ホームページ >ウェブフロントエンド >jsチュートリアル >Node.js 環境のセットアップと構成を簡単にガイドします
Node.js 環境のセットアップと構成を簡単にガイドします
- 青灯夜游転載
- 2021-11-04 09:56:592214ブラウズ
この記事では、Node.js 環境を 5 分で構築する方法を紹介します。皆様のお役に立てれば幸いです。

1. Node.js イメージ ファイルをダウンロードします
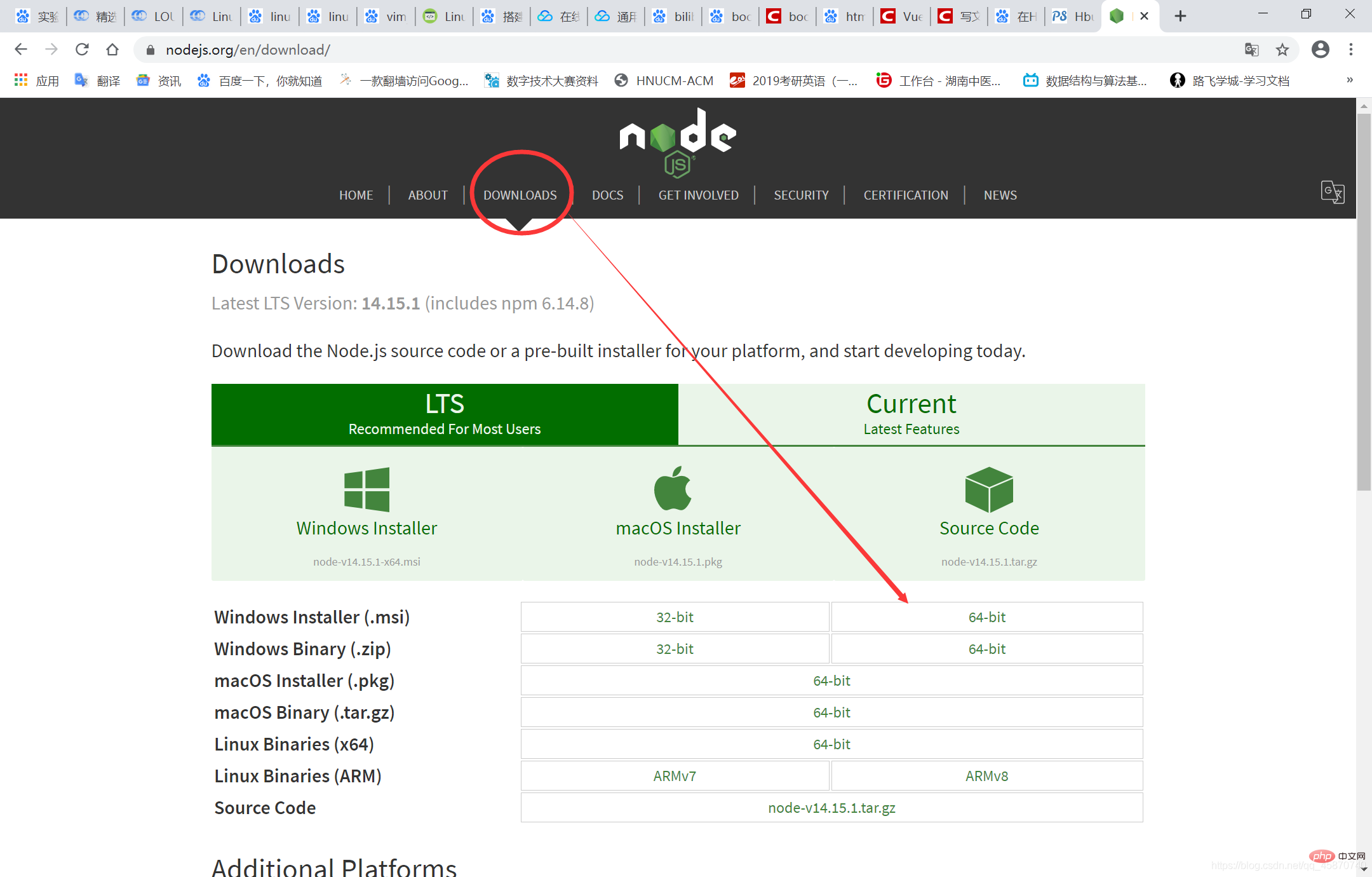
