ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryでdisabled属性の値を変更する方法
jqueryでdisabled属性の値を変更する方法
- 青灯夜游オリジナル
- 2021-11-19 10:58:114201ブラウズ
jquery では、attr() メソッドを使用して無効な属性の値、構文 "$(selector).attr("disabled", 属性値)" または "$(selector)" を使用できます。 .attr({ "無効":プロパティ値})"。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery では、attr() メソッドを使用して無効な属性の値を変更できます。
attr() メソッドは、選択した要素の属性値を設定または返します。
属性値を設定するための構文:
$(selector).attr(attribute,value)
$(selector).attr({attribute:value})attribute: 属性の名前を指定します。
#value: 属性の値を指定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
// $("input").attr({"disabled":false});
$("input").attr("disabled",false);
});
});
</script>
</head>
<body>
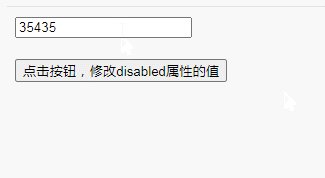
<input type="text" disabled="disabled" />
<br><br>
<button>点击按钮,修改disabled属性的值</button>
</body>
</html>

jQuery チュートリアル(ビデオ)
以上がjqueryでdisabled属性の値を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

