ホームページ >ウェブフロントエンド >フロントエンドQ&A >ブートストラップ内のどのクラスがタグを実装できるか
ブートストラップ内のどのクラスがタグを実装できるか
- 青灯夜游オリジナル
- 2021-11-11 14:45:221916ブラウズ
ブートストラップでは、「.label」クラスはラベルを実装できます。ラベルは、カウント、プロンプト、またはページ上のその他のマーク表示に使用でき、「label-primary」、「label-success」を介して渡すことができます。 "、"label-info"、およびその他の変更されたクラスを使用して、ラベルの外観を変更します。

このチュートリアルの動作環境: Windows 7 システム、ブートストラップ バージョン 3.3.7、DELL G3 コンピューター
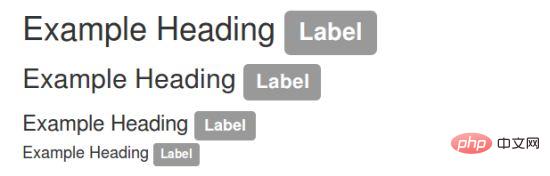
ブートストラップでは、タグは、ページ上でカウント、ヒント、またはその他のマークアップ表示に使用できます。次の例に示すように、.label クラスを使用してラベルを表示します。
<h1>Example Heading <span class="label label-default">Label</span></h1> <h2>Example Heading <span class="label label-default">Label</span></h2> <h3>Example Heading <span class="label label-default">Label</span></h3> <h4>Example Heading <span class="label label-default">Label</span></h4>

<span class="label label-default">Default</span> <span class="label label-primary">Primary</span> <span class="label label-success">Success</span> <span class="label label-info">Info</span> <span class="label label-warning">Warning</span> <span class="label label-danger">Danger</span>

以上がブートストラップ内のどのクラスがタグを実装できるかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

