ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryがデータを受信できない場合はどうすればよいですか?
jqueryがデータを受信できない場合はどうすればよいですか?
- 藏色散人オリジナル
- 2021-11-22 11:00:271871ブラウズ
jquery がデータを受信できない問題の解決策: 1. Set "contentType:"application/x-www-form-urlencoded""; 2. post と get ステートメントを確認するだけです。

この記事の動作環境: Windows7 システム、jquery3.2.1、Dell G3 コンピューター。
jquery がデータを受信できない場合はどうすればよいですか? jQuery ajaxはバックグラウンドからデータを取得できませんか?
ajax postデータではデータが取得できません。content-typeとpost/getの設定に注意してください。
jQueryのデータ受け渡しについて。ネット上では取得できないデータや文字化けなど様々なデータが存在します。
さて、私も今日それに遭遇しました。ネットであらゆる種類のもつれを検索しました。文字化けしたコードを先に見てもデータは取得できません。
パラメータを渡すために常に jQuery ajax get を使用しているため、contentType の値はデフォルトでは設定されていません。
1: var Skip = 49; //Number of skipped row
2: var Take = 14; //
3: function Load(Skip, Take) {
4: $('#pPostsLoader').html('<img src="ProgressBar/ajax-loader.gif">');
5: //send a query to server side to present new content
6: $.ajax({
7: type: "get",
8: url: "AjaxImage.ashx",
9: data: { Skip: Skip, Take: Take },
10: //contentType: "application/json; charset=utf-8",//(可以)
11: //contentType: "text/xml",//(可以)
12: //contentType:"application/x-www-form-urlencoded",//(可以)
13: //dataType: "string",
14: success: function (data) {
15: if (data != "") {
16: $('.thumb').append(data);
17: }
18: $('#pPostsLoader').empty();
19: }
20: })
21: };chrome では、contentType の値が設定されていません。OK、jquery のデフォルトの状況を見てみましょう:

デフォルトのパラメータが渡されます。 url パラメーター、リクエスト コンテンツ タイプ: application/x-www-form-urlencoded
一般処理ファイル取得パラメーターのコンテンツ:
int Skip = Convert.ToInt32(context.Request["Skip"]); 2: int Take = Convert.ToInt32(context.Request["Take"]);
これはいつも問題なく実行しているため、プレッシャーはありません。さて、リクエストのコンテンツ タイプを変更しましょう:
1: //contentType: "application/json; charset=utf-8",//(可以) 2: //contentType: "text/xml",//(可以)
<p>也都可以,参数获取正常。<br></p>
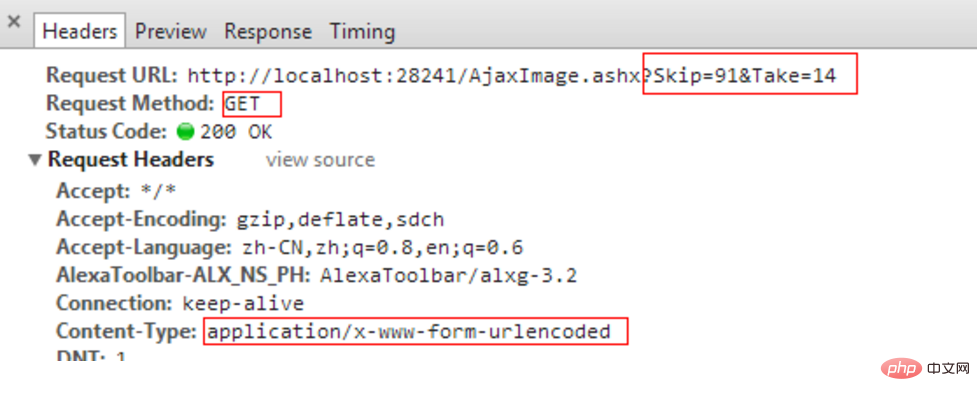
これは get メソッドと呼ばれるもので、パラメータは URL の後に続きますが、Content-Type とは何の関係もありません。
可是今天要用post方式了有木有。
1: $.ajax({ 2: type: "post",
<p>chrome下,没有设置contentType的值,来看默认情况:<br></p>

