ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScriptで配列の長さを変更できますか?
JavaScriptで配列の長さを変更できますか?
- 青灯夜游オリジナル
- 2021-11-03 17:14:225255ブラウズ
配列の長さは JavaScript で変更できます。 方法: 1. 配列の length 属性の値を変更することで、配列の長さを変更します。構文は「arr.length=length value」です。 ; 2. unshift()、shift()、splice() およびその他のメソッドを使用して、配列要素を追加または削除し、配列の長さを変更します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript の配列の長さは変更できます。
JavaScript 配列の長さプロパティは可変であり、長さプロパティの値を変更することで配列の長さを変更できます。
var arr=[55,32,5,90,60,98,76,54];//包含8个数值的数组arr document.write(arr.length); //显示数组长度8 arr.length=10; //增大数组的长度 document.write(arr.length); //数组长度已经变为10
そして、配列の要素が増減すると、長さも変化します。例:
var arr=[98,76,54,56,76]; // 包含5个数值的数组 document.write(arr.length); //显示数组的长度5 arr[15]=34; //增加元素,使用索引为15,赋值为34 alert(arr.length); //显示数组的长度16
push()、pop()、unshift()、shift()、splice()、およびその他のメソッドを使用して、配列要素を追加または削除して配列の長さを変更できます。例:
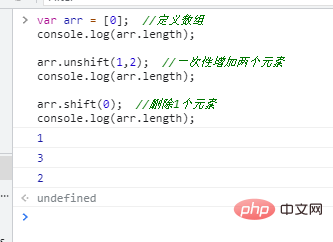
var arr = [0]; //定义数组 console.log(arr.length); arr.unshift(1,2); //一次性增加两个元素 console.log(arr.length); arr.shift(0); //删除1个元素 console.log(arr.length);
出力結果:

[推奨学習: javascript 上級チュートリアル]
以上がJavaScriptで配列の長さを変更できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

