ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryで特定の属性のない要素を検索する方法
jqueryで特定の属性のない要素を検索する方法
- 青灯夜游オリジナル
- 2021-11-15 18:36:523137ブラウズ
検索方法: 1. ":not()" および "[attribute]" セレクター、構文 "$("Element:not([attribute])")" を使用します; 2. not() メソッドを使用しますおよび「[属性]」セレクター、構文「$(要素).not([属性])」。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery で、特定の属性を含む要素を検索したい場合は、属性セレクター [attribute] を使用する必要があります。
特定の属性を含まない要素を検索するには、否定セレクター「:not()」または not() メソッドを組み合わせる必要があります。
文法:
:not([attribute]) not([attribute])
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
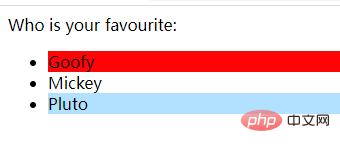
$("li:not([id])").css("background-color", "#B2E0FF");
$("li").not("[class]").css("background-color", "#ff0307");
});
</script>
</head>
<body>
<html>
<body>
<div id="choose">
Who is your favourite:
<ul>
<li id="li1">Goofy</li>
<li id="li2" class="li">Mickey</li>
<li class="li">Pluto</li>
</ul>
</div>
</body>
</html>
</body>
</html>
以上がjqueryで特定の属性のない要素を検索する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

