ホームページ >ウェブフロントエンド >jsチュートリアル >Node.js のパッケージと NPM の詳細な分析
Node.js のパッケージと NPM の詳細な分析
- 青灯夜游転載
- 2021-11-01 09:52:492383ブラウズ
この記事では、Node.js のパッケージ管理ツール: パッケージと NPM について説明します。お役に立てば幸いです。

要約: パッケージと NPM ノードは独自のコア モジュールを編成し、サードパーティのファイル モジュールを適切な方法で記述して使用できるようにします。
パッケージと NPM
Node は独自のコア モジュールを編成し、サードパーティのファイル モジュールを適切な方法で記述して使用できるようにします。 [推奨学習:「nodejs チュートリアル 」]
ただし、サードパーティ モジュールでは、モジュールは依然としてさまざまな場所でハッシュされており、 は相互に直接参照できません。
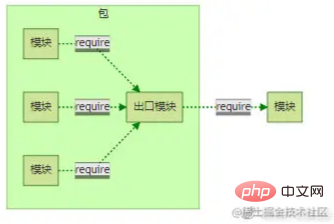
つまり、モジュールの外側では、パッケージと NPM がモジュールを接続するメカニズムです。- パッケージ構成モジュールの概略図

パッケージ構造
は、パッケージ内のさまざまなファイルを整理するために使用されます。これはアーカイブ ファイルです。つまり、ディレクトリが .zip 形式のファイルに直接パッケージ化されています。または tar.gz 形式。 準拠パッケージ ディレクトリ:- package.json: パッケージ説明ファイル
- bin: 実行可能ファイルの保存に使用 バイナリのディレクトリfiles #lib: JavaScript コードを格納するディレクトリ
- #doc: ドキュメントを格納するディレクトリ
- test: 単体テスト ケースを保存するために使用されるコード
NPM のすべての動作それらはフィールドと密接に関連していますパッケージ説明ファイルの
いくつかのフィールド:
- name: パッケージ名。仕様定義は小文字と数字で構成する必要があり、スペースは使用できません。パッケージ名は、一般に公開するときに名前の重複を避けるために一意である必要があります
- description: パッケージの紹介
- version: バージョン番号、それについて 導入については「Node.js 学習 (1) - はじめに」でも触れています。
- keywords: 主に NPM での分類検索に使用されるキーワード配列。
- maintainers: パッケージのメンテナのリスト。各メンテナは、名前、電子メール、Web の 3 つの属性で構成されます。 NPM は、この属性を使用してアクセス許可を認証します。
- #形式:
"maintainers":[{ "name":"kongchengji", "email":"111@.com", "web":"[http:](https://blog.csdn.net/qq_36171287)" }]
contributors: 貢献者のリスト、形式はメンテナーのリストと同じです- bugs: バグを報告できる Web ページのアドレスまたは電子メール アドレス
- licenses: 現在のパッケージで使用されているライセンスのリスト。パッケージがどのライセンスに基づいているかを示します。 used
- 形式:
"licenses":[{ "type": "GPLv2", "url":"" }]
// 或者
"license": "ISC"
リポジトリ: ソース コードがホストされている場所のリスト。パッケージ ソース コードにアクセスする方法と場所を示します。
- 形式:
"repository": {
"type": "git",
"url": "git+https://github.com/kongchengji/UiSelfMade.git"
},
依存関係: - 現在のパッケージを使用するために必要なパッケージのリスト
- 。この属性は非常に重要です。
homepage: 現在のパッケージの Web サイト アドレス
- os: オペレーティング システムのサポート リスト (リストが空の場合) 、操作は実行されません。システムは何も想定しません。
- cpi: CPU アーキテクチャ サポート リスト
- engine: サポートされている JavaScript エンジン リスト
-
directorys: パッケージのディレクトリの説明 - implements: 実装仕様のリスト。現在のパッケージがどの CommonJS 仕様を実装しているかをマークします
- #scripts: スクリプト記述オブジェクト。主に、パッケージのインストール、コンパイル、テスト、アンインストールにパッケージ マネージャーによって使用されます。
- 形式:
