ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >Bootstrap のグリッド システムの詳細な分析
Bootstrap のグリッド システムの詳細な分析
- 青灯夜游転載
- 2021-09-13 18:46:222828ブラウズ
この記事では、Bootstrap の Web ページ レイアウト グリッド システムを紹介し、Bootstrap グリッド システムの動作原理、セル幅の設定、レスポンシブ レイアウト方法を理解します。みんな。 !

#1. Bootstrap グリッド システムの仕組み
1.1 12 グリッド システム
グリッドはグリッド、英語では Grid です。ある場所がグリッドであり、ある場所がラスターである理由は、翻訳の習慣が異なるだけです。 12 グリッド方式とは、画面全体を幅に応じて 12 等分し、1 等分は画面幅の 12 分の 1 を表します。なぜ 10 等分などではなく 12 等分なのでしょうか。部品については、12 が 1、2、3、4、6 の最小公倍数であるためです。経験によれば、この分割が最も美しく実用的です。もちろん、36 グリッドや 10 グリッド システムも見てきましたが、使用の観点からは、確かに 12 グリッド システムほど便利ではありません。 [関連する推奨事項: "ブートストラップ チュートリアル "]
12 グリッド システムでは、画面を左側と右側に分割したい場合、左側が 3 分の 1 を占め、左側が 3 分の 1 を占め、右側は 3 分の 3 を占めます。 次に、左側の幅を 4 グリッドに、右側の幅を 8 グリッドに設定できます。左右の半分が必要な場合は、それぞれを 6 グリッドに設定するだけです。画面全体に 1 ページだけを設定する必要がある場合は、それを 12 グリッドに直接設定できます。ほら、すごく便利じゃないですか?1.2 ブートストラップ グリッド システム タグ
ブートストラップ グリッド システム設計には、container、row、col という 3 つのタグがあります:
- Containerとはコンテナのことで、前項で詳しく紹介しました。
- row は行を意味し、水平方向の行を表します
- col はセルです。特定の各セルを表します。書き方は 3 つあります:col、col-grid 番号 (col-3 など) )、col-screen size-グリッド数 (col-md-3 など)。
<div class="container">
<div class="row">
<div class="col">
第一个单元
</div>
<div class="col">
第二个单元
</div>
<div class="col">
第三个单元
</div>
</div>
</div>
1.3 ブートストラップ グリッド システム ルール
- 行を使用して、水平方向の列グループを作成します。
- 1 ページに複数の行が存在する場合があります。
- 適切な配置とパディングを実現するには、行をコンテナー内に配置する必要があります。
- コンテンツは列 (col) 内に配置する必要があり、行の直接の子要素にできるのは列のみです。
- 行は列内でネストすることもできます。列自体がコンテナーであるため、列内の行にはコンテナーは必要ありません。
