ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >Bootstrap にリストを追加するにはどうすればよいですか?リストグループの使用法の簡単な分析
Bootstrap にリストを追加するにはどうすればよいですか?リストグループの使用法の簡単な分析
- 青灯夜游転載
- 2021-12-03 19:23:442525ブラウズ
Bootstrap にリストを追加するにはどうすればよいですか? Bootstrap5のListグループコンポーネントの使い方については以下の記事で紹介していますので、ご参考になれば幸いです。

1 順序なしリスト
リスト グループは、一連のコンテンツを表示する柔軟で強力なコンポーネントです。 Bootstrap は、それらを変更および拡張して、その中のあらゆるものをサポートします。 最も基本的なリスト グループは、リスト項目と適切なクラスを含む順序なしリストです。これをベースにして以下のオプションを使用するか、必要に応じて独自の CSS を使用します。 [関連する推奨事項: "bootstrap チュートリアル "]
1.1 単純な順序なしリストの例
次のリストを見てください。非常に単純ですか? これは HTML リストに基づいています。 2 つのクラス、list-group および ist-group-item
<ul class="list-group">
<li class="list-group-item">第一行</li>
<li class="list-group-item">第二行</li>
<li class="list-group-item">第三行</li>
<li class="list-group-item">第四行</li>
<li class="list-group-item">第五行</li>
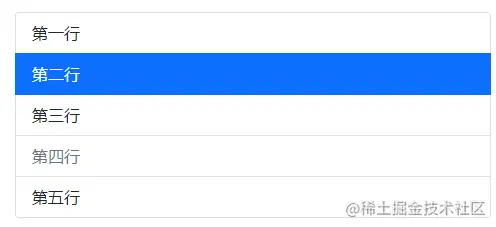
</ul>1.2 アクティブな項目と無効な項目
list-group-item にアクティブを追加現在のアクティビティのステータスを示します。 list-group-item に disabled を追加して、無効化します。
<ul class="list-group">
<li class="list-group-item">第一行</li>
<li class="list-group-item active">第二行</li>
<li class="list-group-item">第三行</li>
<li class="list-group-item disabled">第四行</li>
<li class="list-group-item">第五行</li>
</ul>
1.3 リンクとボタン
または ボタンを使用して list-group-item-action を追加し、ホバー、無効および有効状態の項目を作成します。 動的リストグループ。これらの疑似カテゴリを分離して、非インタラクティブな要素 (li や div など) で構成されるリスト グループがクリックやタップを提供しないようにします。
ここでは標準の btn を使用しないでください。
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">
第一行
</a>
<a href="#" class="list-group-item list-group-item-action">第二行</a>
<a href="#" class="list-group-item list-group-item-action">第三行</a>
<a href="#" class="list-group-item list-group-item-action">第四行</a>
<a href="#" class="list-group-item list-group-item-action disabled" tabindex="-1" aria-disabled="true">第五行</a>
</div>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active" aria-current="true">
第一行 button
</button>
<button type="button" class="list-group-item list-group-item-action">第二行</button>
<button type="button" class="list-group-item list-group-item-action">第三行</button>
<button type="button" class="list-group-item list-group-item-action">第四行</button>
<button type="button" class="list-group-item list-group-item-action" disabled>第五行</button>
</div>1.4 境界線と丸い角を削除する
list-group-flush を list-group に追加して、一部の境界線と丸い角を削除します。親コンテナー (カードなど) 内の整列されたリスト グループ。
<ul class="list-group list-group-flush">
<li class="list-group-item">第一行</li>
<li class="list-group-item active">第二行</li>
<li class="list-group-item">第三行</li>
<li class="list-group-item disabled">第四行</li>
<li class="list-group-item">第五行</li>
</ul>2 番号付き順序付きリスト
2.1 単純なコンテンツ
リスト グループ番号付きの変更をリスト グループ シンボル クラスに追加します (およびオプションで ol 要素を使用して)、番号付きリストのグループ項目を選択します。番号は、リスト グループ項目内でより適切に配置され、より適切にカスタマイズできるようにするために (ol のデフォルトのブラウザー スタイルではなく) CSS 経由で生成されます。
数値は、ol のカウンター リセットによって生成され、次に li の ::before 要素でスタイル設定され、カウンターの増分とコンテンツに配置されます。
<ol class="list-group list-group-numbered">
<li class="list-group-item">第一项内容</li>
<li class="list-group-item">第二项内容</li>
<li class="list-group-item">第三项内容</li>
</ol>2.1 カスタム コンテンツ
他の要素も li で使用できます。
<ol class="list-group list-group-numbered">
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold">第一项标题</div>
第一项内容
</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold">第二项标题</div>
第二项内容
</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold">第三项标题</div>
第三项内容
</div>
</li>
</ol>3 横配置
リストは必ずしも縦に配置されるわけではありません。リストの表示を変更するには、list-group に list-group-horizontal を追加します。レベル。
