ホームページ >ウェブフロントエンド >jsチュートリアル >jqのhtmlタグを削除する方法
jqのhtmlタグを削除する方法
- 青灯夜游オリジナル
- 2021-12-03 14:53:223606ブラウズ
jq HTML タグを削除する方法: 1. Remove()、構文 "$("selector").remove()" を使用します; 2. empty()、構文 "$("selector" を使用します).empty()"; 3. detach() を使用します。構文は「$("selector").detach()」です。

このチュートリアルの動作環境: Windows7 システム、HTML5&&jquery バージョン 1.10.2、Dell G3 コンピューター。
jQuery は HTML タグを削除します
方法 1:remove()を使用します
remove()このメソッドは、すべてのテキストおよび子ノードを含む、選択された要素を削除します。
このメソッドは、選択した要素のデータとイベントも削除します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").remove();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>移除所有P元素</button>
</body>
</html>
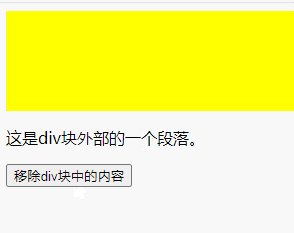
方法 2: empty() メソッド
empty() メソッドを使用して、選択した要素のすべての子ノードを削除しますそして内容。
注: このメソッドは、要素自体やその属性を削除しません。
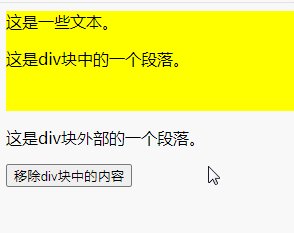
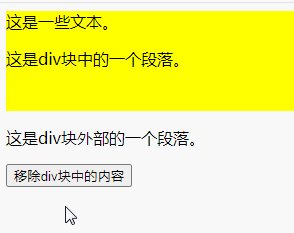
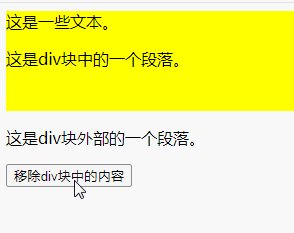
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").empty();
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<p>这是div块外部的一个段落。</p>
<button>移除div块中的内容</button>
</body>
</html>
方法 3: detach() メソッドを使用する
detach() メソッドは、すべてのテキストを含む選択された要素を削除します。そして子ノード。その後、データとイベントを永続化します。
このメソッドは、削除された要素のコピーを保持し、後で再挿入できるようにします。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").detach();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>移除所有P元素</button>
</body>
</html>
推奨される関連ビデオ チュートリアル: jQuery チュートリアル (ビデオ)
以上がjqのhtmlタグを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

