ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの角丸属性値にパーセンテージを使用できますか?
CSSの角丸属性値にパーセンテージを使用できますか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-08 18:13:212603ブラウズ
CSSでは角丸属性の値をパーセンテージで表現できますが、「border-radius」属性はCSS内の要素の角丸を設定するための属性です。角丸の形状、構文は「border-radius: value%;」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS の角丸属性値にパーセンテージを使用できますか?
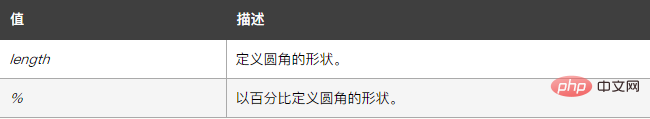
CSS では、「border-radius」属性を使用して円を設定します要素のコーナー スタイル。属性値には 2 つの表現方法があります。

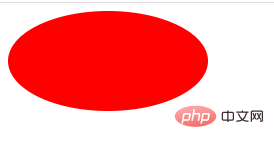
パーセンテージを使用して角丸属性を表す場合、角丸の形状が定義されます。例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
border-radius:50%;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSの角丸属性値にパーセンテージを使用できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

