JavaScript は三角関数をサポートしています。 js の三角関数はすべて静的メソッドであり、Math を使用して呼び出す必要があるため、構文形式は「Math.sin(x)」、「Math.cos(x)」、「Math.tan(x)」になります。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript は三角関数をサポートしています。 それらは、「Math.sin(x)」、「Math.cos(x)」、「Math.tan(x)」です。
JavaScript による三角関数のサポートを見てみましょう。
まずは高校で習った三角関数の基礎知識を復習しましょう ここでは簡単なものをいくつか紹介します 一つ目はsin関数、二つ目はcos関数、 3 つ目は、tan 関数、4 または 4 は atan 関数、数学における sin 関数は、実際には三角形の反対側と斜辺を比較することによって得られる値です。画像を見てみましょう


すると、cos30=x/r、cos関数は上側に対する反対側の比、tan30=y/となります。 x、tan 関数は反対側と上位側の比です。これらの公式を通じて、この三角関数の値を簡単に取得でき、これらの値を使用して興味深いことができます。 !
JavaScript の三角関数と数学の三角関数の間には、実際にはいくつかの違いがあります。1 つ目は、記述が異なることです。js の三角関数はすべて静的メソッドであり、Math を使用して呼び出す必要があります。 3 つの関数は、Math.sin()、Math.cos()、Math.tan() です。
これは簡単に理解できます。次に 2 番目の違いは、数学の三角関数で受け入れられるパラメータは角度ですが、JS で受け入れられるパラメータはラジアンであるということです。混乱している友達もいるかもしれません。ラジアン角 一体何ですか? ? ?心配しないでください。ここで簡単に説明します。まず円を見てみましょう

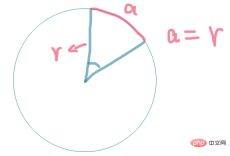
#円の一辺の長さが円の半径と等しい場合, すると、この辺は 1 ラジアンを表します。図の赤い部分と同じように、1 ラジアンを表します。これは実際には単なる概念です。実際に使用する必要があるのは、必要な角度をラジアンに変換することです。ここでは、数学的計算を直接適用します。式 1 角度 = π /180 したがって、10 個の角度は 10*π/180
に等しいため、js の Math.sin() を使用する必要があります。 30 度の角度を計算するには、次の値に等しい場合、Math.sin(30*Math.PI/180) と記述する必要があります。ここで π であることに注意してください。 js では Math.PI です。ここで、誰もが js の三角関数をある程度理解している必要があると思いますので、小さな実践例を見てみましょう。
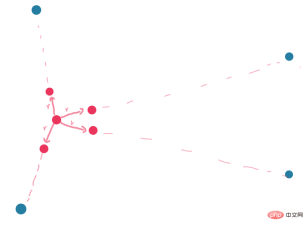
まず第一に、ニーズがあります。ページ上に小さなボールがあるので、ページ上にマウスを置くとそこにマウスが移動するようにしたいです。ボールは対応する位置に移動します。マウスの位置ではなく、対応する位置に移動することに注意してください。ここに URL を投稿するのは簡単ではありません。写真を投稿してみましょう。

このうち、赤いボールは銃口を表しています。青いボールはマウスの位置を表します。マウスがページ上の別の位置に置かれると、赤いボールは対応する角度に移動しますが、平面の範囲を示す r があることもわかります。 , 赤いボールが動かせる範囲は実際には円の半径であり、rが大きいほどボールが動かせる範囲は大きくなります。 ! (わからない人は以下の例をコピーして実行してください)
この関数を実装するには、マウスの位置を検出するために三角関数を使用し、360 度で検出する必要があります。 range 、ここでは、角度を介して赤いボールの左までの距離と上部までの距離を計算し、ボールに値を割り当てる必要があります。これで完了です。 !別の写真を見てみましょう

