ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryで指定された要素の後の兄弟ノードを削除する方法
jqueryで指定された要素の後の兄弟ノードを削除する方法
- 青灯夜游オリジナル
- 2021-11-22 12:06:483697ブラウズ
削除方法: 1. "$(selector).next().remove()" ステートメントを使用して、指定された要素の後の最初の兄弟ノードを削除します。 2. "$(selector).nextAll( )" .remove()" ステートメントは、指定された要素の後のすべての兄弟ノードを削除します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
指定された要素の後の兄弟ノードを削除する jquery メソッド
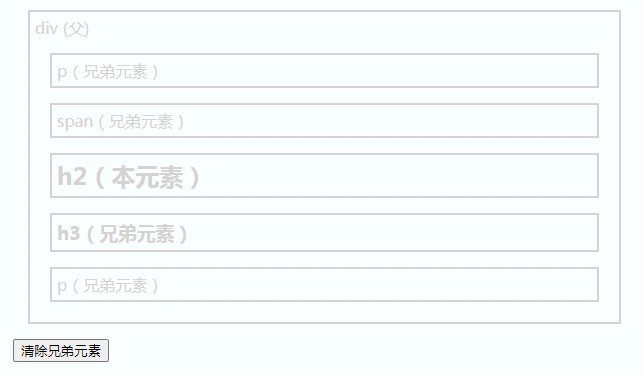
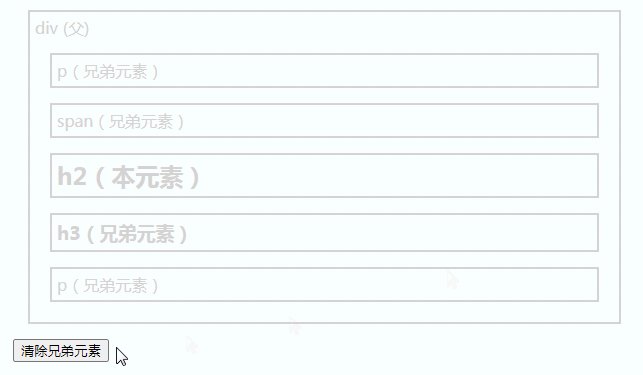
1. next() メソッドとremove() メソッドを使用します
next() を使用して、選択した要素の次の兄弟ノードを取得します。
remove() メソッドを使用して、取得した兄弟要素を削除します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
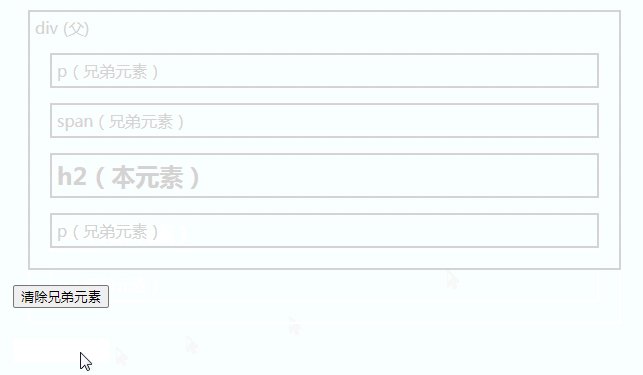
$("h2").next().remove();
});
});
</script>
</head>
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>清除兄弟元素</button>
</body>
</html>
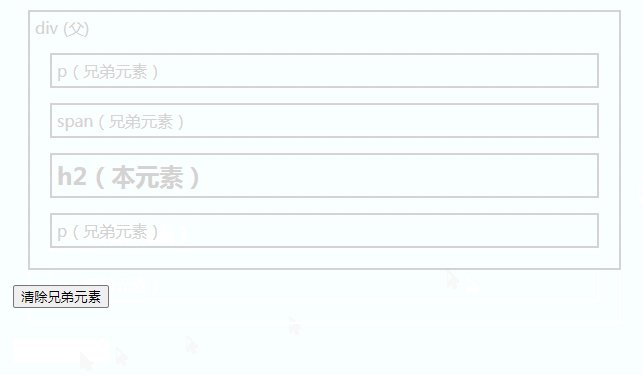
2 nextAll() メソッドとremove() メソッドを使用します。
next() を使用して、選択した要素のすべての兄弟ノードを取得します。
remove() メソッドを使用して、取得した兄弟要素を削除します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("h2").nextAll().remove();
});
});
</script>
</head>
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>清除兄弟元素</button>
</body>
</html>
推奨される関連ビデオ チュートリアル: jQuery チュートリアル (ビデオ)
以上がjqueryで指定された要素の後の兄弟ノードを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jQueryでtdの高さを変更する方法次の記事:jQueryでtdの高さを変更する方法

