ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでボタン間のスペースを削除する方法
CSSでボタン間のスペースを削除する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-02 11:58:153453ブラウズ
CSS では、「font-size」属性を使用してボタン間の間隔を削除できます。ボタン間の間隔は、要素ノードにテキスト ノードがあり、コードをインデントするときに幅を占めるためです。スペースを削除するには、ボタン要素の親要素に「font-size:0;」スタイルを追加するだけです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css でボタン間の間隔を削除する方法
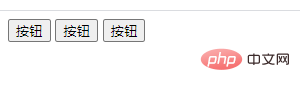
通常、ボタンを設定すると、ボタン間に間隔が空いてしまいます。例は次のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
</body>
</html>出力結果:

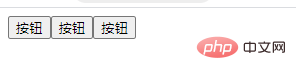
このとき、ボタン要素の親要素を設定し、「font- size:" をその親要素に: 0;" スタイルで十分です。
例は次のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
font-size:0;
}
</style>
</head>
<body>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
</body>
</html>出力結果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
font-size:0;
width:200px;
height:100px;
border:1px solid red;
}
</style>
</head>
<body>
<div>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
</div>
</body>
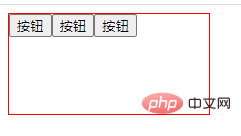
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでボタン間のスペースを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでタグの非変色効果を実現する方法次の記事:CSSでタグの非変色効果を実現する方法