ダウンロード アドレスは次のとおりです: Node.js 公式 Web サイト
ここでは Windows64 を使用します。 たとえば、他のオペレーティング システムを使用している学生は、
1 に移動し、ダウンロードをクリックし、必要に応じて別のバージョンのファイルをダウンロードしてください。ここでインストーラーを使用することをお勧めします インストール ファイル、たとえば、Windows 64 ビット ユーザーの場合は、下の図の矢印で示されているファイルを使用することをお勧めします。ヒント: 公式 Web サイトからのダウンロードは非常に時間がかかります。 。 。 。 。
#[推奨学習:「nodejs チュートリアル  」]
」]
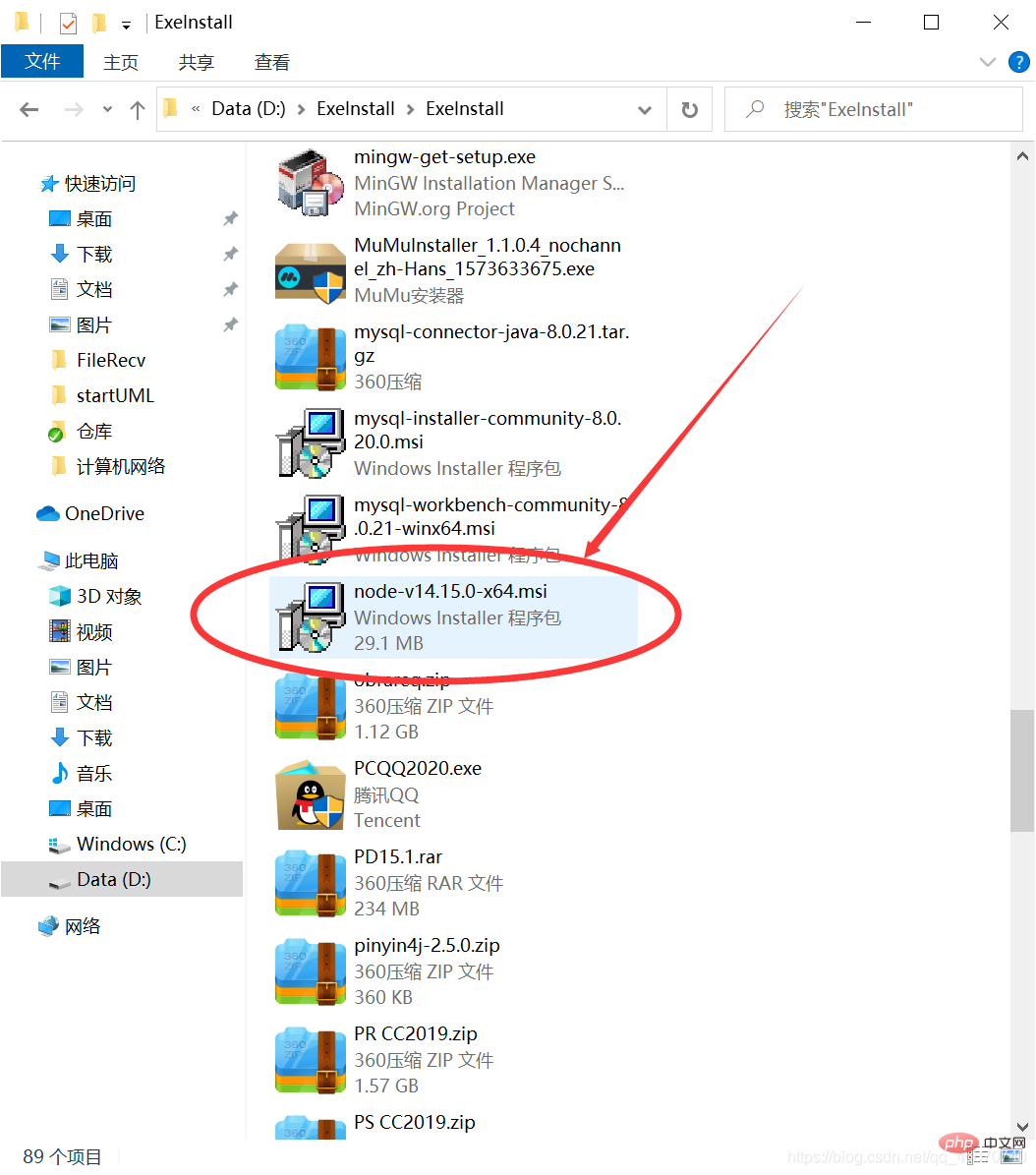
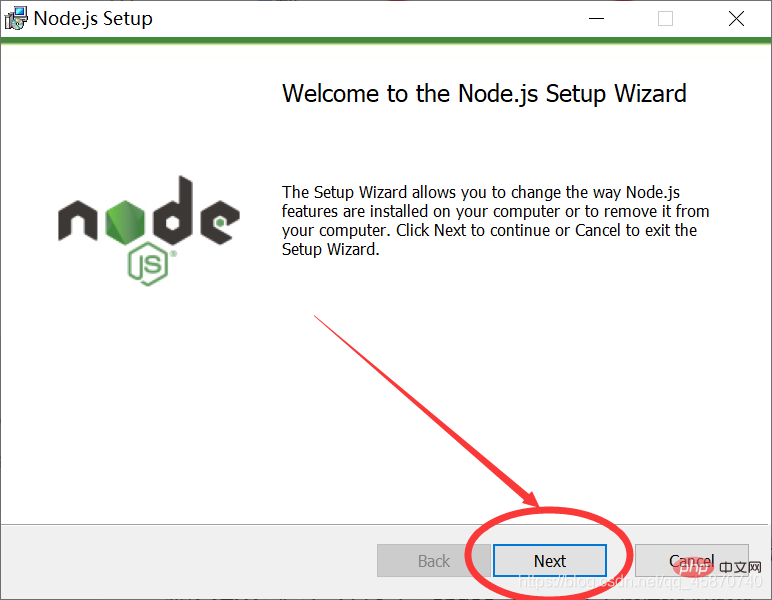
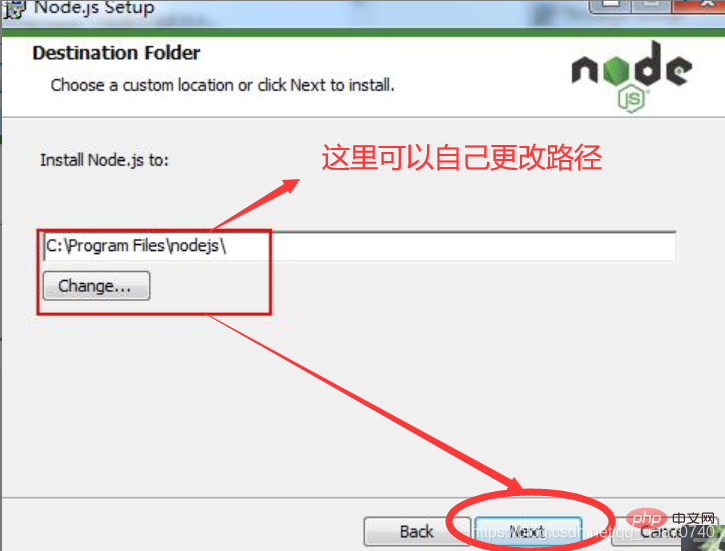
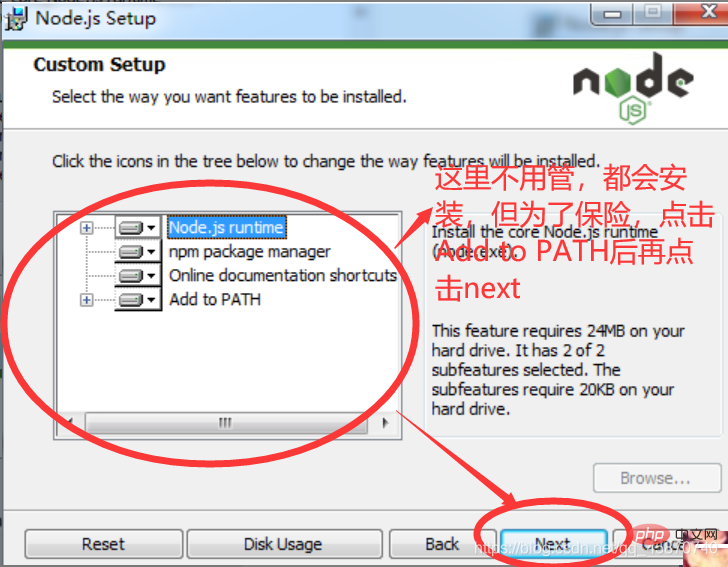
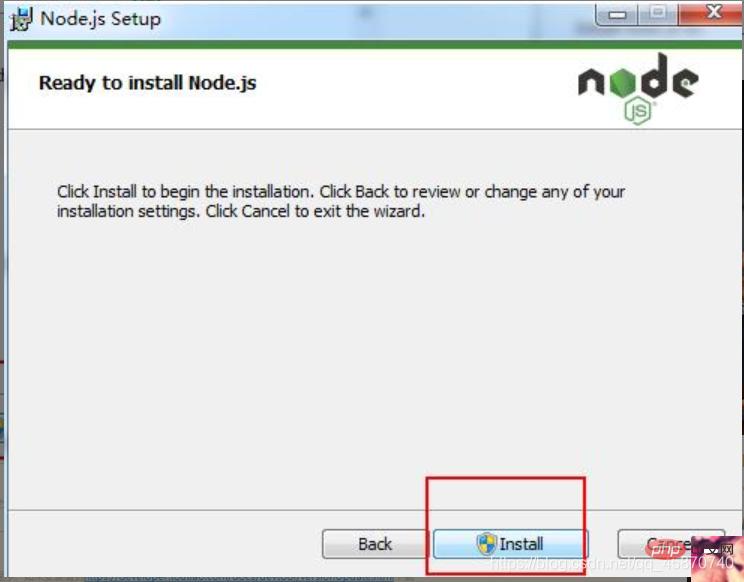
2.  クリックして実行し、以下の手順に従います
