ホームページ >ウェブフロントエンド >フロントエンドQ&A >ブートストラップ v4 v3 の違いは何ですか
ブートストラップ v4 v3 の違いは何ですか
- 青灯夜游オリジナル
- 2021-11-05 14:42:143511ブラウズ
違い: 1. ブートストラップ v4 は Sass 言語で書かれ、v3 は Less 言語で書かれています; 2. v4 には 5 つのグリッド クラスがあり、v3 には 4 つのグリッド クラスがあります; 3. v3 は単位として px を使用します、v4 は単位として px を使用します単位として rem と em; 4. v3 は float レイアウトを使用し、v4 は flexbox レイアウトを使用します。

このチュートリアルの動作環境: Windows7 システム、Bootstrap3&&Bootstrap4 バージョン、DELL G3 コンピューター
相違点
| Bootstrap3 | Bootstrap4 |
| Sass 言語の記述 | |
| 5 種類のグリッド クラス | |
| rem とem は単位です (px を使用する一部のマージンとパディングを除く) | |
| オフセット列はオフセットによって設定されます。クラス | |
| #フレキシブル ボックス モデル (フレックスボックス) を選択する |
- 超小型 (col-xs-) 携帯電話に適応 (小型 (col-xs-) -sm-) タブレットに適応 (≥768px)
- 中 (col-md-) コンピューターに最適 (≥992px)
- 大 ( Col-lg-) ワイドスクリーン コンピュータに適しています (≥1200px)
- Bootstrap4 の 5 つのグリッド:
- 非常に小さい (col-)(< ;576px)
- 小(col-sm-)(≥576px)
- ##中(col-md-)(≥768px)
- 大 (col-lg-) (≥992px)
- 特大 (col-xl-) (≥1200px)
新しいグリッド層はモバイル端末に適合します;
- ES6 の新機能の包括的な紹介 (すべての JavaScript プラグインを書き換える);
- css ファイルを少なくとも 40% 削減;
- すべてのドキュメントを次のように書き換えます。マークダウン エディター ;
- IE8 のサポートを放棄します
- 注:
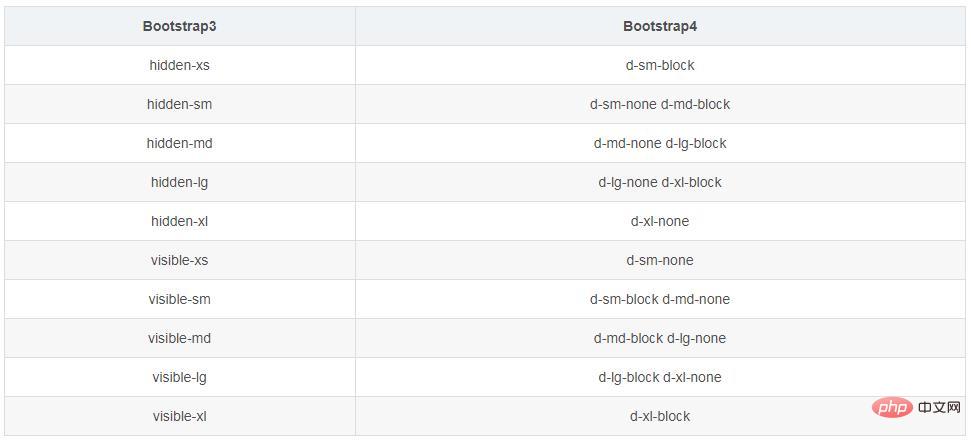
Bootstrap3 は、次の環境では使用できません。 Bootstrap4 の hidden-xs、visible-xs クラス
Bootstrap 4 で特定のサイズで非表示にしたい場合は、次の表を参照してください。 なお、B3でhidden-smを使用するとsmサイズのみ非表示となり、その他のサイズは通常表示されますが、B4では単純にd-sm-noneを指定するとsmサイズで要素が非表示になりますが、 sm 要素より上のサイズは非表示になります。sm 要素も非表示になり、sm より下のサイズは通常表示されます。上位互換性の問題があるため、sm 要素を非表示に設定する場合は、md のサイズも設定する必要があります上の表に示すように表示され、その他も同様です。上位互換性を非表示にし、下位互換性を表示します 
Bootstrap3 の水平方向のセンタリング
// 文本: class ="text-center" // 图片居中: class = "center-block"bootstrap4 水平方向のセンタリング:
フレックスの下: 例: p.row
ブートストラップの使用方法のチュートリアル
》以上がブートストラップ v4 v3 の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jsとブートストラップの違いは何ですか次の記事:jsとブートストラップの違いは何ですか

