ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryでインラインスタイルを変更する方法
jQueryでインラインスタイルを変更する方法
- 青灯夜游オリジナル
- 2021-11-22 10:09:404028ブラウズ
クエリでは、attr() メソッドを使用してインライン スタイルを変更できます。attr() を通じて要素の style 属性の値を設定するだけです。構文は "$(element) .attr("スタイル", "インライン スタイル コード")" または "$(要素).attr({style:"インライン スタイル コード"})"。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery がインライン スタイルを変更する方法
インライン スタイルは HTML タグの style 属性に記述され、 style 属性; we インライン スタイルは、style 属性の値を通じて変更できます。
ラベルの属性を制御したい場合は、attr() メソッドを使用できます。
attr() メソッドは、選択した要素の属性値を設定または返します。
スタイル属性を設定するための構文:
$(元素).attr("style","行内样式代码")
$(元素).attr({style:"行内样式代码"})例:
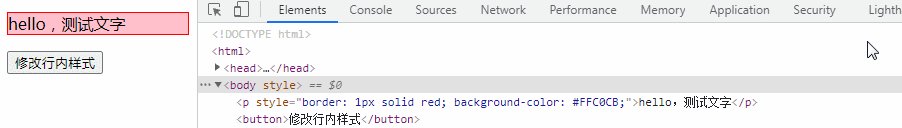
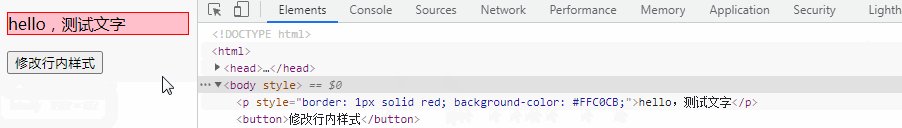
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
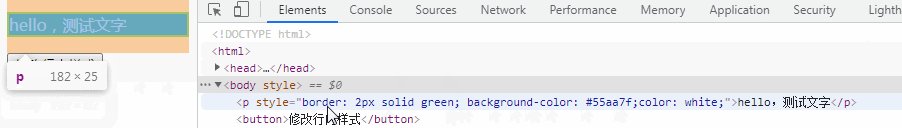
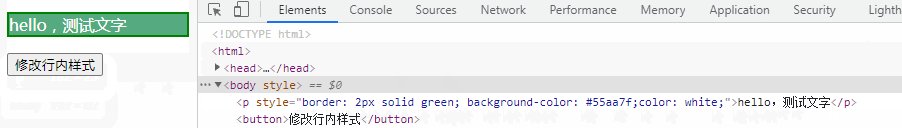
$("p").attr("style","border: 2px solid green; background-color: #55aa7f;color: white;");
});
});
</script>
</head>
<body>
<p style="border: 1px solid red; background-color: #FFC0CB;">hello,测试文字</p>
<button>修改行内样式</button>
</body>
</html>
推奨される関連ビデオ チュートリアル: jQueryチュートリアル (ビデオ)
以上がjQueryでインラインスタイルを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jqueryでタグに属性を追加する方法次の記事:jqueryでタグに属性を追加する方法