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"lint": "eslint --ext .js,.vue src",
"build": "node build/build.js"
},NPM とパッケージ仕様の違いは、さらに 4 つのフィールドがあることです。
author: パッケージ作成者:ok_man:- bin: 一部のパッケージ作成者は、パッケージをコマンド ライン ツールとして利用できるようにしたいと考えています。
- main: モジュールがパッケージにインポートされると、このフィールドは限られた範囲でチェックされ、パッケージ内の他のモジュールのエントリ モジュールとして使用されます。存在しない場合、require はパッケージ ディレクトリでデフォルトのエントリとしてindex.js、index.node、index.jsonを探します。
- devDependency: 一部のモジュールは開発中にのみ依存関係を必要とします。 。
- devDependency: 開発環境は依存関係を使用します: 運用環境は
フロントエンドとバックエンドの共有モジュールを使用します
After JavaScript は Node に表示されます。利点があります --> 一部のモジュールはフロントエンドとバックエンドで共有できます。
しかし、フロント エンドとバック エンドにはまだいくつかの違いがあります。Sweat_drops:フロント エンド モジュールとリア エンド モジュールの焦点
フロント エンド モジュールとバック エンド モジュールバックエンド JavaScript はそれぞれ HTPP に配置されます。 2 つのエンドは異なる役割を果たします。
ブラウザ側 JavaScript は、実行のために同じサーバーから複数のクライアントに分散する必要があります。ボトルネックは帯域幅です。ネットワークからコードを読み込む場合、サーバー側 JavaScript では同じコードを複数回実行する必要があります。ボトルネックは CPU とメモリです。ディスクからロードされるリソースです。フロントエンド JavaScript では、メイン アプリケーションはAMD 仕様
です。CommonJS并不完全适用于前端JavaScript,比如Node的模块引入基本是同步的,但是前端引入如果使用同步引入,UI在初始化过程中需要花费很多时间等待脚本加载完成。
AMD规范
AMD规范是CommonJS规范的一个延伸,全称:Asynchronous Module Definition。
是异步模块定义
模块定义:define(id?,dependencies?, factory);
id 是模块的名字,它是可选的参数。
dependencies 指定了所要依赖的模块列表,它是一个数组,也是可选的参数
AMD需要在声明模块时指定所有的依赖,通过形参传递依赖到模块内容中:
define(['./a', './b'], function (dep1, dep2) {
a.doSomethimg()
b.doSomething()
});CMD规范
与AMD规范相对的还有CMD规范,全称:CommonModule Definition。
是公共模块定义
这是由国内的玉伯(也是一位大佬)提出的
模块定义:define(factory)
CMD支持动态引入:
define(function(require, exports, module) {
var a=require('./a')
a.doSomethimg()
var b=require('./b')
b.doSomething()
})在需要依赖模块时,随时调用require()引入即可
CMD 推崇依赖就近; AMD 推崇依赖前置
CMD 是延迟执行; AMD 是提前执行
CMD性能好,因为只有用户需要的时候才执行; AMD用户体验好,因为没有延迟,依赖模块提前执行了
AMD和CMD最大的区别是对依赖模块的执行时机处理不同
兼容多种模块规范
创建一个hello方法,让hello方法能在不同运行环境中运行,兼容Node、AMD、CMD和常见浏览器
匿名函数前加一个;是个好习惯 name是方法名,definition是方法体
通过typeof检测环境是否为AMD或CMD还是Node环境
可以将模块执行结果挂载在window变量中,这样可以直接调用
原文地址:https://bbs.huaweicloud.com/blogs/307034?utm_source=juejin&utm_medium=bbs-ex&utm_campaign=other&utm_content=content
作者:空城机
更多编程相关知识,请访问:编程视频!!
以上がNode.js のパッケージと NPM の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


