ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >Bootstrap でモーダル ボックスを使用するにはどうすればよいですか?モーダルコンポーネントの使用法の簡単な分析
Bootstrap でモーダル ボックスを使用するにはどうすればよいですか?モーダルコンポーネントの使用法の簡単な分析
- 青灯夜游転載
- 2021-12-06 19:00:392476ブラウズ
Bootstrap でモーダル ボックスを使用するにはどうすればよいですか? Bootstrap5のモーダルポップアップボックスのModalコンポーネントの使い方を以下の記事で紹介しますので、ご参考になれば幸いです。

1 Bootstrap5 モーダル ポップアップ ボックスの仕組み
Bootstrap の JavaScript モード プラグインを使用して、ライト ボックス用のダイアログ ボックスをサイトに追加します。ユーザー通知、または完全にカスタマイズ可能なコンテンツ。 [関連する推奨事項: "bootstrap チュートリアル "]
- インタラクティブ ウィンドウは、HTML、CSS、および JavaScript で構築されています。これらはファイル内の他のコンテンツの上に配置され、本文からスクロールを削除して、インタラクティブ ビューポートのコンテンツがスクロールできるようにします。
- インタラクティブ ウィンドウの「背景」をクリックすると、インタラクティブ ウィンドウが自動的に閉じます。
- Bootstrap は、一度に 1 つの対話型ウィンドウのみをサポートします。ネストされたインタラクティブ ウィンドウは、ユーザー エクスペリエンスが劣るとみなされるため、サポートされていません。
- インタラクティブ ウィンドウでは、position:fixed が使用されます。これは、レンダリングとプレゼンテーションにおいて少し特殊です。他の要素からの潜在的な干渉を避けるために、可能な限りインタラクティブ ビューポート HTML を最上位に配置します。別の固定要素内に .modal を追加すると、問題が発生する可能性があります。
- 位置: 固定のため、モバイル デバイスでインタラクティブ ウィンドウを使用するための追加手順がいくつかあります。
- HTML5 のセマンティクスの定義方法によれば、autofocus HTML 属性はブートストラップの対話型ウィンドウには影響しません。同じ効果を実現するには、カスタム JavaScript を使用します。オートフォーカス HTML 属性
2 完全な例
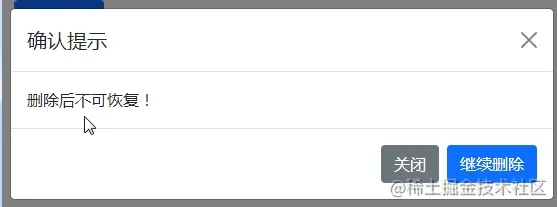
2.1 完全な例
動的ウィンドウの下のボタンをクリックして切り替えます。レンダリング。ページの上部から下にスライドしてフェードインします。閉じるボタンをクリックするか、背景領域をクリックしてポップアップ ウィンドウを閉じます。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>模态框</title>
</head>
<body>
<div>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
删除内容
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div>
<div>
<div>
<h5 id="exampleModalLabel">确认提示</h5>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div>
删除后不可恢复!
</div>
<div>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">继续删除</button>
</div>
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
2.2 静的な背景
背景が静的に設定されている場合、背景をクリックしても対話型ウィンドウは閉じません。 data-bs-backdrop="static" data-bs-keyboard="false" を <div class="modal fade"> に追加するだけです。 <p>26.2.1 の例のコード </p><pre class="brush:html;toolbar:false;"> <div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"></pre><p> を </p><pre class="brush:html;toolbar:false;"><div class="modal fade" id="exampleModal" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"></pre><p> に置き換えます。外観に違いはありません。背景をクリックするだけで、ポップアップ ボックスは表示されません。もう閉店します。 </p>
<h1 data-id="heading-4">3 長いコンテンツのスクロール</h1>
<h2 data-id="heading-5">3.1 ブラウザのスクロール バーの使用</h2>
<p>デフォルトでは、ユーザーの動的ウィンドウが長すぎる場合、スクロールはページ自体の垂直方向とは独立して行われます。ブラウザ上でスクロール バーが有効になります。 </p><pre class="brush:html;toolbar:false;"><!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>模态框</title>
</head>
<body>
<div>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModalLong">
滚动弹窗演示
</button>
<div class="modal fade" id="exampleModalLong" tabindex="-1" aria-labelledby="exampleModalLongTitle"
aria-hidden="true">
<div>
<div>
<div>
<h5 id="exampleModalLongTitle">3300万不看脸社交的年轻人</h5>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div>
<p>Z世代正在成为全球消费的生力军。这批出生于1995-2009年间的移动互联网原住民,在经济快速增长、多元文化碰撞、信息资讯空前繁盛的世界中,形成了既包容又挑剔的审美倾向,他们将个人兴趣与好恶作为社交的基础原则,进而导致新一代社交的“部落化”与“孤岛化”趋势。</p>
<p>这种由Z世代主导的全新数字行为方式,正在大张旗鼓地改造全球移动应用的形态,给沉寂已久的移动社交应用生态带来新的可能性。</p>
<p>长久以来,微信稳坐“社交霸主”地位的核心原因,是在于它巧妙地将熟人社会生态搬到线上并实现推广,换言之,微信解决的是生存问题。但当下年轻人有着更复杂的陪伴、表达与个人认同需求,需要寻求其它途径实现,这种需求反映到社交市场后,带来了新一代社交产品的个性化。</p>