- col-screen size-number of Grid などの事前定義されたグリッド クラスを直接使用して、グリッド レイアウトをすばやく作成できます。
- 事前定義クラスでは、画面サイズに 5 つの値があり、主にレスポンシブ デザインに使用されます。3.1 を参照してください。グリッド番号は 1 ~ 12 の数字で、画面の幅を表します。
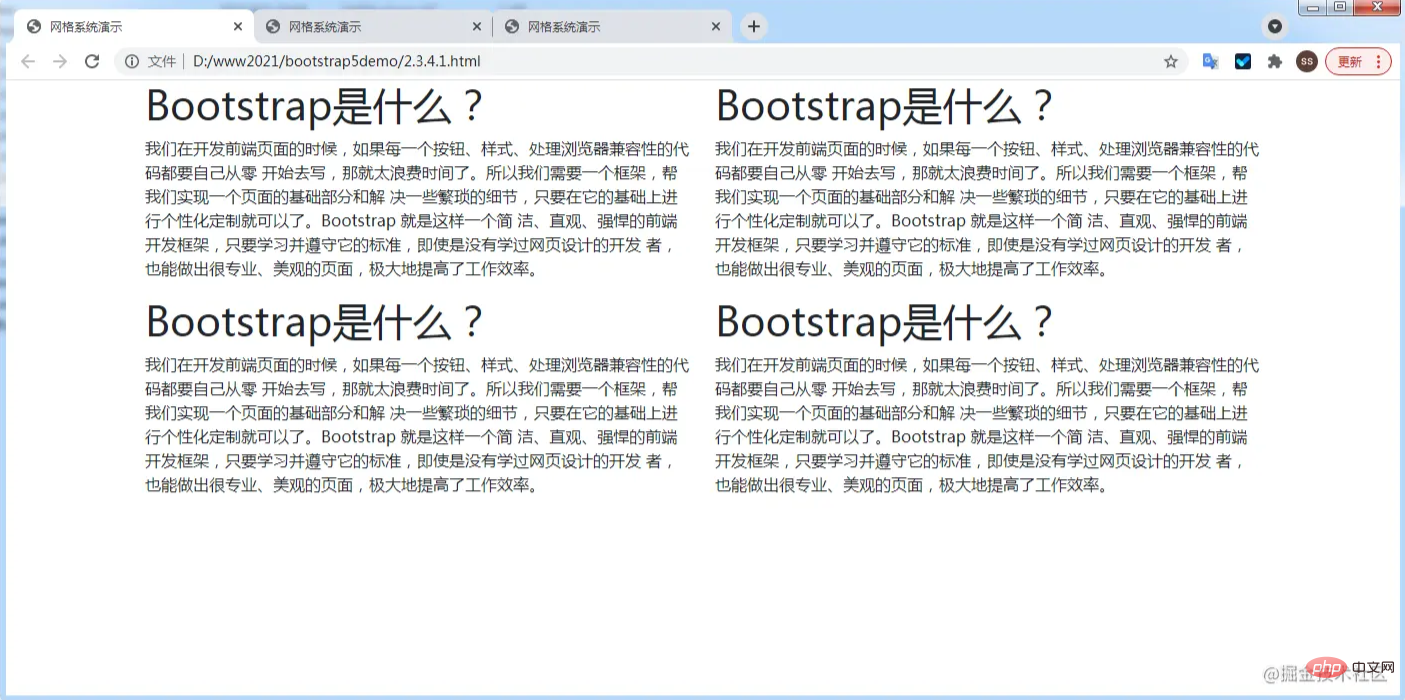
#2.1 デフォルトの等幅レイアウト
各列の幅を設定しない場合、デフォルトの列数は均等に分散されますが、行に 12 列を超えると予期せぬ現象が発生します (私はいくつか実行しました)研究用のテストです。テストする必要はありません。12 個以上レイアウトしたい場合は、テーブルを使用できます)。以下にコードの一部を示しますが、このコードは多少の変更を加えて引き続き使用する予定なので、再度与えることはありません。
col、col-gridnumberを使用して幅を設定する場合、プレビュー効果のウィンドウ幅を最大に設定してください。そうしないと、効果のずれが発生する可能性があります。また、この設定は実際には推奨しません。応答性を望まない場合でも、応答性の高いグリッド レイアウトを使用してください。<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>网格系统演示</title>
</head>
<body>
<div>
<div>
<div>
<h1>Bootstrap是什么?</h1>
<p>
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零
开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解
决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简
洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发
者,也能做出很专业、美观的页面,极大地提高了工作效率。
</p>
</div>
<div>
<h1>Bootstrap是什么?</h1>
<p>
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零
开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解
决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简
洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发
者,也能做出很专业、美观的页面,极大地提高了工作效率。
</p>
</div>
<div>
<h1>Bootstrap是什么?</h1>
<p>
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零
开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解
决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简
洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发
