ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSモジュールとはどういう意味ですか?
CSSモジュールとはどういう意味ですか?
- 青灯夜游オリジナル
- 2021-11-18 17:38:403313ブラウズ
css モジュールは、デフォルトですべてのクラス名とアニメーション名が独自のスコープを持つ CSS ファイルを指します。これは、ビルド ステップで CSS クラス名とセレクターのスコープを制限する方法です (名前空間と同様) 。 CSS モジュールを使用すると、単一コンポーネントのすべてのスタイルが同じ場所に集中し、そのコンポーネントにのみ適用されるようになります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS モジュールとは何ですか?
Gihub の CSS モジュール プロジェクトによると、これは次のように解釈されます:
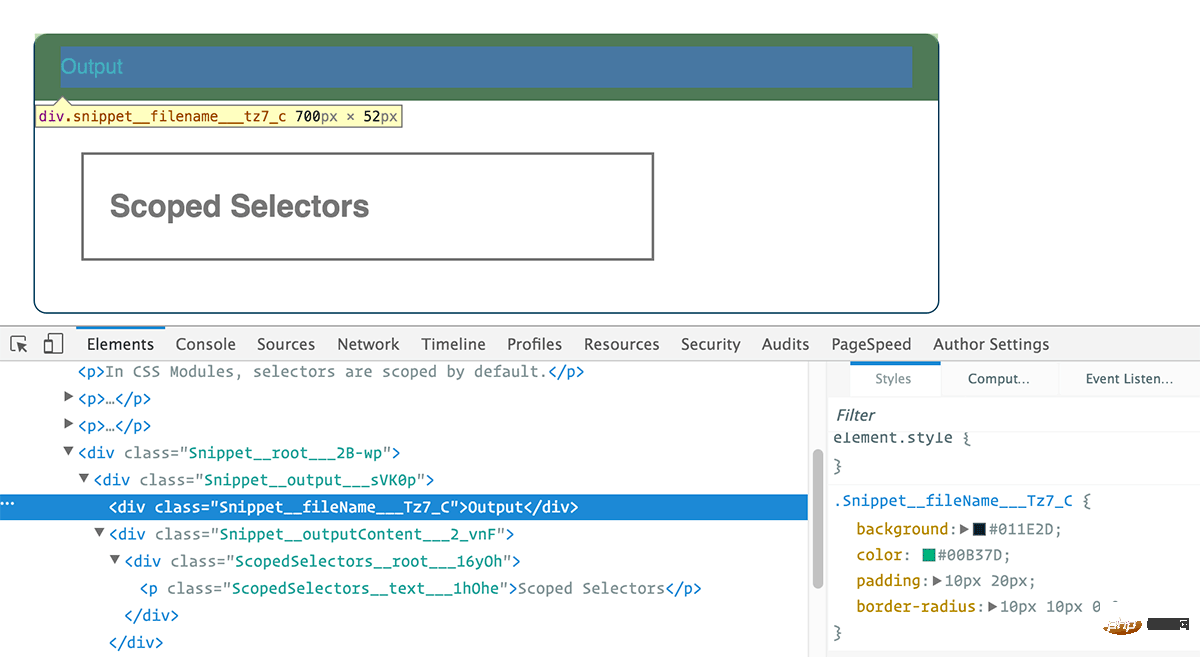
すべてのクラス名とアニメーション名には、デフォルトのドキュメントで独自のスコープ付き CSS があります。
つまり、CSS モジュールは公式の標準でもブラウザ機能でもありませんが、ビルド ステップ (Webpack や Browserify の使用など) 中に CSS クラス名とセレクターをスコープする方法です (名前空間に似ています)。 。
まず、CSS モジュールとは何か、そしてなぜ CSS モジュールを使用する必要があるのかを説明するために、具体的な例を見てみましょう。通常、スタイルを制御するために HTML に CSS クラス名を追加します:
<h1 class="title">An example heading</h1>
CSS スタイルは次のとおりです:
.title {
background-color: red;
}CSS ファイルを HTML ファイルにロードするだけです (ここでは
CSS モジュールの使用方法が異なり、すべてのタグを JS ファイルに記述する必要があります。簡単な例を次に示します。
import styles from "./styles.css";
element.innerHTML =
`<h1 class="${styles.title}">
An example heading
</h1>`;JS では、styles.title と同様の方法で CSS ファイルの .title クラスにアクセスできます。次に、ビルド プロセス中に、ビルド ツールは import ステートメントでロードした styles.css という名前のファイルを検索し、ソース ファイルを解析して新しい HTML および CSS ファイルを作成し、クラス名が特定の名前に置き換えられます。形式:
HTML
<h1 class="_styles__title_309571057"> An example heading </h1>
CSS
._styles__title_309571057 {
background-color: red;
}
汎用 .title は、新しく生成された名前と CSS ソースに完全に置き換えられます。ファイルもロードされません。
#これは、スタイル スコープの実装の原則でもあります。これらは特定のテンプレートに制限されています。たとえば、buttons.js に button.css ファイルをインポートし、.btn スタイルを使用する場合、forms.js などの他のファイルは、buttons.css. もインポートしない限り、.btn の影響を受けません。しかし、CSS ファイルや HTML ファイルをこれほど断片化するのは何のためでしょうか?なぜ CSS モジュールを使用するのでしょうか?CSS モジュールを使用する場合、クラス名は動的に生成され、一意であり、ソース ファイル内の各クラスのスタイルに正確に対応します。
CSS モジュールを使用する理由#CSS モジュールを使用すると、単一コンポーネントのすべてのスタイルを確実に同じ場所に集中させることができます:
- ##このコンポーネントにのみ適用します
- さらに、
import buttons from "./buttons.css"; import padding from "./padding.css"; element.innerHTML = `<div class="${buttons.red} ${padding.large}">`;このメソッドは、CSS のグローバル スコープの問題を解決できます。
css ビデオ チュートリアル
)以上がCSSモジュールとはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

