ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで同じフォント行を別の色に変更する方法
CSSで同じフォント行を別の色に変更する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-19 18:28:0218609ブラウズ
CSS フォントの同じ行を異なる色に変更する方法: 1. 複数の spam タグを使用して、色で変更するテキストを囲みます。構文は「text」です。2. color 属性を使用して変更します。 SPAN タグ内のテキストの色です。はい、構文は「color: color value;」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS フォントの同じ行を異なる色に変更する方法
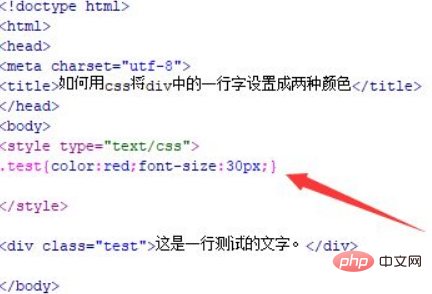
1. test.html という名前の新しい HTML ファイルを作成して、その方法を説明します。 CSS を使用して、div 内のテキスト行を 2 色に設定します。 div タグを使用してテキスト行を作成し、そのクラスを test に設定します。主に、以下のこのクラスを通じて div のスタイルを設定するために使用されます。
test.html ファイルで、div の CSS スタイルを記述するために使用される タグを作成します。クラス名テストのスタイルを設定し、color 属性を使用して div 内のテキストの色を赤に設定し、font-size 属性を使用してテキストのサイズを 30px に設定します。

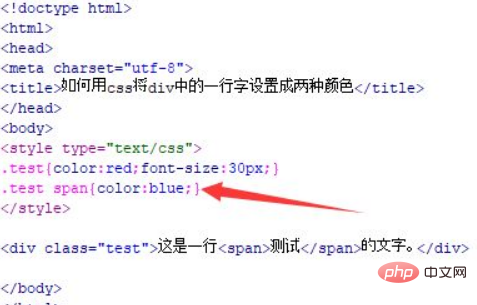
2. test.html ファイルの div タグで、span タグを使用してテキストの一部を含めます。これは、CSS を使用して色を個別に設定するために使用されます。下に。
css タグで、クラス名 test の下 (つまり、div 内) にある span タグのテキストの色を設定し、color 属性を使用して、span タグ内のテキストの色を設定します。青。

#test.html ファイルをブラウザで開き、効果を確認します。

概要:
1. test.html ファイルを作成します。
2. div タグを使用してテキスト行を作成し、そのクラスを test に設定します。
3. css タグでクラス名テストのスタイルを設定し、color 属性を使用して div 内のテキストの色を赤に設定します。
4. div タグ内で、span タグを使用してテキストの一部を含めます。
5. css タグで、クラス名 test の下 (つまり、div 内) の spam タグのテキストの色を設定して、div 内のテキスト行を 2 色に設定できるようにします。 。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで同じフォント行を別の色に変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

