ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3で透明度を設定する方法
CSS3で透明度を設定する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-19 17:50:336956ブラウズ
方法: 1. rgba() 関数を使用します。構文は「rgba (赤の値、緑の値、青の値、透明度の値);」です。 2. 不透明度属性を使用します。構文は「opacity」です。 : 透明度の値 ;"; 3. フィルター属性を使用します。構文は「filter:opacity (透明度の値);」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css3の透明度の設定方法
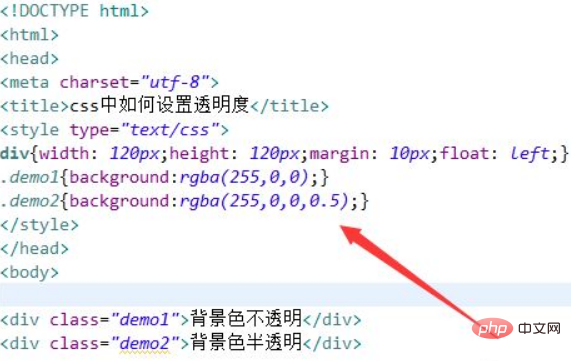
1. 赤(R)、緑(G)を使用するにはrgba()関数を使用します。 、青 (B) )、透明度 (A) を使用して、さまざまな色を生成します。
RGBAとは、赤、緑、青、透明度(英語:Red、Green、Blue、Alpha)を意味します。
赤 (R) 色の赤成分を表す 0 ~ 255 の整数。緑 (G) 色の緑成分を表す 0 ~ 255 の整数。青 (B) 色の青成分を表す 0 ~ 255 の整数。透明度 (A) は 0 ~ 1 の値をとり、透明度を表します。

出力結果:

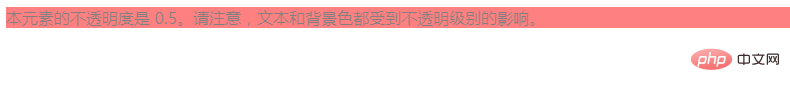
2. opacity 属性を使用して、要素の不透明度レベルを設定します。コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background-color:red;
opacity:0.5;
filter:Alpha(opacity=50); /* IE8 以及更早的浏览器 */
}
</style>
</head>
<body>
<div>本元素的不透明度是 0.5。请注意,文本和背景色都受到不透明级别的影响。</div>
</body>
</html>出力結果:

3. 要素の視覚効果を定義するには、filter 属性を使用します (通常は 
<!DOCTYPE html>
<html>
<head>
<style>
img {
-webkit-filter:opacity(50%); /* Chrome, Safari, Opera */
filter: opacity(50%);
}
</style>
</head>
<body>
<p>图片转为透明:</p>
<img src="/static/imghwm/default1.png" data-src="pineapple.jpg" class="lazy" alt="Pineapple" style="max-width:90%" style="max-width:90%">
</body>
</html>
出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS3で透明度を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