また、応答性の高い変更を追加することも選択します。list-group-horizontal-{sm|md|lg|xl|xxl}。これにより、リスト グループは、最小幅の最小値から開始して水平方向に配置されます。ブレークポイント。
現在、水平リスト グループをフラッシュ リスト グループと組み合わせることはできません。
<ol class="list-group list-group-horizontal">
<li class="list-group-item">第一项内容</li>
<li class="list-group-item">第二项内容</li>
<li class="list-group-item">第三项内容</li>
</ol>4 色と効果
4.1 背景と色
list-group を list-group-item に追加します - item-color はリストの背景色を変更できます。
<ul class="list-group">
<li class="list-group-item">默认</li>
<li class="list-group-item list-group-item-primary">list-group-item-primary</li>
<li class="list-group-item list-group-item-secondary">list-group-item-secondary</li>
<li class="list-group-item list-group-item-success">list-group-item-success</li>
<li class="list-group-item list-group-item-danger">list-group-item-danger</li>
<li class="list-group-item list-group-item-warning">list-group-item-warning</li>
<li class="list-group-item list-group-item-info">list-group-item-info</li>
<li class="list-group-item list-group-item-light">list-group-item-light</li>
<li class="list-group-item list-group-item-dark">list-group-item-dark</li>
</ul>4.1 背景と色
ここでは、前の例にはなかったホバー スタイルが追加されます。アクティブ状態もサポートされており、コンテキスト リスト グループ項目のアクティブな選択を示すために使用します。
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">默认</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-primary">list-group-item-primary</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-secondary">list-group-item-secondary</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">list-group-item-success</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">list-group-item-danger</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">list-group-item-warning</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">list-group-item-info</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light">list-group-item-light</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-dark">list-group-item-dark</a>
</div>
5複合リスト グループ
5.1 バッジ付き
一般クラスと同様に、任意のリスト項目にラベルを追加して、それを示します。読み取り数やアクティビティなどではありません。
<ol class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">
第一项内容
<span class="badge bg-primary rounded-pill">14</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
第二项内容
<span class="badge bg-primary rounded-pill">14</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
第三项内容
<span class="badge bg-primary rounded-pill">14</span>
</li>
</ol>5.2 カスタム コンテンツ
フレキシブル ボックスの一般クラスを通じて、次のリスト グループ接続など、ほとんどすべての HTML をプロジェクトに追加できます。
rreeee5.3 复选框和单项按钮
5.3.1 简单例子
将Bootstrap的复选框与单选框放在列表群组中,并依据需要进行自定义。您可以在不使用label的情况下使用它们,但请记住要包含aria-label以及必要的内容。
下面两个例子radio和checkbox用法都是一样的,所以每样演示了一个。
<ul class="list-group">
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项一
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项二
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项三
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项四
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项五
</li>
</ul>5.3.2 将label作为点击区域
如果您希望将label作为list-group-item使用以创造较大的点击区域,这么做是可以的。用<label class="list-group-item">...</label>将表单和文字包裹在一起即可。
<div class="list-group">
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项一
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项二
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项三
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项四
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项五
</label>
</div>
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
以上がBootstrap にリストを追加するにはどうすればよいですか?リストグループの使用法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。