クリックして実行し、以下の手順に従います
(Nannyレベル、理解できないならどうしようもない)




 Node.js のインストールが正常かどうかを判断します
Node.js のインストールが正常かどうかを判断します
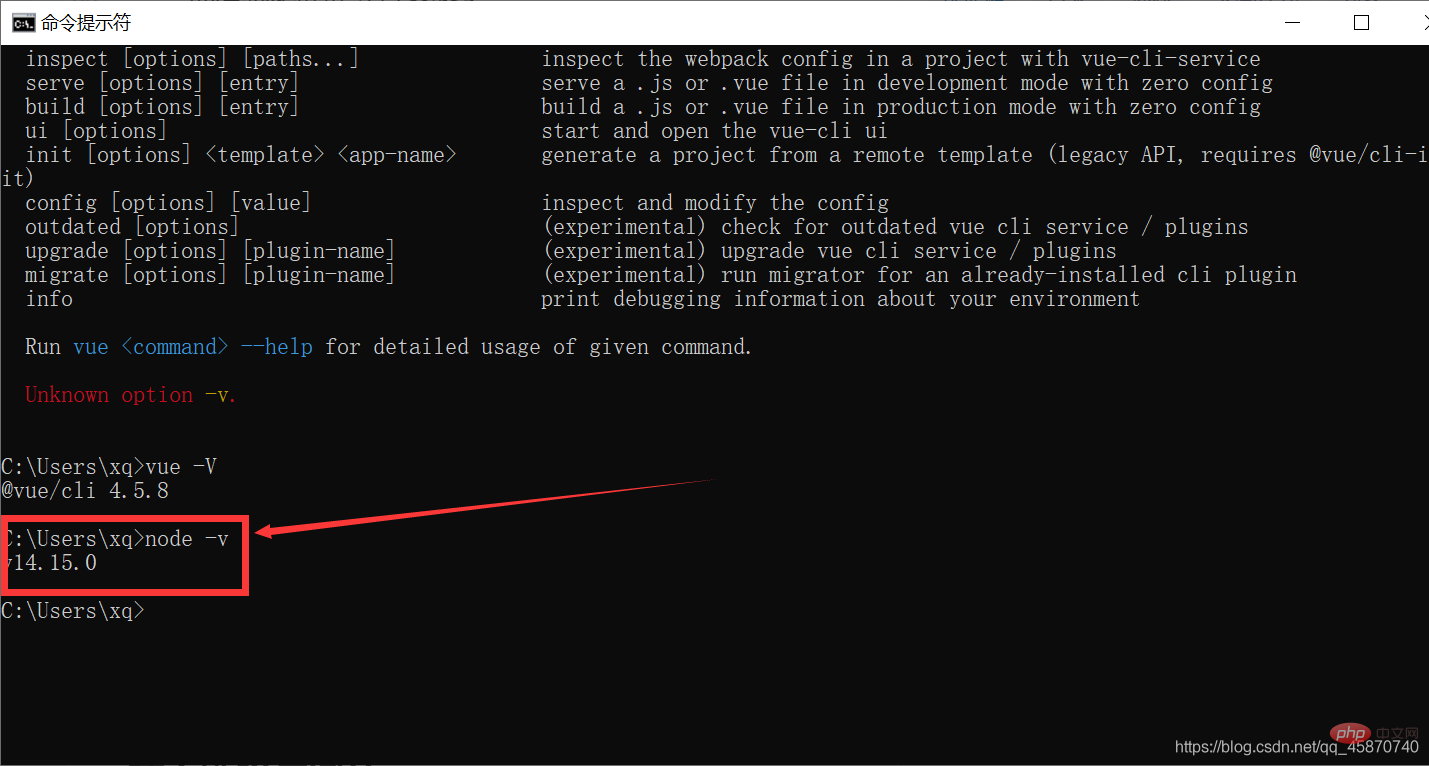
1 ,
Open ターミナルで、node -vと入力します。表示されたバージョン番号がダウンロードしたバージョン番号と同じであれば、インストールは成功です。
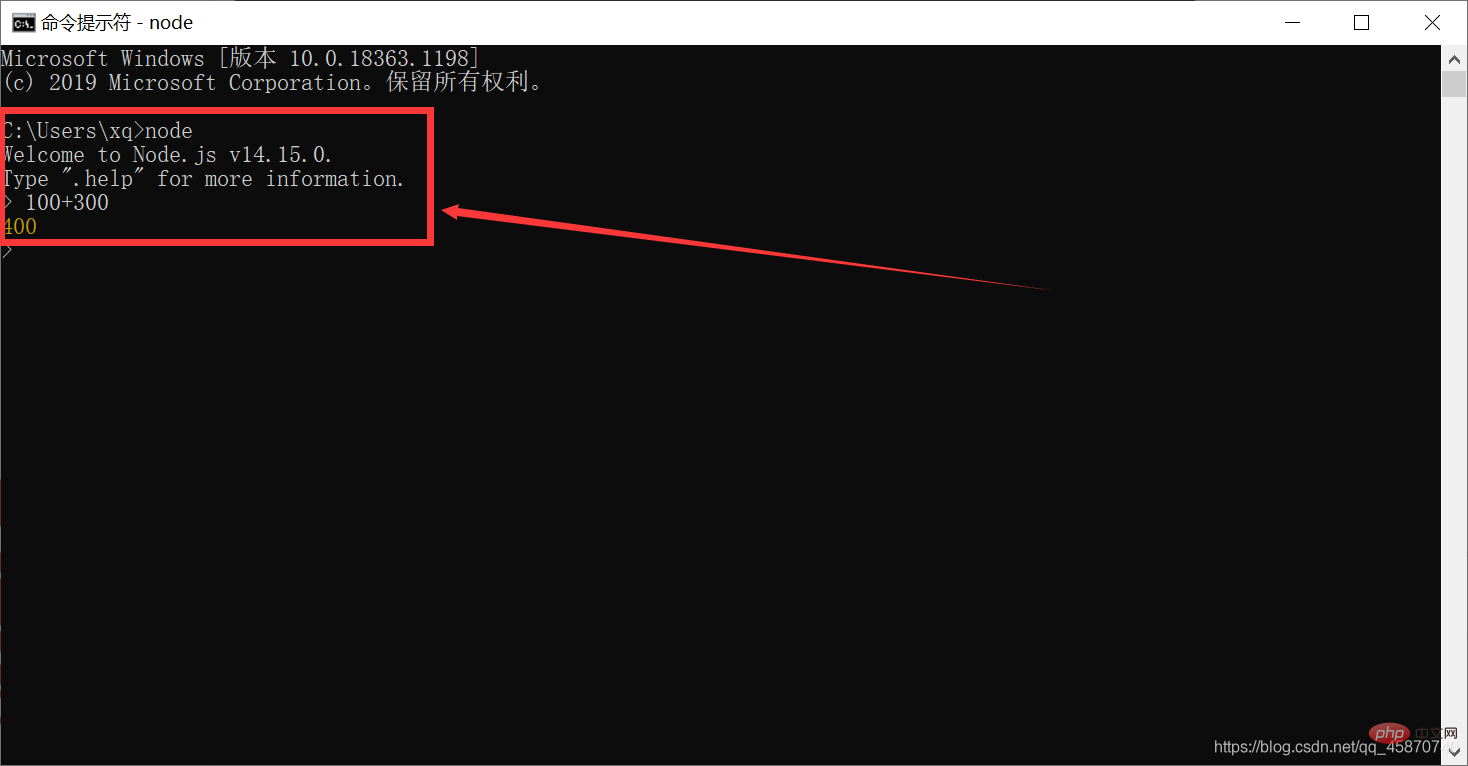
