vscode で vue プロジェクトを作成して実行する方法についての簡単な説明
- 青灯夜游転載
- 2021-12-03 19:12:377354ブラウズ
vscode で vue プロジェクトを作成して実行するにはどうすればよいですか?この記事では、vscode で vue プロジェクトを作成して実行する方法を紹介します。

インストール前に vue のプロトタイプ環境 Node.js を設定します。
ダウンロードしてインストールするだけです。デフォルトのインストールで問題はなく、環境変数は
vue スキャフォールディング vue-cli
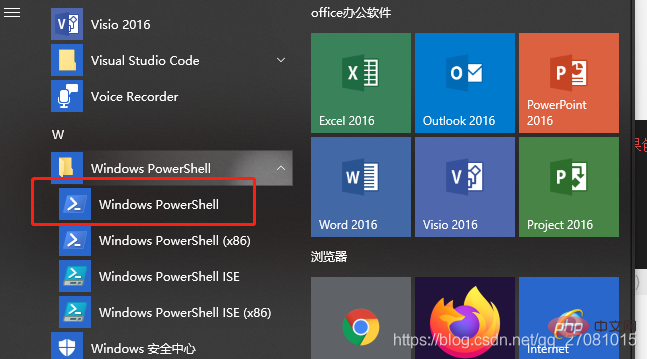
1. Visual Studio Code ソフトウェアをインストールします。 [推奨学習: "vscode 入門チュートリアル "]
2. ソーシャル言語は中国語である場合があります。

3. インストールが完了したら、vue プロジェクトを保存する新しいフォルダーをコンピューター上に作成します
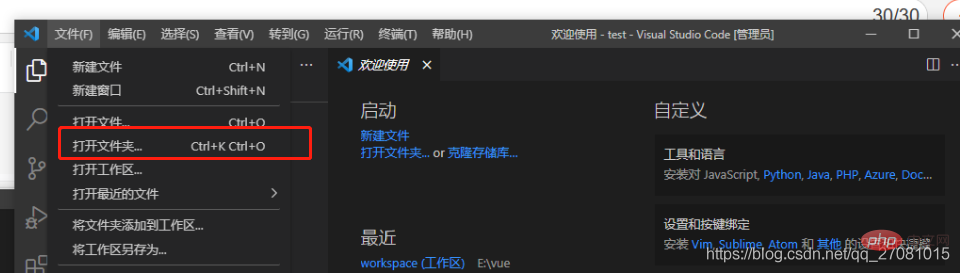
4。 
##Ctrl Shift を押したままにして、コマンド ライン ツールを起動します。
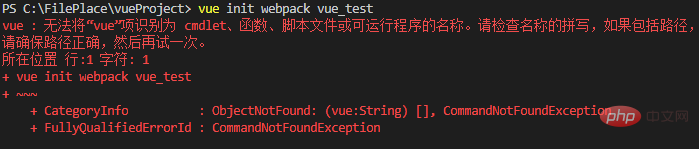
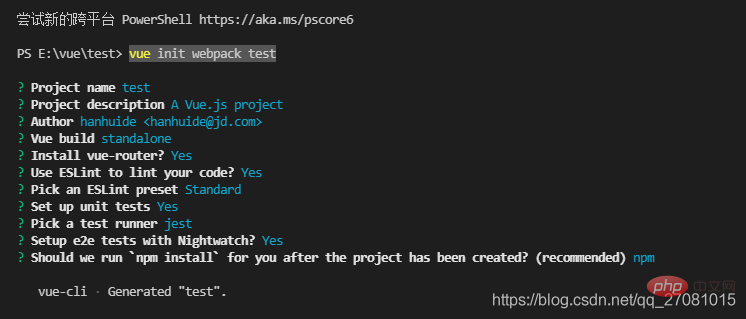
vue init webpack test
と入力すると、表示される場合があります。コマンド ライン 問題が発生しました。コマンドレット、関数、スクリプト、または実行可能プログラムの名前を識別するために「vue」項目を追加できません
開く必要があります
get-ExecutionPolicy を表示するコマンドを入力します。Restricted が表示された場合 (禁止状態を示します)、set-ExecutionPolicy RemoteSigned コマンドを実行します。最後に get-ExecutionPolicy を表示するコマンドを入力します。 -ExecutionPolicy. RemoteSigned が表示され使用可能です 
vue init webpack test
Enter を最後まで押します。Good は作成が成功したことを意味します
npm install
8 を実行し、次に npm run dev
9、# を開始します。

プロジェクトは正常に開始されました
VSCode の詳細については、次のサイトをご覧ください:
! !
以上がvscode で vue プロジェクトを作成して実行する方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

