ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScript イベントは何で構成されていますか?
JavaScript イベントは何で構成されていますか?
- 青灯夜游オリジナル
- 2021-12-07 17:19:453298ブラウズ
JavaScript では、イベントはイベント ソース、イベント タイプ、イベント ハンドラーの 3 つの部分で構成されます。 「イベント ソース」はイベントをトリガーする要素を指し、「イベント タイプ」はイベントがトリガーされる方法を指し、「イベント ハンドラー」はイベントがトリガーされた後に実行されるコード (関数の形式) を指します。 。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
イベントとは何ですか?
イベントとは、JavaScript によって検出できる動作を指し、「トリガー応答」メカニズムです。これらの動作は、ページの読み込み、マウスのクリック/ダブルクリック、特定の領域上でのマウス ポインタのスライドなどの特定のアクションを指します。これは、ページのインタラクティブな効果を実現する上で非常に重要な役割を果たします。
イベントは、イベント ソース、イベント タイプ、イベント ハンドラーの 3 つの部分で構成されており、「イベントの 3 要素」とも呼ばれます。
#イベントの 3 つの要素
- イベント ソース: イベントをトリガーする要素
- イベント タイプ: イベントのトリガー方法 (マウス クリックやキーボード クリックなど)
- イベント ハンドラー: イベントがトリガーされた後に実行されるコード (関数形式) )
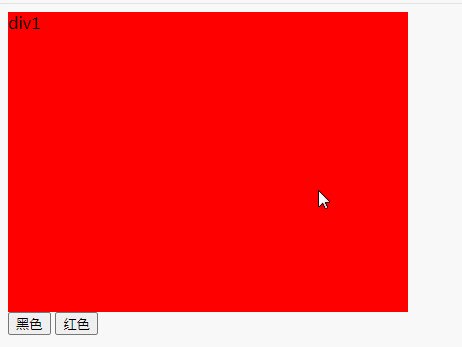
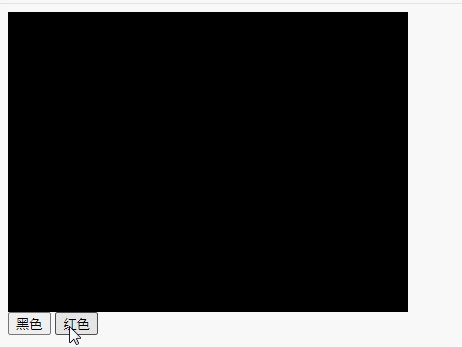
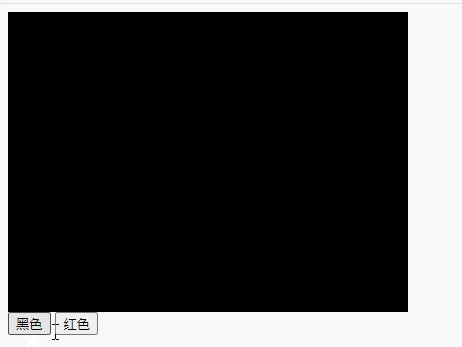
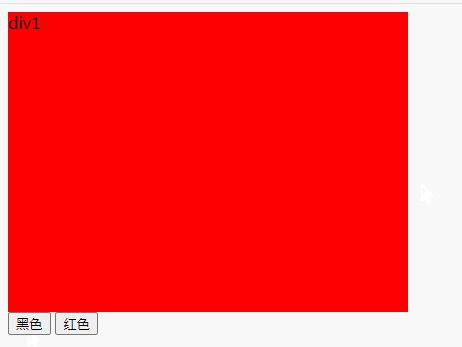
例: ボタンをクリックして div の色を変更します
- イベント ソース: ボタン要素
- イベント タイプ: マウス クリック
- イベント ハンドラー: test(eventObj)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
//js如何访问元素的style属性,进行样式修改
function test(eventObj) {
//怎么知道button1被按,还是button2被按下
//window.alert(eventObj.value);
if(eventObj.value == "黑色") {
//获取div1
var div1 = document.getElementById("div1");
div1.style.background = "black";
} else if(eventObj.value == "红色") {
var div1 = document.getElementById("div1");
div1.style.background = "red";
}
}
</script>
</head>
<body>
<div id="div1" style="width: 400px; height: 300px; background: red;">div1</div>
<input type="button" value="黑色" onclick="test(this)" />
<input type="button" value="红色" onclick="test(this)" />
</body>
</html>

JavaScript 学習チュートリアル #]
以上がJavaScript イベントは何で構成されていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