者,也能做出很专业、美观的页面,极大地提高了工作效率。
</p>
</div>
<div>
<h1>Bootstrap是什么?</h1>
<p>
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零
开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解
决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简
洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发
者,也能做出很专业、美观的页面,极大地提高了工作效率。
</p>
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
このコードの効果は上の図に示されています。下のセルをさらにいくつかコピーすると、効果を確認できます。 
<div class="col">
<h1>Bootstrap是什么?</h1>
<p>
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零
开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解
决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简
洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发
者,也能做出很专业、美观的页面,极大地提高了工作效率。
</p>
</div>

3 つを追加してみてください
のcol は、col-3、col-6、col-3 などの値に置き換えられます。つまり、3 つの数値の合計は 12 になります。もちろん、1 行の合計が 12 であれば、1 つまたは複数のセルを削除または追加することもできます。 このような簡単な設定により、セルの幅を非常に便利に変更できます。 以下の図は、col をそれぞれcol-2、col-2、col-4、col-4に設定した後の表示効果を示しています2.3 可変幅列
セル値を設定する場合、セルが 3 つあり、1 つだけが設定されている場合、残りは以下の 2 つのセルになります。残りのスペースを均等に分割し、可変幅の列を簡単に設定できるようにします。なお、固定値を設定するセルは必ずしも前にある必要はありません。たとえば、2.1 のコードでは、2 番目のセル (col-6) を画面全体に配置し、他のセルは均等に分散。

#2.4 列を自動的に折り返す
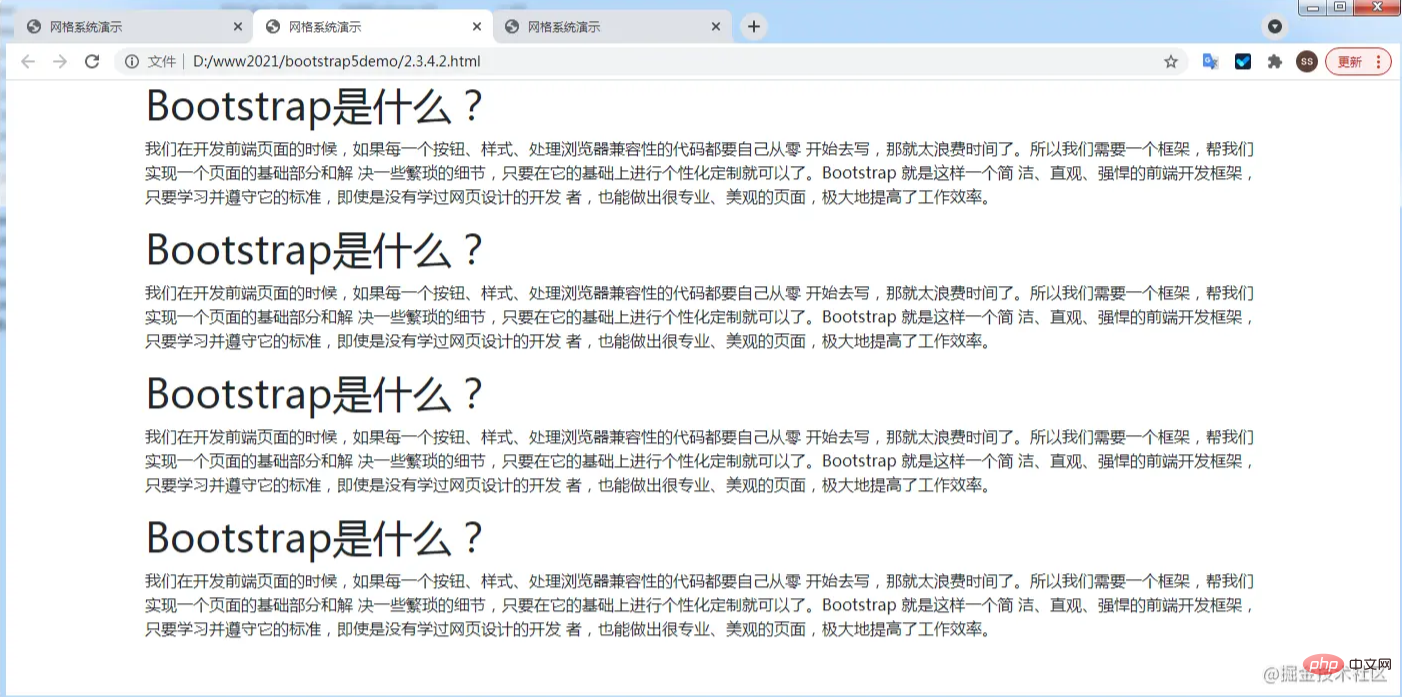
各セルに幅の値が設定されている場合、行内にある場合、残りのスペースにセルが収まらなくなると、自動的に折り返されます。- 2.1 の例では、4 つの
内の列をcol-6 に置き換えて効果を確認します。
- 2.1 の例を取り上げ、4 つの
- ## を置き換えます。 # の列を Col-12 に変更して、効果を確認します。
 2.1 の例を取り上げ、4 つの ## を置き換えます。 # の列を Col-8 に変更して、効果を確認します。
2.1 の例を取り上げ、4 つの ## を置き換えます。 # の列を Col-8 に変更して、効果を確認します。 3. ブートストラップ グリッドのレスポンシブ レイアウト
