ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで背景画像を中央に配置する方法
CSSで背景画像を中央に配置する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-09 10:12:3218970ブラウズ
CSS では、背景画像を中央に配置するために "background-position" 属性を使用できます。この属性は、背景画像の開始位置を設定するために使用されます。属性の値が "center" の場合、背景画像は水平および垂直になります。中央揃え表示、構文「要素 {背景位置:中央}」。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で背景画像を中央に配置する方法
css では、背景画像の位置は、background-position 属性で設定できます。 。次の例では、CSS で背景画像を中央に配置する方法を説明します。
例は次のとおりです:
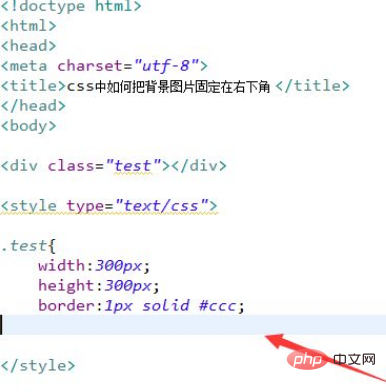
1. 新しい HTML ファイルを作成し、test.html という名前を付けます。これは、CSS で背景画像を中央に配置する方法を説明するために使用されます。テスト用に div タグを使用してモジュールを作成します。 div タグの class 属性を test に設定します。これは、次のスタイルを設定するために使用されます。
css タグで、クラスを介して div のスタイルを設定し、幅を 300 ピクセル、高さを 300 ピクセル、境界線を 1 ピクセルの灰色の境界線として定義します。

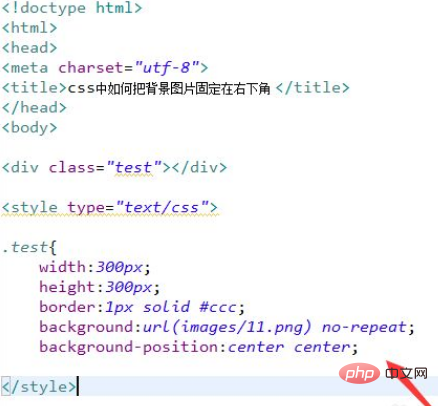
2. css タグで、background 属性を使用して div の背景画像を 1.jpg に設定し、background-position 属性を使用して背景画像を設定します。センター(中央)ショーへ。

ブラウザで test.html ファイルを開いて効果を確認します。
概要:
1. div タグを使用してモジュールを作成し、次のスタイルを設定するために使用される div タグの class 属性を test に設定します。
2. css タグで、クラスを通じて div のスタイルを設定し、幅を 300 ピクセル、高さを 300 ピクセル、境界線を 1 ピクセルの灰色の境界線として定義します。
3. cssタグ内で、background属性でdivの背景画像を1.jpgに設定し、background-position属性で背景画像が中央に表示されるように設定します。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで背景画像を中央に配置する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

