ホームページ >ウェブフロントエンド >jsチュートリアル >HTMLでIDのない要素を削除する方法
HTMLでIDのない要素を削除する方法
- 青灯夜游オリジナル
- 2021-12-03 10:38:532271ブラウズ
HTML で ID のない要素を削除する方法: 1. "$("parent element").children(":not([id])")" ステートメントを使用して、必要な ID のないすべての要素を取得します。削除する要素; 2. 取得した要素を削除するにはremove()メソッドを使用します。構文は「IDのない要素.remove()」です。

このチュートリアルの動作環境: Windows7 システム、HTML5&&jquery1.10.2 バージョン、Dell G3 コンピューター。
HTML 内の ID のない要素を削除する
jQuery でセレクターとメソッドを使用してコードを実装できます:
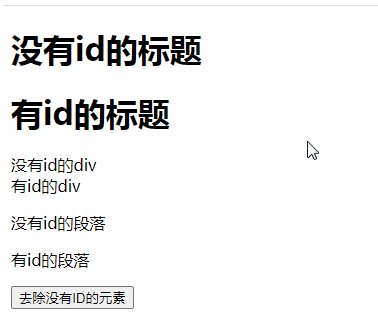
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
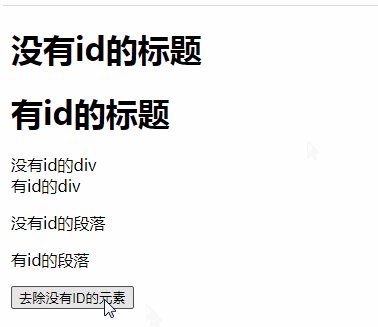
$("#but").click(function(){
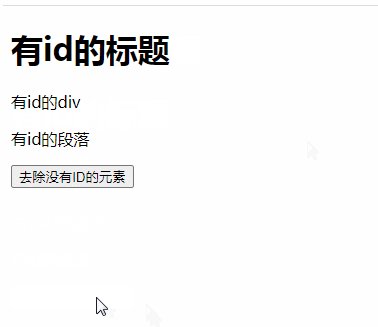
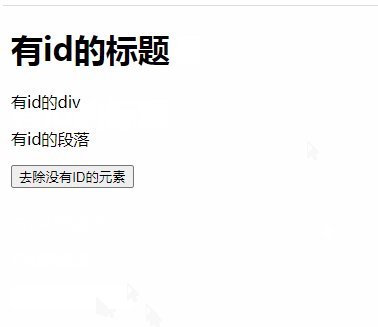
$("div").children(":not([id])").remove();
});
});
</script>
</head>
<body>
<div>
<h1>没有id的标题</h1>
<h1 id="h1">有id的标题</h1>
<div>没有id的div</div>
<div id="p">有id的div</div>
<p>没有id的段落</p>
<p id="p">有id的段落</p>
</div>
<button id="but">去除没有ID的元素</button>
</body>
</html> 
説明:
children()メソッドは、選択された要素の直接の子要素をすべて返します。:not()セレクターは、指定された要素を除くすべての要素を選択します。[属性]セレクターは、指定された属性を持つすべての要素を選択します。remove()メソッドは、すべてのテキストと子ノードを含む、選択された要素を削除します。
推奨される関連ビデオ チュートリアル: jQuery チュートリアル (ビデオ)
以上がHTMLでIDのない要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