2.node と入力した後、node ターミナル環境に入って簡単なプログラムを作成できます 
例:
npm が正常かどうかの判断
Node.js をインストールすると、npm コンポーネントもダウンロードされます
#ターミナルを開いて npm -v
バージョン番号が表示されたら、npm は通常です
ターミナルを開いて次のコマンドを入力します:
npm config set registry https://registry.npm.taobao.org
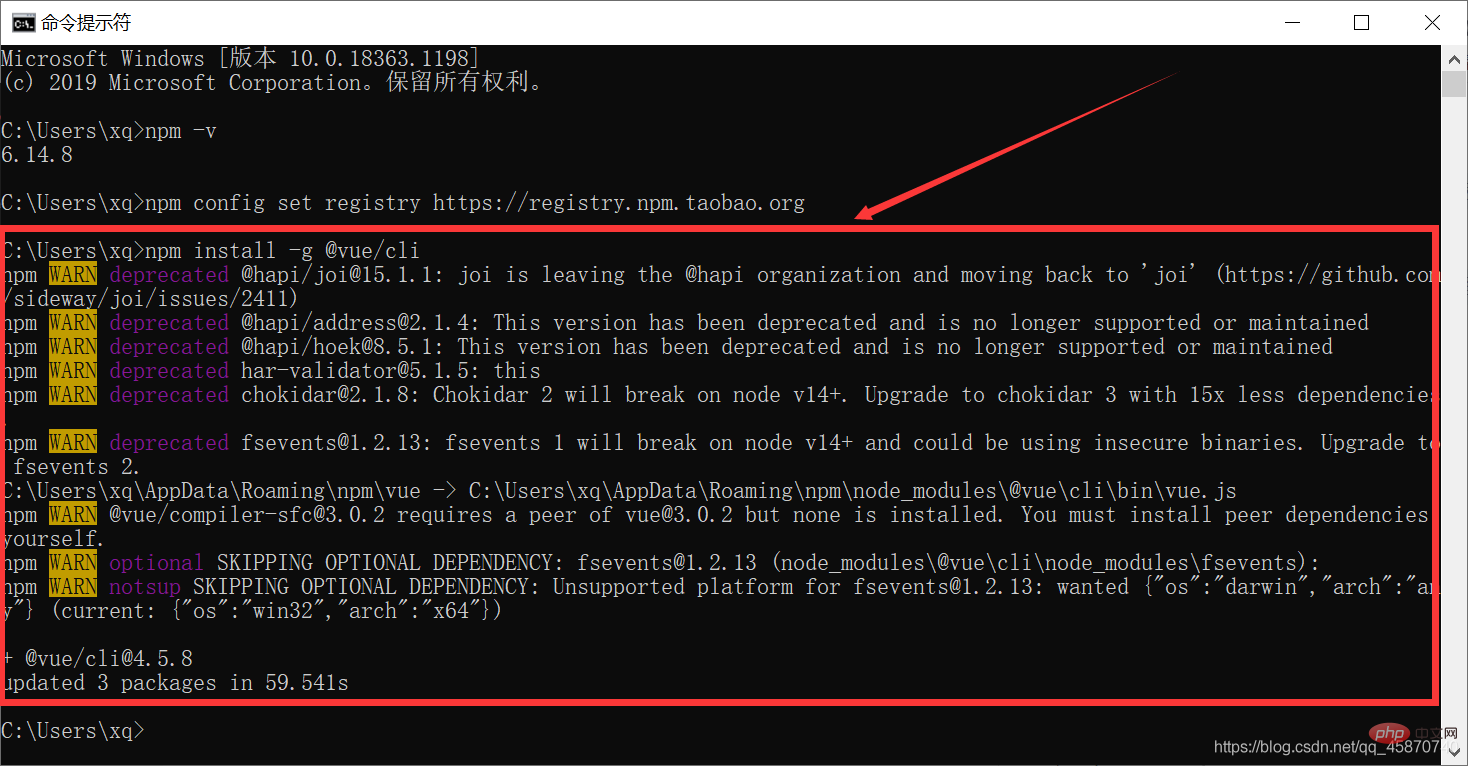
