ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScript とはどのようなドライバー言語ですか?
JavaScript とはどのようなドライバー言語ですか?
- 青灯夜游オリジナル
- 2021-12-07 16:56:592254ブラウズ
JavaScript はイベント駆動型のスクリプト言語です。 JavaScript はイベント駆動型メカニズムを使用してユーザー操作に応答します。つまり、ユーザーが HTML 要素を操作するとイベントが生成され、特定の関数の処理が開始されます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript は、セキュリティ機能を備えたオブジェクトおよびイベント駆動型のスクリプト言語です。
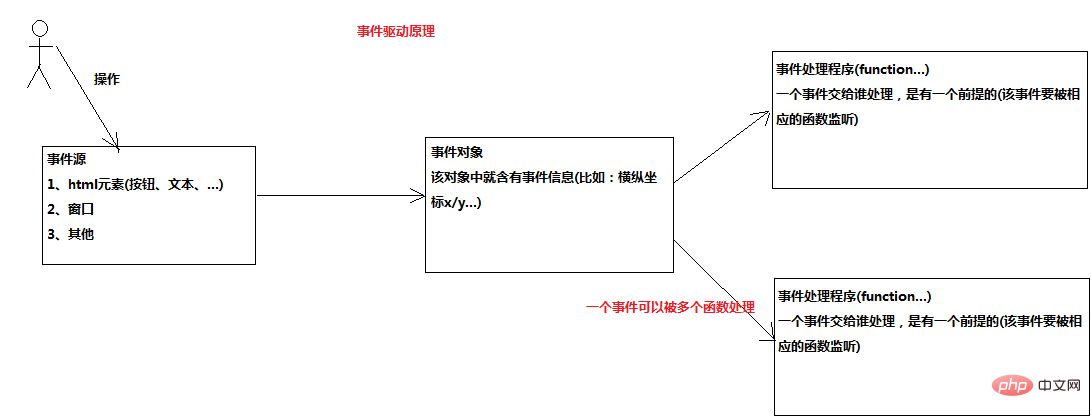
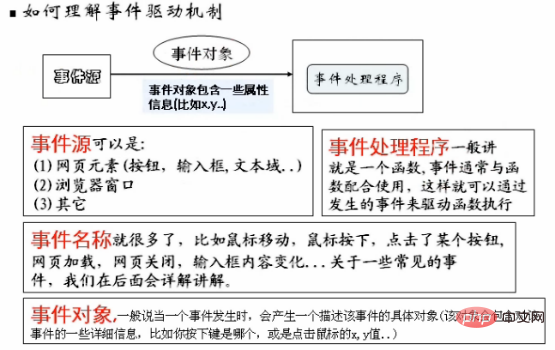
初めて JAVA-GUI プログラミングを学んだとき、イベント リスニングのメカニズムについて学んだことを今でも覚えていますが、今では JavaScript でイベント駆動のメカニズムを学ぶのは簡単です。勉強中に模式図も描いたので、まずは模式図から!

#js はイベント ドリブン (イベント駆動型) を使用してユーザーの操作に応答します。つまり、ユーザーが html 要素を操作すると、特定の関数の処理を開始するイベントが生成されます。
たとえば、マウスまたはボタンを使用してブラウザ ウィンドウまたは Web ページ要素 (ボタン、テキスト ボックスなど) 上で実行される操作は、イベント(イベント)と呼ばれます。 。マウスまたはホット キーによってトリガーされる一連のプログラム アクションは、イベント駆動型(イベント ドライバー)と呼ばれます。イベントのハンドラーまたは関数は、イベント ハンドラー(イベント ハンドラー)と呼ばれます。

イベント分類:
マウスイベント:
ユーザーがオンのときページ マウスでページ要素をクリックすると、対応する DOM ノードがマウス イベント (主に click、dblclick、mousedown、mouseout、mouseover、mouseup、mousemove など) をトリガーします。
キーボードイベント:
ユーザーがキーボードで情報を入力すると、キーボード操作イベントがトリガーされます。主にキーダウン、キー押下、キーアップが含まれます。
HTMLEvent:
ウィンドウのオンロード、アンロード、中止など、HTML ノードの変更の読み込みに関連するイベント、エラー、テキストボックスの選択、変更など。
その他のイベント:
ページ内のいくつかの特別なオブジェクトの実行中に生成されるイベント (xmlhttprequest オブジェクトに関連するイベントなど)。
次の例:
最初の導入ケースとして、次のような問題が発生します:
コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test(e) {
window.alert("x = "+ e.cientX + " y =" + e.clientY);
}
</script>
</head>
<body onmousedown="test(event)">
</body>
</html>上記のコードの機能は、マウスを押すと、ポップアップ ウィンドウに x 座標と y 座標が表示されることです。
このコードは IE9 または Chrome では正常に実行できません。これは何が原因でしょうか?
