ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryで入力の属性を変更する方法
jQueryで入力の属性を変更する方法
- 藏色散人オリジナル
- 2021-11-16 10:43:313630ブラウズ
jQuery で入力属性を変更する方法: 1. 対応するフロントエンド コード ファイルを開きます; 2. 要素に無効属性と読み取り専用属性を適用して、入力属性を変更します。

この記事の動作環境: Windows 7 システム、jquery バージョン 3.2.1、DELL G3 コンピューター
jQuery の仕組み入力の属性を変更しますか?
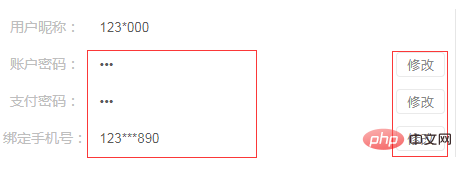
jquery 操作ボタンで対応する入力属性を変更します
#右側の変更ボタンをクリックし、対応する入力の無効属性と読み取り専用属性を変更します


$(".buttonxg button").click(function(){
$(this).prev().children("input").removeAttr("readonly");
})
Jquery の API要素に無効および読み取り専用を適用する機能を提供します 属性メソッドはここに記録されています。興味のある友人はそれを実践できます。
Jquery の API は、ここに記録されている無効および読み取り専用属性を要素に適用するためのメソッドを提供します。次のとおりです。
$('input').attr("readonly","readonly")//将input元素设置为readonly
$('input').removeAttr("readonly");//去除input元素的readonly属性
if($('input').attr("readonly")==true)//判断input元素是否已经设置了readonly属性要素の読み取り専用属性を設定し、読み取り専用属性をキャンセルするには、他に 2 つの方法があります。
$('input').attr("readonly",true)//将input元素设置为readonly
$('input').attr("readonly",false)//去除input元素的readonly属性
$('input').attr("readonly","readonly")//将input元素设置为readonly
$('input').attr("readonly","")//去除input元素的readonly属性 2.disabled
$('input').attr("disabled","disabled")//将input元素设置为disabled
$('input').removeAttr("disabled");//去除input元素的disabled属性
if($('input').attr("disabled")==true)//判断input元素是否已经设置了disabled属性disabled 属性を設定し、disabled 属性をキャンセルするには、他にも 2 つの方法があります。要素の場合。 :
$('input').attr("disabled",true)//将input元素设置为disabled
$('input').attr("disabled",false)//去除input元素的disabled属性
$('input').attr("disabled","disabled")//将input元素设置为disabled
$('input').attr("disabled","")//去除input元素的disabled属性
推奨される学習: 「jquery ビデオ チュートリアル 」
以上がjQueryで入力の属性を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