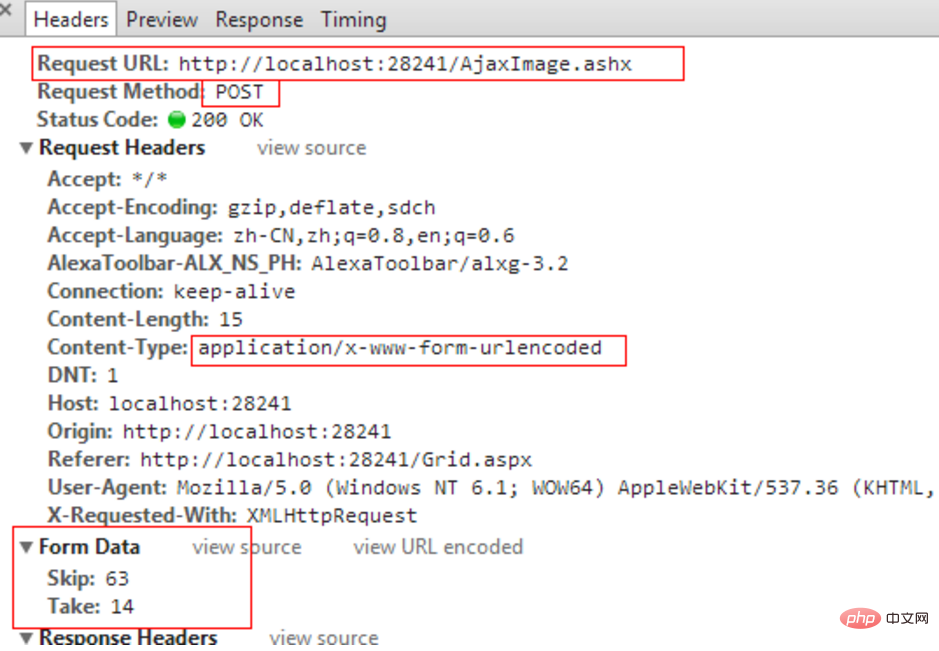
data データは、要求されたコンテンツ タイプであるフォームから送信されます: application/x-www-form-urlencoded,
わかりました。デフォルトでは、ファイルを一般的に処理してパラメータを取得することもできます。
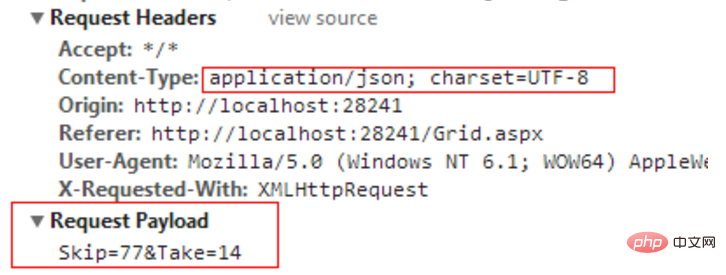
ただし、最初に設定したのは contentType: " application/ json; charset=utf-8"、図を見てください:

Request Paload とは???
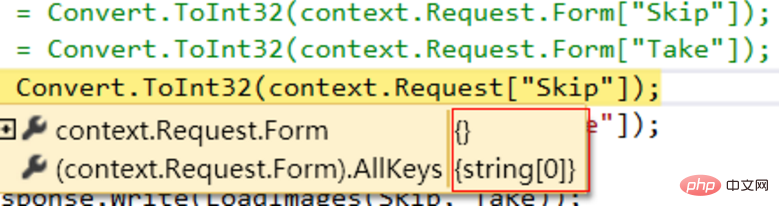
デバッグしてください。から、コンテンツはありません:

テスト済み:
1: //contentType: "application/json; charset=utf-8",//(不可以) 2: //contentType: "text/xml",//(不可以) 3: contentType:"application/x-www-form-urlencoded",//(可以)
<p>总结一下吧:本来get/post方式都是知道的,但注意,contentType与传递数据匹配(本文data)。<br></p>
<p> 做过模拟登录、模拟提交数据的同学肯定都很清楚了。<br></p>
推奨学習: 「jquery ビデオ チュートリアル 」
以上がjqueryがデータを受信できない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