<p>比如Soul,这个推出不到5年的社交产品在年轻群体中迅速打开市场,Soul的DAU已达千万量级,同比增长94.4%,其中73.9%的DAU是Z世代。同时也凭借全新的社交玩法达成3300万MAU。更值得关注的是,从2020年7月开始至今,用户增长速度平均保持在105%以上。根据腾讯智库数据,Soul在95后的渗透率达到了行业前三,TGI指标维度(Target Group Index,用于衡量用户偏好度)上Soul在95后群体中达到了127,远超过100的平均值,足以反映Soul在95后群体中的受欢迎程度。</p>
<p>Soul的成长路径,不依赖于既有关系链的转移或映射,也没有通过KOL或头部主播吸粉,而是平台完成冷启动,这种形态在海内外都找不到可对标的先例。这个年轻的社交平台是如何长成的?没有引入线下关系,Soul如何确保留存率和活跃度?</p>
<p>“反传统”的运营策略</p>
<p>纵观全球社交行业,从关系链闭环的⻆度来看,社交产品类型主要有三种。</p>
<p>第一种是把已有的外部关系链复制到社交产品中,主要是手机通讯录、邮箱等线下关系的映射,Facebook、微信、QQ都属于此类;第二种是基于地理位置进行匹配,比如“附近的人”、“同城交友”,上一代陌生人社交产品主要沿用这一路径;第三种是通过话题、内容或兴趣进行聚合,比如前段时间爆火的Clubhouse。</p>
<p>但Soul不属于上述任何一种。用户首次进入Soul时,要先打造一个全新身份、进行“灵魂测试”、最后打上个性化标签;基于这个虚拟的线上形象,用户可以进行自我表达、认知他人、探索世界、交流兴趣和观点、获得情感支持和认同感、从交流中获取信息和有质量的新关系。</p>
</div>
<div>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html></pre><p><img src="https://img.php.cn/upload/image/278/505/298/163878823469018Bootstrap%20%E3%81%A7%E3%83%A2%E3%83%BC%E3%83%80%E3%83%AB%20%E3%83%9C%E3%83%83%E3%82%AF%E3%82%B9%E3%82%92%E4%BD%BF%E7%94%A8%E3%81%99%E3%82%8B%E3%81%AB%E3%81%AF%E3%81%A9%E3%81%86%E3%81%99%E3%82%8C%E3%81%B0%E3%82%88%E3%81%84%E3%81%A7%E3%81%99%E3%81%8B?%E3%83%A2%E3%83%BC%E3%83%80%E3%83%AB%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E3%81%AE%E4%BD%BF%E7%94%A8%E6%B3%95%E3%81%AE%E7%B0%A1%E5%8D%98%E3%81%AA%E5%88%86%E6%9E%90" title="163878823469018Bootstrap でモーダル ボックスを使用するにはどうすればよいですか?モーダルコンポーネントの使用法の簡単な分析" alt="Bootstrap でモーダル ボックスを使用するにはどうすればよいですか?モーダルコンポーネントの使用法の簡単な分析"></p>
<h2 data-id="heading-6">3.2 ポップアップ スクロール バーを使用する</h2>
<p>modal-dialog-scrollable を modal-dialog に追加して、ポップアップ ウィンドウを作成できます。スクロール可能な本文。 </p>
<p>26.3.1 の例の </p><pre class="brush:html;toolbar:false;"><div class="modal-dialog"></pre><p> を </p><pre class="brush:html;toolbar:false;"><div class="modal-dialog modal-dialog-scrollable"></pre><p><img src="https://img.php.cn/upload/image/343/686/586/163878823834615Bootstrap%20%E3%81%A7%E3%83%A2%E3%83%BC%E3%83%80%E3%83%AB%20%E3%83%9C%E3%83%83%E3%82%AF%E3%82%B9%E3%82%92%E4%BD%BF%E7%94%A8%E3%81%99%E3%82%8B%E3%81%AB%E3%81%AF%E3%81%A9%E3%81%86%E3%81%99%E3%82%8C%E3%81%B0%E3%82%88%E3%81%84%E3%81%A7%E3%81%99%E3%81%8B?%E3%83%A2%E3%83%BC%E3%83%80%E3%83%AB%E3%82%B3%E3%83%B3%E3%83%9D%E3%83%BC%E3%83%8D%E3%83%B3%E3%83%88%E3%81%AE%E4%BD%BF%E7%94%A8%E6%B3%95%E3%81%AE%E7%B0%A1%E5%8D%98%E3%81%AA%E5%88%86%E6%9E%90" title="163878823834615Bootstrap でモーダル ボックスを使用するにはどうすればよいですか?モーダルコンポーネントの使用法の簡単な分析" alt="Bootstrap でモーダル ボックスを使用するにはどうすればよいですか?モーダルコンポーネントの使用法の簡単な分析"></p>
<h1 data-id="heading-7">4 に置き換えます。垂直方向の中央に </h1>
<p>追加します。 modal-dialog-centered<code> を modal-dialog に変更すると、インタラクティブ ウィンドウが垂直方向の中央に配置されます。
この設定は比較的簡単で、次の変更を加えるだけです。
<div class="modal-dialog modal-dialog-centered">下のものはスクロール バー付きです
复制代码スクリーンショットではウィンドウの一部だけが選択されているため、上の例は表示されない可能性があります。次の 2 つの図は 26.2.1 のデモです。ウィンドウの高さを上げた後の表示効果と、垂直方向のセンタリングを追加した後の表示効果です。
#5 複数のモーダル ボックスの切り替え
複数のモダリティを切り替えてデータを賢く配置 -bs-target と data- bs-属性を切り替えます。たとえば、オープン ログイン モード内でパスワード リセット モードを切り替えることができます。複数のモーダルを同時に開くことはできませんのでご注意ください。この方法では、2 つの別個のモダリティを単に切り替えるだけです。
 ブートストラップの詳細については、
ブートストラップの詳細については、
以上がBootstrap でモーダル ボックスを使用するにはどうすればよいですか?モーダルコンポーネントの使用法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