後から調べてみると、私と同じ問題を抱えている人がいて、その人も解決していたので、jsのonmousedownイベントを参考にして それは体であることが判明しました。 そこで、本文に幅と高さを追加してみました。 本文の幅と高さを設定しないと、本文の範囲がしたがって、onmousedown イベントは応答できません。したがって、ボディの幅と高さを設定した後、ボディの幅と高さの範囲内で onmousedown イベントに応答できます。 イベント駆動型の仕組みを理解する方法 js のイベント駆動型の仕組みをさらに理解してもらうために、2 つのケースを見てみましょう: ケース: ボタンを表示 ボタンをクリックすると、ダイアログ ボックスが表示され、現在時刻が表示されます。 ケース: ボタンをクリックして div の色を変更します。 JavaScript は CSS スタイル シートにアクセスして変更します JavaScript はスタイル シートにアクセスして変更します。これにより、ページを簡単かつ動的に変更できます: 1. 要素内のスタイルにアクセスします。 属性の CSS スタイルです。 これは、便宜上、style オブジェクト を使用して直接アクセスできます。例: メソッドCSS へのアクセス方法は次のとおりです。 2. 外部定義の CSS スタイル (クラス定義の CSS スタイル) にアクセスします。 これには、これは、クラスに格納されている style 属性に CSS データが格納されていないためです。 访问方法:先取得定义类的样式表的引用,用document.styleSheets集合实现这个目的,这个集合包含HTML页面中所有的样式表,DOM为每个样式表定义一个cssRules的集合,这个集合中包含定义在样式表中的所用CSS规则(注意:Mozilla和Safasi中是cssRules,而IE中是rules)。 例, 外部样式表(myCss.css)如下: 访问css: 以上是我用到的时候一些简单的应用,具体深入的使用可以参看《javascript高级程序设计》中DOM技术部分。 如下例: 案例:通过点击按钮改变p的颜色(使用CSS样式表修改) 外部样式表(mycss.css): 说明:以下代码在Chrome浏览器不起作用,在IE9中无论使用.rules还是使用.cssRules都通过测试。 如何理解事件驱动机制对不同浏览器的兼容 如何区分当前浏览器类型? 代码如下: 一个事件可以被多个函数监听 事件写在前面的会被先调用。 如下例: JavaScript常用事件: 可参考:http://www.w3school.com.cn/jsref/jsref_events.asp及http://www.w3school.com.cn/jsref/dom_obj_event.asp。 下面还是举几个例子吧! 那么如何使得页面一加载,文本框即获得焦点,这是一个疑问? window有三个事件 如下例: 说明:onload事件在IE9和Chrome浏览器测试通过,onbeforeunload事件在IE9中测试通过,onunload事件均没通过。 js常用事件实例 请使用js完成如下功能: 1、防止用户通过点击鼠标右键菜单copy网页内容 2、当用户试图选中网页文字copy时,给出提示(版权所有,禁止拷贝) 说明:oncontextmenu(IE9、Chrome不支持),onselectstart(IE9支持,Chrome不支持) 【相关推荐:javascript学习教程】 以上がJavaScript とはどのようなドライバー言語ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test(e) {
window.alert("x = "+ e.cientX + " y =" + e.clientY);
}
</script>
</head>
<body onmousedown="test(event)">
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test1() {
window.alert(new Date().toLocaleString());
}
</script>
</head>
<body>
<input type="button" onclick="test1()" value="显示当前时间" />
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
//js如何访问元素的style属性,进行样式修改
function test4(eventObj) {
//怎么知道button1被按,还是button2被按下
//window.alert(eventObj.value);
if(eventObj.value == "黑色") {
//获取div1
var div1 = document.getElementById("div1");
div1.style.background = "black";
} else if(eventObj.value == "红色") {
var div1 = document.getElementById("div1");
div1.style.background = "red";
}
}
</script>
</head>
<body>
<div id="div1" style="width: 400px; height: 300px; background: red;">div1</div>
<input type="button" value="黑色" onclick="test4(this)" />
<input type="button" value="红色" onclick="test4(this)" />
</body>
</html><div id="mdiv" style="background-color:blue;">...</div>
<script type="text/javascript">
//获得元素
var oDiv=document.getElementById("mdiv");
//访问元素的style对象,再访问对象中的属性,也可以修改属性的值,直接为他赋值
alert(oDiv.style.backgroundColor);
</script>/*第一条规则*/
div .ss{
background-color:red;
width:101px;
}
/*第二条规则*/
a .btn2{