2。 次のコマンドを入力します:
npm install -g @vue/cli

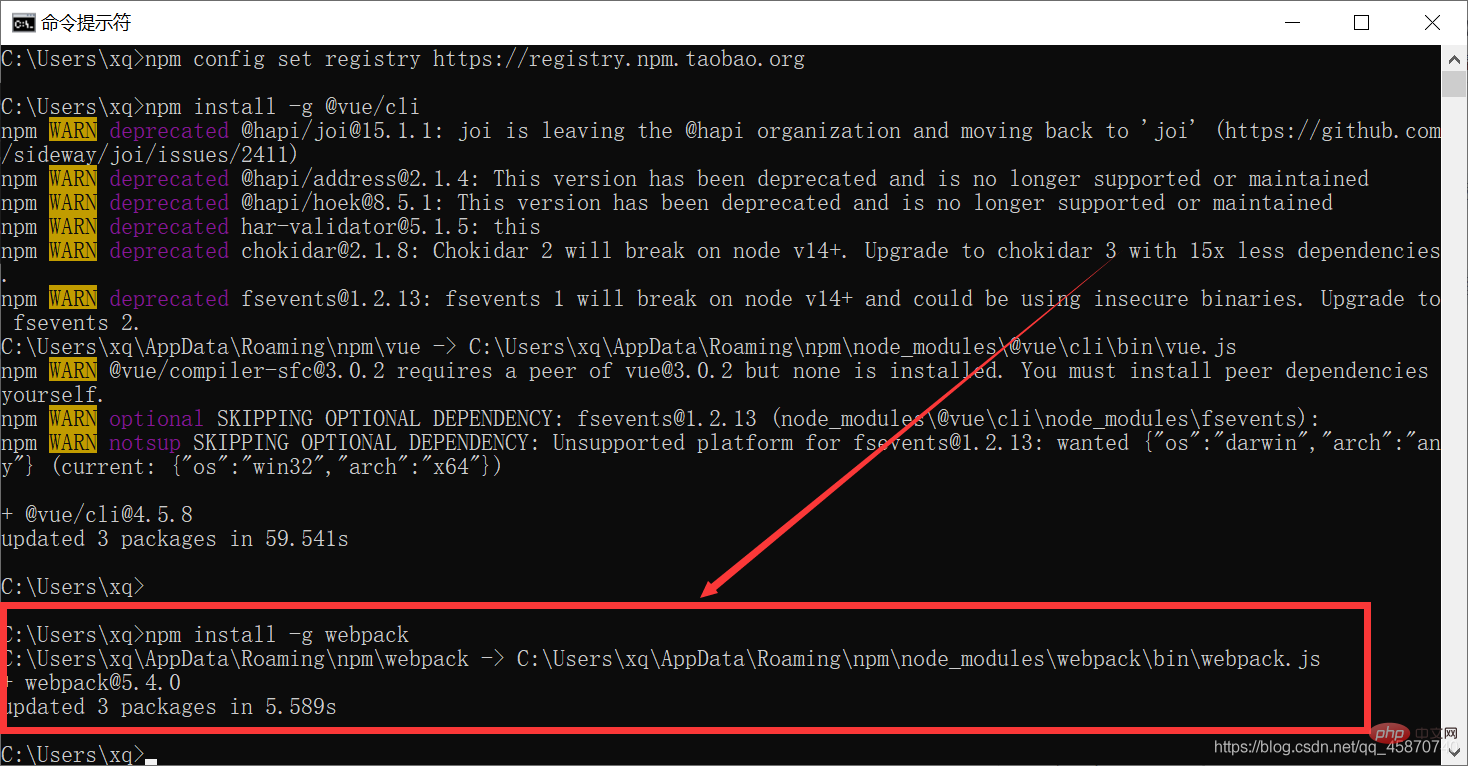
3, 次のコマンドを入力します:
npm install -g webpack

4 , 次のコマンドを入力します:
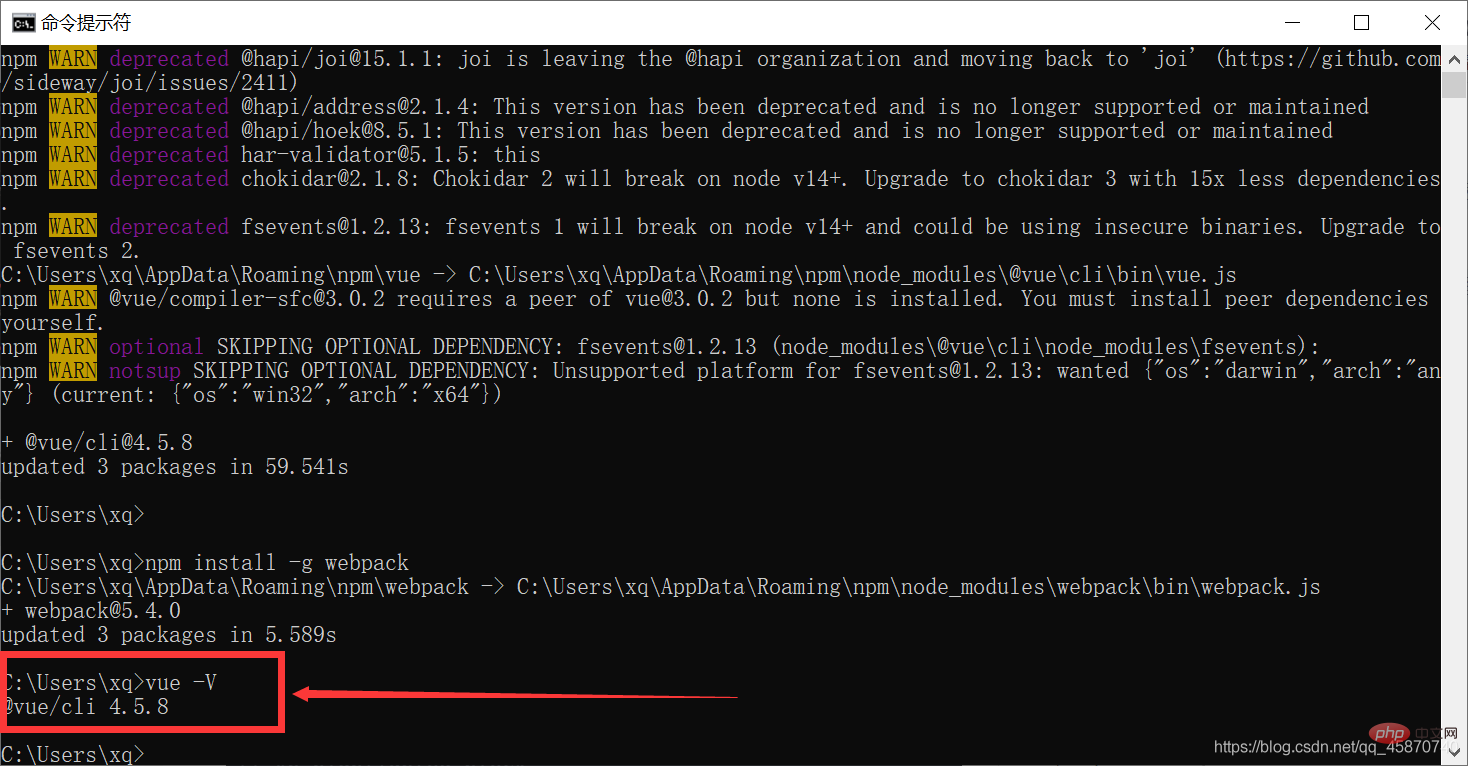
vue -V
この手順は検証手順です。バージョン番号が表示された場合は、正常であることを意味します 
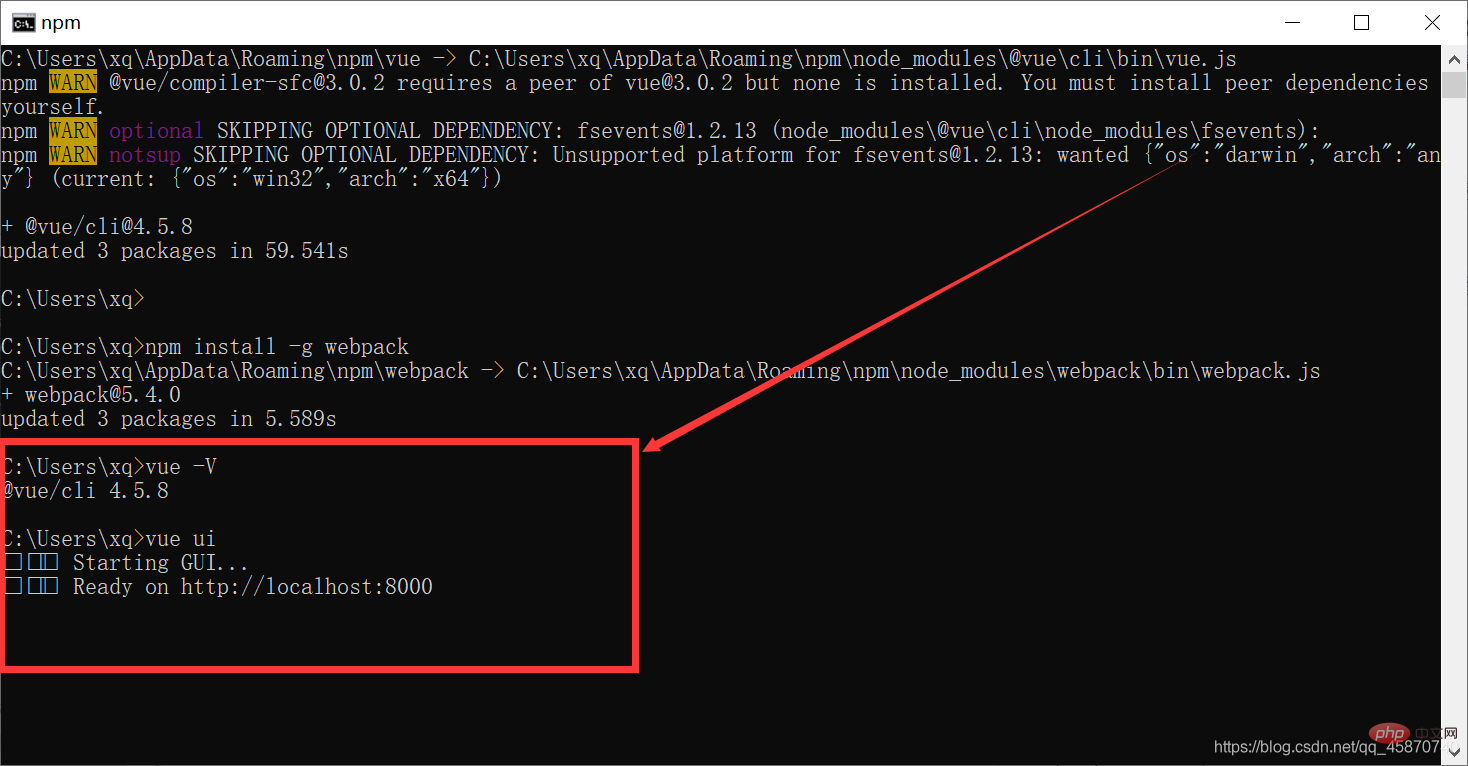
5.