#以下はこのケースのコードです。興味のある友人は見てください。
/***********例子来了*************/
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style>
#box{width:30px;height:30px;background:red;position:absolute;top:400px;left:400px;border-radius:15px;}
</style>
</head>
<body>
<p id="box"></p>
</body>
<script>
var obox = document.getElementById('box');
var r=50;
document.onmousemove=function(ev){
var oev = ev||event;
var x = Math.abs(oev.clientX-obox.offsetLeft);
var y = Math.abs(oev.clientY-obox.offsetTop);
var angle = Math.atan(y/x);
var cx=0;
var cy=0;
if(oev.clientX>=obox.offsetLeft && oev.clientY<=obox.offsetTop){
cx = Math.cos(angle)*r;
cy = Math.sin(angle)*-r;
}
if(oev.clientX<obox.offsetLeft && oev.clientY<obox.offsetTop){
cx = Math.cos(angle)*-r;
cy = Math.sin(angle)*-r;
}
if(oev.clientX<obox.offsetLeft && oev.clientY>obox.offsetTop){
cx = Math.cos(angle)*-r;
cy = Math.sin(angle)*r;
}
if(oev.clientX>obox.offsetLeft && oev.clientY>obox.offsetTop){
cx = Math.cos(angle)*r;
cy = Math.sin(angle)*r;
}
obox.style.top = 400+cy+'px';
obox.style.left = 400+cx+'px';
}
</script>
</html>【推奨学習: JavaScript 上級チュートリアル】
以上がJavaScript は三角関数をサポートしていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 反応:動的でインタラクティブなユーザーインターフェイスを作成しますApr 14, 2025 am 12:08 AM
反応:動的でインタラクティブなユーザーインターフェイスを作成しますApr 14, 2025 am 12:08 AMReactは、動的でインタラクティブなユーザーインターフェイスを構築するための選択ツールです。 1)コンポーネント化とJSXは、UIを分割して簡単に再利用します。 2)国家管理は、UIの更新をトリガーするためにUseStateフックを通じて実装されます。 3)イベント処理メカニズムは、ユーザーの相互作用に応答し、ユーザーエクスペリエンスを向上させます。
 React vs.バックエンドフレームワーク:比較Apr 13, 2025 am 12:06 AM
React vs.バックエンドフレームワーク:比較Apr 13, 2025 am 12:06 AMReactは、ユーザーインターフェイスを構築するためのフロントエンドフレームワークです。バックエンドフレームワークは、サーバー側のアプリケーションを構築するために使用されます。 Reactはコンポーネントで効率的なUIアップデートを提供し、バックエンドフレームワークは完全なバックエンドサービスソリューションを提供します。テクノロジースタックを選択するときは、プロジェクトの要件、チームのスキル、およびスケーラビリティを考慮する必要があります。
 HTMLとReact:マークアップとコンポーネントの関係Apr 12, 2025 am 12:03 AM
HTMLとReact:マークアップとコンポーネントの関係Apr 12, 2025 am 12:03 AMHTMLとReactの関係は、フロントエンド開発の中核であり、最新のWebアプリケーションのユーザーインターフェイスを共同で構築します。 1)HTMLはコンテンツ構造とセマンティクスを定義し、Reactはコンポーネントを介して動的インターフェイスを構築します。 2)ReactコンポーネントはJSX構文を使用してHTMLを埋め込み、インテリジェントなレンダリングを実現します。 3)コンポーネントライフサイクルは、状態および属性に従ってHTMLレンダリングと動的に更新を管理します。 4)コンポーネントを使用して、HTML構造を最適化し、保守性を向上させます。 5)パフォーマンスの最適化には、不必要なレンダリングの回避、重要な属性の使用、およびコンポーネントの単一の責任を維持することが含まれます。
 ReactとFrontend:インタラクティブエクスペリエンスの構築Apr 11, 2025 am 12:02 AM
ReactとFrontend:インタラクティブエクスペリエンスの構築Apr 11, 2025 am 12:02 AMReactは、インタラクティブなフロントエンドエクスペリエンスを構築するための好ましいツールです。 1)Reactは、コンポーネント化と仮想DOMを通じてUIの開発を簡素化します。 2)コンポーネントは、関数コンポーネントとクラスコンポーネントに分割されます。関数コンポーネントはよりシンプルで、クラスコンポーネントはより多くのライフサイクル方法を提供します。 3)Reactの作業原則は、パフォーマンスを改善するために仮想DOMおよび調整アルゴリズムに依存しています。 4)国家管理は、usestateまたはthis.stateを使用し、ComponentDidmountなどのライフサイクルメソッドが特定のロジックに使用されます。 5)基本的な使用には、コンポーネントの作成と状態の管理が含まれ、高度な使用にはカスタムフックとパフォーマンスの最適化が含まれます。 6)一般的なエラーには、不適切なステータスの更新とパフォーマンスの問題が含まれます。
 反応とフロントエンドスタック:ツールとテクノロジーApr 10, 2025 am 09:34 AM
反応とフロントエンドスタック:ツールとテクノロジーApr 10, 2025 am 09:34 AMReactは、コアコンポーネントと状態管理を備えたユーザーインターフェイスを構築するためのJavaScriptライブラリです。 1)コンポーネントと州の管理を通じてUIの開発を簡素化します。 2)作業原則には和解とレンダリングが含まれ、React.memoとusememoを通じて最適化を実装できます。 3)基本的な使用法は、コンポーネントを作成およびレンダリングすることであり、高度な使用法にはフックとコンテキストアピの使用が含まれます。 4)不適切なステータスの更新などの一般的なエラーでは、ReactDevtoolsを使用してデバッグできます。 5)パフォーマンスの最適化には、React.MEMO、仮想化リスト、コードスプリッティの使用が含まれ、コードを読みやすく保守可能に保つことがベストプラクティスです。
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上Apr 09, 2025 am 12:11 AMReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 反応コンポーネント:HTMLで再利用可能な要素を作成しますApr 08, 2025 pm 05:53 PM
反応コンポーネント:HTMLで再利用可能な要素を作成しますApr 08, 2025 pm 05:53 PMReactコンポーネントは、機能またはクラスによって定義され、UIロジックのカプセル化、およびプロップを介して入力データを受け入れることができます。 1)コンポーネントの定義:関数またはクラスを使用して、反応要素を返します。 2)レンダリングコンポーネント:Reactコールレンダリングメソッドまたは機能コンポーネントを実行します。 3)マルチプレックスコンポーネント:データをプロップに渡して、複雑なUIを構築します。コンポーネントのライフサイクルアプローチにより、ロジックをさまざまな段階で実行でき、開発効率とコードメンテナビリティが向上します。
 厳密なモードの目的を反応しますApr 02, 2025 pm 05:51 PM
厳密なモードの目的を反応しますApr 02, 2025 pm 05:51 PMReact Strictモードは、追加のチェックと警告をアクティブにすることにより、Reactアプリケーションの潜在的な問題を強調する開発ツールです。これは、レガシーコード、安全でないライフサイクル、および副作用を特定するのに役立ち、現代の反応の実践を促進します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境






