsmarty/templates/"></base> <title>CSS控制列表样式</title> <link rel="stylesheet" type="text/css" href="test1.css"> </head> <body> <table width="700" border="1"> <tr> <td>无序列表样式</td> <td>有序列表样式</td> <td>使用图片做标记符</td> </tr> <tr> <td> <ul> <li>one</li> <li>two</li> <li>three</li> </ul> </td> <td> <ol> <li>one</li> <li>two</li> <li>three</li> </ol> </td> <td> <ul class="one"> <li>one</li> <li>two</li> <li>three</li> </ul> </td> </tr> <tr> <td colspan="3">注意outside与inside其标记符与li元素框的位置</td> </tr> </table> </body> </html>
(学習ビデオ共有: css ビデオ チュートリアル
)
以上がCSS でリストのスタイルを制御するために使用される属性の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