vue ui

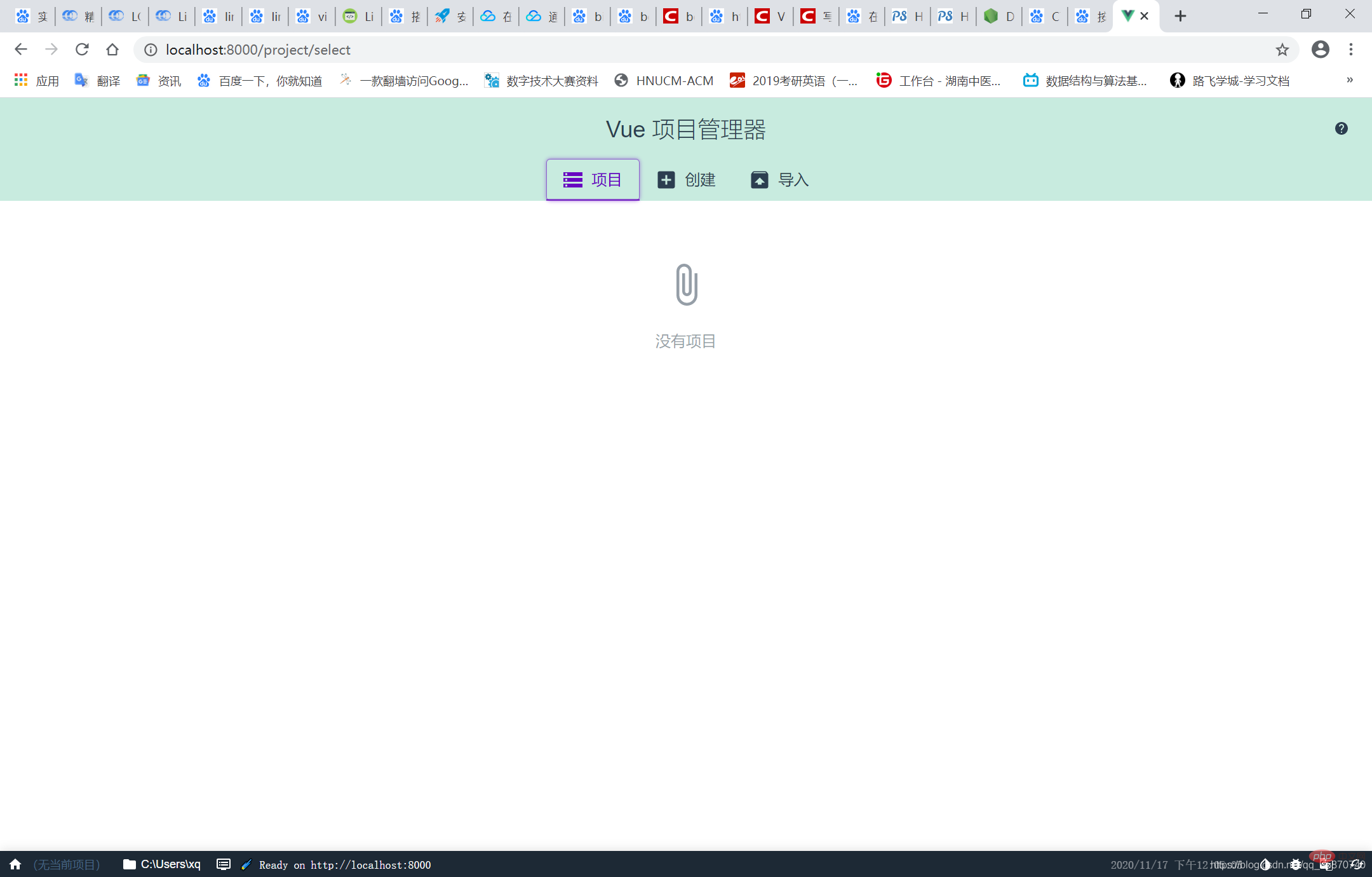
vue プロジェクトによって作成された Web ページが自動的に表示されます

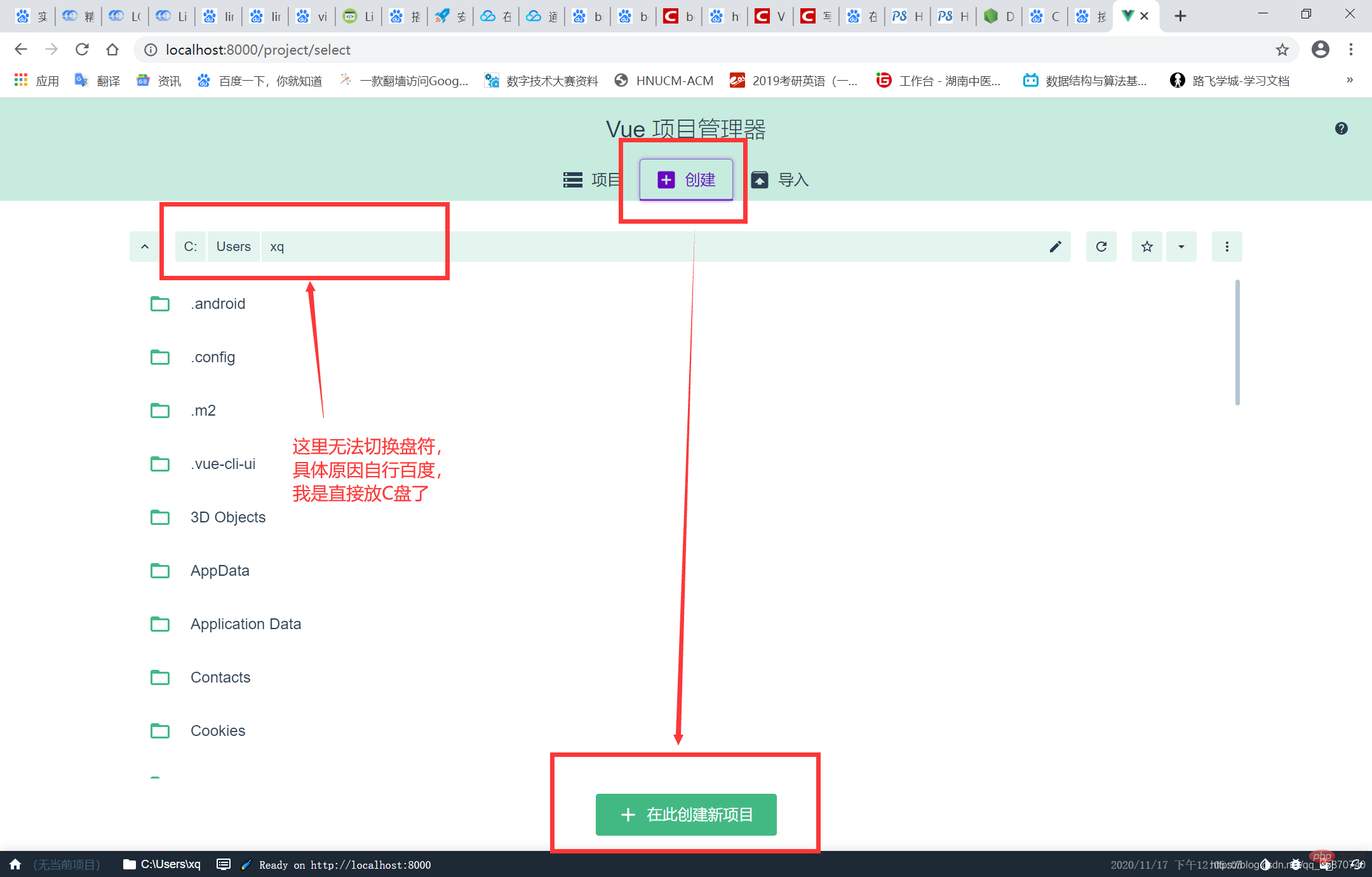
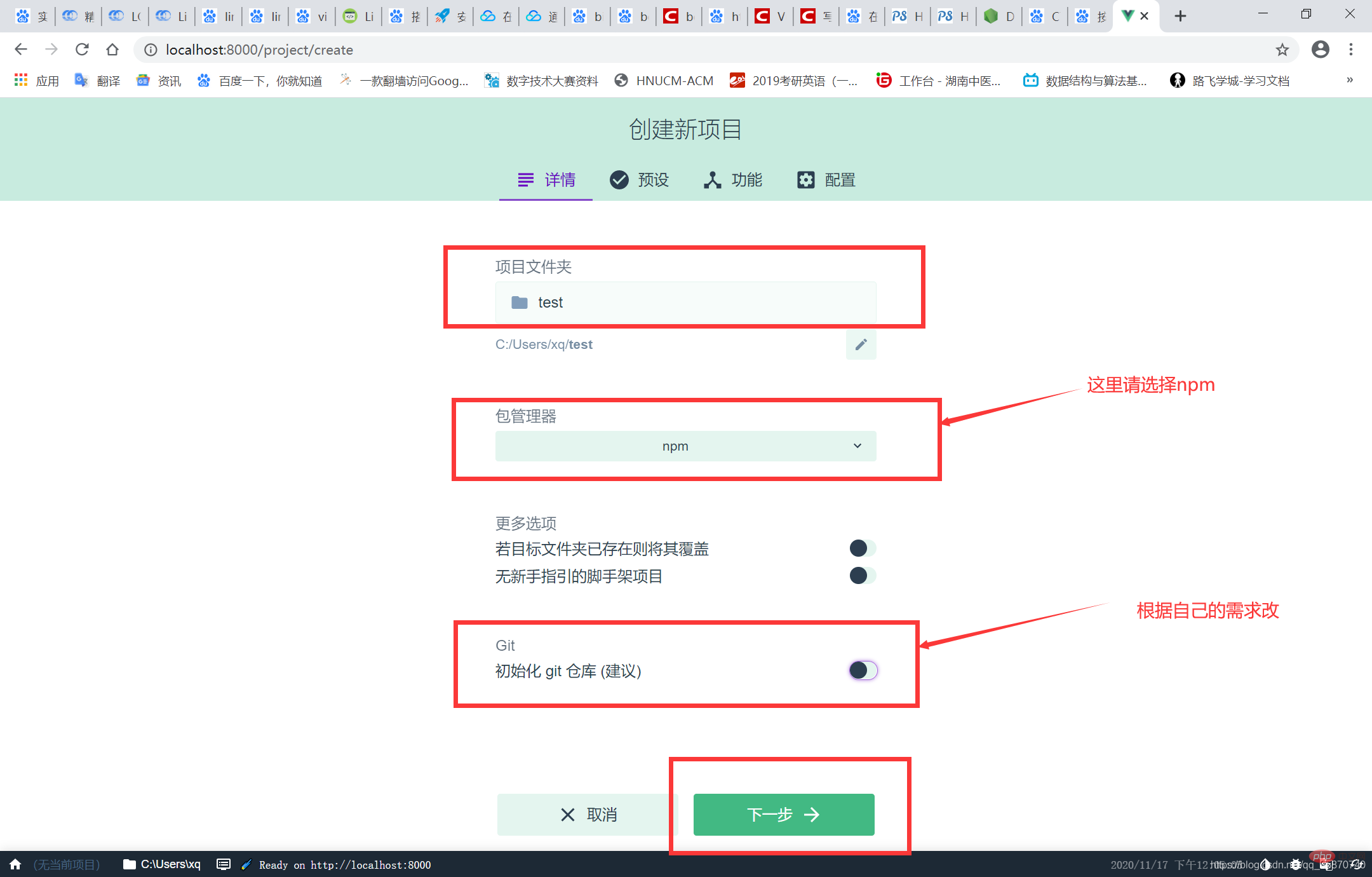
6, クリックして作成

7, プロジェクトを構成

作成後、HBuilder X~ でプロジェクトを直接作成したフォルダーを開くだけです。
でプロジェクトを直接作成したフォルダーを開くだけです。
プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がNode.js 環境のセットアップと構成を簡単にガイドしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

