ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >Bootstrap グリッド レイアウトで列をラップする方法についての簡単な説明
Bootstrap グリッド レイアウトで列をラップする方法についての簡単な説明
- 青灯夜游転載
- 2021-11-17 19:13:138225ブラウズ
この記事では、bootstrap の行折り返し問題について学び、グリッド列がどのように折り返されるかを説明します。皆さんのお役に立てれば幸いです。

1. グリッド レイアウトでの線の折り返しに関するよくある質問
前のセクションでは、グリッド ラインの折り返しに関する関連問題を多かれ少なかれ紹介しました。知識、コード内の関連するデモンストレーションもあります。改行の関連知識に習熟していないと、Web ページのレイアウトに大きなずれが生じやすいため、このレッスンでは改行を分けて詳しく説明します。または不可解な問題。また、以前お話しましたが、4列を2行に分割するなど、ほとんどの行はぴったりと収まりますが、3列や5列を2行に分割するなど、行が埋まっていない場合に問題が発生することがよくあります。 . 最後の行の表示方法に注意しないと、間違いやすくなります。 [関連する推奨事項: "bootstrap チュートリアル "]
グリッド改行に関するよくある質問:
改行すべき場所での行の折り返しがありません
行を折り返してはいけない場所での行折り返し
自動ワード折り返しの最後の行は混乱を招きます
2. 列の折り返し
2.1 .row-cols-*Usage
先ほど使用した row は単純な です。 <div class="row">、実際、row については、<code>row-cols-* クラスをさらに使用して、コンテンツを最適に表示できる列の数をすばやく設定し、レイアウト。通常の .col-* クラスは個々の列 (例: .col-md-4) に適用されますが、row-cols-* クラスは親 .row のショートカットとして設定されます。の。
.row-cols-* のアスタリスクには数字を使用できます。数字は幅ではなく、行に表示される列の数を表します。混同しないでください。通常の .col- ** と混同されています。 .row-cols-auto を使用して幅を調整することもできますが、この場合、レイアウトは制御不能になる可能性があります。
引き続きコードを使用して、次のことを示してみましょう。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>网格行列演示</title>
</head>
<body>
<div>
<div class="row row-cols-3">
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
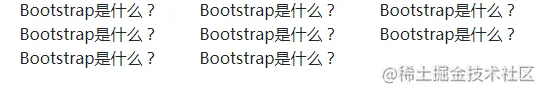
</html>表示結果は次のとおりです。

3 を行に入れてみてください。 Cols-3 2、4、5、6 などに変更して効果を確認します。 もう 1 つの小さな驚きがあることに気づきましたか? 列幅のcol-を設定することによって、1 行に平均 5 列を表示することはできませんが、row-cols-5 を設定することでそれを実現できます。
2.2 .row-cols-*-*使用法
列の幅の設定と同様に、行数の設定もレスポンシブ デザインをサポートしています。詳細を示します。 使用法。row-cols-xs-1 のようなクラスがないことに注意してください。row-cols-1 を使用してください。これは、デフォルトで記述されていない場合は最小画面が最小画面であることを意味します。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>网格行列演示</title>
</head>
<body>
<div>
<div class="row row-cols-md-1 row-cols-md-2 row-cols-lg-3">
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
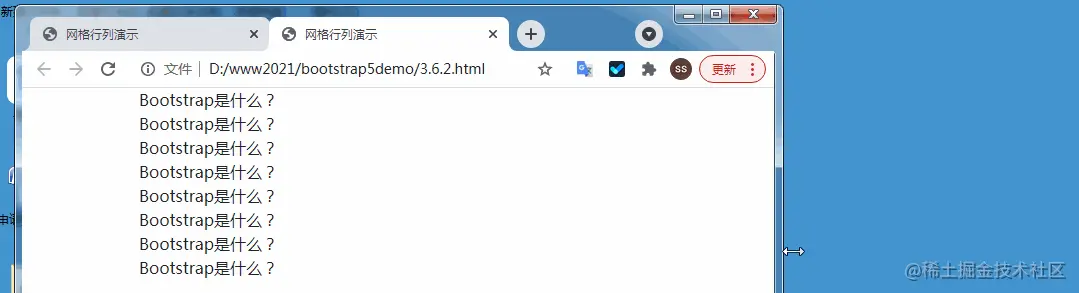
</html>レスポンシブエフェクトアニメーション

#2.3 超幅広改行
行内では、各セルに幅の値が設定されます。 , 行の残りの幅が次のセルを収容できない場合、自動的に折り返されます。この部分については「第 4 章 ブートストラップ Web ページのレイアウト グリッド システム」で詳細に説明およびデモを行っているので、ここでは詳しく説明しませんが、理解できない点がある場合は、第 4.2.4 章を参照してください。
2.4 強制行折り返し
Bootstrap では、各列の幅を変更せずに強制的に行折り返しを行うには、通常、複数の行を追加しますが、特定の列の後で行折り返しを強制する必要がある場合があります。このとき、行を折り返す必要がある場所に、幅 100%、高さ 0 の div を追加して、強制的に行を折り返すというちょっとしたトリックを使用できます。
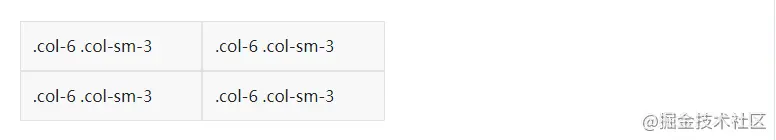
<div class="container"> <div class="row"> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <!-- 此处强制换行 --> <div class="w-100"></div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> </div> </div>
本来は1行で表示されますが、2行で表示されます。

ブートストラップの詳細については、ブートストラップの基本チュートリアルをご覧ください。 !
以上がBootstrap グリッド レイアウトで列をラップする方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