3. ブートストラップ グリッドのレスポンシブ レイアウト3.1 レスポンシブ レイアウトとは
レスポンシブ レイアウトについて, 簡単に言うと、画面サイズが異なると表示されるページレイアウトが異なるということです。たとえば、携帯電話で表示する場合は 1 行に 1 つのセルのみ、タブレットで表示する場合は 2 つのセルが連続し、コンピュータで表示する場合は 3 つのセルがあります。 Bootstrap ではこの機能を簡単に実装できます。
3.2 Bootstrap グリッド システムの画面サイズ分割下の表をご覧ください。見覚えがあるでしょうか?ブレークポイントとまったく同じです。これは単なる xs です。実際、デフォルトは xs なので、直接省略できます。ご覧のとおり、Bootstrap は 5 つのブレークポイントを通じて画面を 6 つのサイズ タイプに分割します。
#xs ≥576px
md
≥768pxlg
≥992pxxl
≥1200pxxxl
≥1400px
なし (自動)540px 720px
960px #.col-sm-1320px 画面サイズ クラスの接頭辞 .col- #.col-md- #.col-lg-.col-xl-.col-xxl-3.3 ブートストラップ グリッドのレスポンシブ レイアウトの例
2.1 の例を取り上げ、4 つの
<div class="col"> # を置き換えます。 ## を <div class="col-12col-md-6col-lg-4"><code> に置き換えて、ブラウザのウィンドウサイズを変更して効果を確認してください。このコードの意味は次のとおりです。 <p><img src="/static/imghwm/default1.png" data-src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/d0d333468f544f4c93537e842e7d7db6~tplv-k3u1fbpfcp-watermark.awebp" class="lazy" alt="Bootstrap のグリッド システムの詳細な分析" ></p>もちろん、ポイントをより詳細に変更して、<p></p> <div class="col-12col- sm-6 列-md-4 列-md-3 列-lg-2"> <code>。ここにちょっとした裏技があります。1 行に複数の列を表示したい場合は、幅を 12 で割るだけです。3.4 応答したくない場合は
すべてのブラウザで同じ効果を表示したい場合は、ブラウザを 2 つの列に分割します。レスポンシブに表示するには、非常に簡単です。すべての画面の下のグリッドの数を同じ値に設定できます。。これにより、どの画面でも一貫性を保つことができます。元のアドレス: https://juejin.cn/post/6970846739293011998#Heading-9著者: I Lao Liu
その他のプログラミング関連知識については、プログラミング ビデオ をご覧ください。 !
以上がBootstrap のグリッド システムの詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



 2.1 の例を取り上げ、4 つの
2.1 の例を取り上げ、4 つの