background:url(imag/2-AccessCtl.jpg);
}var ocssRules=document.styleSheets[0].cssRules || document.styleSheets[0].rules;
//访问第一条规则
alert(ocssRules[0].style.backgroundColor);
//设置值
ocssRules[0].style.width="992px";
//访问第二条规则
alert(ocssRules[1].style.background);
//设置值
ocssRules[0].style.background="url(imag/3-back.jpg);";
.style1 {
width: 600px;
height: 400px;
background: black;
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js事件驱动机制操作外部CSS案例</title>
<link rel="stylesheet" type="text/css" href="mycss.css" />
<link rel="stylesheet" type="text/css" href="mycss2.css" />
<script type="text/javascript">
function test4(eventObj) {
//获取mycss.css中所有class选择器
var ocssRules = document.styleSheets[0].cssRules;//或xxx.rules
//从ocssRules中取出你希望的class
//ocssRules[0]:这里的0表示mycss.css文件中的一个样式规则
var style1 = ocssRules[0];
if(eventObj.value == "黑色") {
style1.style.background = "black";
} else if(eventObj.value == "红色") {
style1.style.background = "red";
}
}
</script>
</head>
<body style="width: 900px; height: 800px; border: 1px solid red;">
<!-- 如何通过修改style来改变style -->
<div id="div1" class="style1">div1</div>
<input type="button" value="黑色" onclick="test4(this)" />
<input type="button" value="红色" onclick="test4(this)" />
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
//"" null false 0 NaN都是false
if(window.XMLHttpRequest){//Mozilla,Safari,IE7,IE8,IE9...
if(!window.ActiveXObject){//Mozilla,Safari
alert("Mozilla(FF),Safari");
}else{
alert("IE");
}
}else{
alert("IE6");
}
</script>
</head>
<body>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test4(e) {
window.alert("ok1");
}
function test5(e) {
window.alert("ok2");
}
</script>
</head>
<body>
<input type="button" value="测试" onclick="test5(this),test4(this)" />
</body>
</html>
onfocus
元素获得焦点(当光标处在其中时触发)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test6() {
window.alert("输入框被选中");
}
</script>
</head>
<body>
<input type="text" id="text1" onfocus="test6()" /><br/>
</body>
</html>
onload
一张页面或一幅图像完成加载
onunload
用户退出页面
onbeforeunload
关闭页面时
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test6() {
window.alert("输入框被选中");
}
function test7() {
window.alert("onload...");
}
function test8() {
window.alert("onbeforeunload...");
}
function test9() {
window.alert("onunload...");
}
</script>
</head>
<body onload="test7()" onbeforeunload="test8()" onunload="test9()">
<input type="text" id="text1" onfocus="test6()" /><br/>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test6() {
window.alert("输入框被选中");
}
function test1() {
window.alert("版权所有,禁止拷贝");
return false;
}
function test2() {
window.alert("不要点击右键");
return false;
}
</script>
</head>
<body onselectstart="return test1()" oncontextmenu="return test2()">
请使用js完成如下功能:
1、防止用户通过点击鼠标右键菜单copy网页内容
2、当用户试图选中网页文字copy时,给出提示(版权所有,禁止拷贝)<br/>
<input type="text" id="text1" onfocus="test6()" /><br/>
</body>
</html>

