ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSで表の最初の行の色を設定する方法
CSSで表の最初の行の色を設定する方法
- 藏色散人オリジナル
- 2021-11-10 11:44:105902ブラウズ
CSS でテーブルの最初の行の色を設定する方法: 1. 新しい HTML ファイルを作成します; 2. table タグを使用して 3 行 2 列のテーブルを作成します; 3. css タグで、id を使用してテーブルのスタイルを設定します。4. id と ":first-child" セレクターを使用してテーブルの最初の行を選択し、背景色を設定します。

色の設定方法テーブルの最初の行をCSSで?
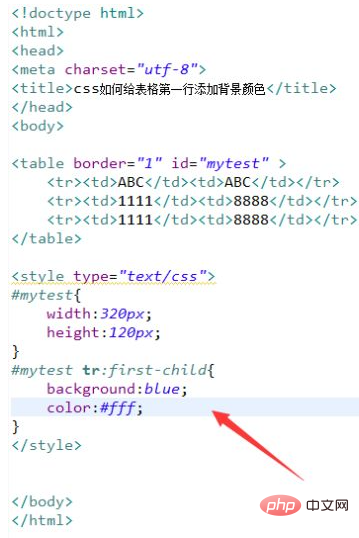
test.html という名前の新しい HTML ファイルを作成し、CSS を使用してテーブルの最初の行に背景色を追加する方法を説明します。

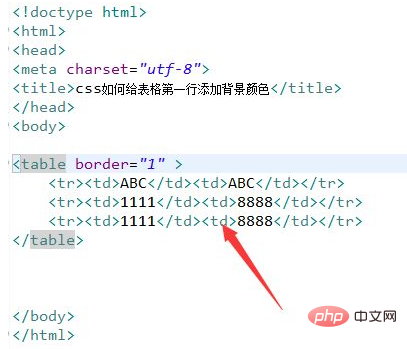
test.html ファイルで、table タグを使用して 3 行 2 列のテーブルを作成します。

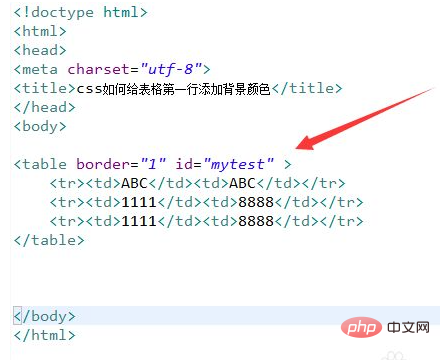
test.html ファイルで、table タグの ID を mytest に設定します。

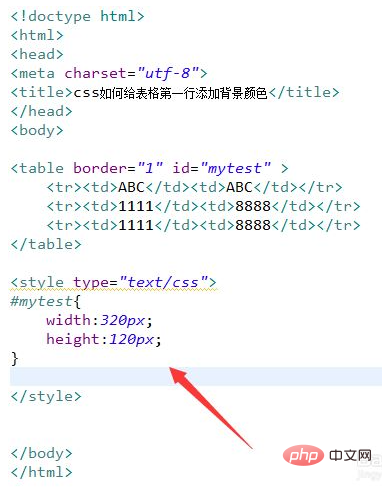
css タグで、ID を使用してテーブルのスタイルを設定し、幅を 320 ピクセル、高さを 120 ピクセルとして定義します。

css タグで、id および ":first-child" セレクターを使用してテーブルの最初の行を選択し、background 属性を使用してその色を青に設定します。そして文字の色は白です。

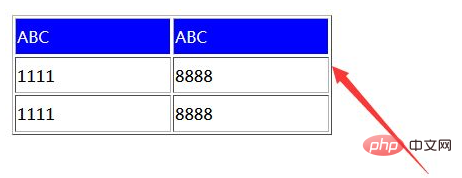
ブラウザで test.html ファイルを開いて効果を確認します。

推奨ビデオ: 「css ビデオ チュートリアル 」
以上がCSSで表の最初の行の色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSの透明色とは何ですか次の記事:CSSの透明色とは何ですか

