ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript の 2 つの選択ステートメントとは何ですか?
JavaScript の 2 つの選択ステートメントとは何ですか?
- 青灯夜游オリジナル
- 2021-11-03 14:35:213074ブラウズ
JS の 2 つの選択ステートメント: 1. 「if else」ステートメント、構文「if (条件式) {//code}else{//code}」; 2. 「switch case」ステートメント、構文は「switch(式){ケース値: ステートメント; ブレーク;..デフォルト: ステートメント;}」です。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
条件判定ステートメントは、プログラム開発中に頻繁に使用されるステートメント形式であり、ほとんどのプログラミング言語と同様に、JavaScript にも条件判定ステートメントがあります。いわゆる条件判定とは、年齢に基づいて異なる内容を表示したり、true または false のブール値に基づいて操作の成功または失敗を判断したりするなど、異なる条件に基づいて異なる操作を実行するプログラムを指します。
JavaScript は、次のさまざまな形式の条件判断ステートメントをサポートしています:
if else ステートメント (複数のバリエーション)
- #switc case 文
if else 文
if else 文は、プロセス制御における条件判断に基づいて実行されます。 。このステートメントを実行すると、まず条件が判定され、判定結果に基づいて対応する演算が行われます。これは、if ステートメント、if...else ステートメント、if...else if...else ステートメントの 3 つのタイプに細分できます。if 文 は JavaScript における最も単純な条件判定文であり、その構文形式は次のとおりです。ブール値 true の場合、{ }
のコードが実行されます。
if else ステートメント は、if ステートメントのアップグレード バージョンです。式が true のときに実行されるコードだけでなく、式が true のときに実行されるコードも指定できます。構文 形式は次のとおりです:
if(条件表达式){
// 要执行的代码;
} if 文と if else 文には条件式が 1 つだけありますが、if else if else 文 はより高度な形式です。 , in if else if else ステートメント
を使用すると、複数の条件式を定義し、式の結果に基づいて対応するコードを実行できます。構文形式は次のとおりです: if(条件表达式){
// 当表达式成立时要执行的代码
}else{
// 当表达式不成立时要执行的代码
}ヒント: if else if else ステートメントの実行中 プロセス中に有効な条件式が見つかると、次の { } 内のコードが直ちに実行され、その後、if else if else ステートメント全体が終了します。後続のコードに有効な条件式が含まれている場合、実行されません。
例: if (条件表达式 1) {
// 条件表达式 1 为真时执行的代码
} else if (条件表达式 2) {
// 条件表达式 2 为真时执行的代码
}
...
else if (条件表达式N) {
// 条件表达式 N 为真时执行的代码
} else {
// 所有条件表达式都为假时要执行的代码
}
switch case ステートメント 
switch ステートメントif...else if...else ステートメントと同様に分岐構造になっており、if...else if...else ステートメントと比較して、switch ステートメントはより簡潔で明確です。 switch ステートメントは、式と複数の case ラベルで構成され、case ラベルの後にコード ブロックが続き、case ラベルはこのコード ブロックの識別子として機能します。 switch ステートメントの構文形式は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
if(dayOfWeek == 0) { // 判断当前是星期几
alert("星期日")
} else if(dayOfWeek == 1) {
alert("星期一")
} else if(dayOfWeek == 2) {
alert("星期二")
} else if(dayOfWeek == 3) {
alert("星期三")
} else if(dayOfWeek == 4) {
alert("星期四")
} else if(dayOfWeek == 5) {
alert("星期五")
} else {
alert("星期六")
}
</script>
</body>
</html>switch ステートメントは、式の値に従って、case 内の値と順番に比較されます。等しくない場合は、検索を続けます。 next case; それらが等しい場合、switch ステートメントが終了するか、break に遭遇するまで、対応するステートメントが実行されます。 一般的に、switch ステートメントには最終的にデフォルト値 (default) があり、前のケースで一致する条件が見つからない場合は、else ステートメントと同様に、default ステートメントが実行されます。デフォルトは switch 句であり、switch 内のどこにでも配置でき、複数の分岐ケースの通常の実行には影響しません。
注: switch ステートメントでは、式は合同 (===) を使用して各 cese 句の値と一致します。等価演算子を使用しているため、各値の型は自動的に変換されません。
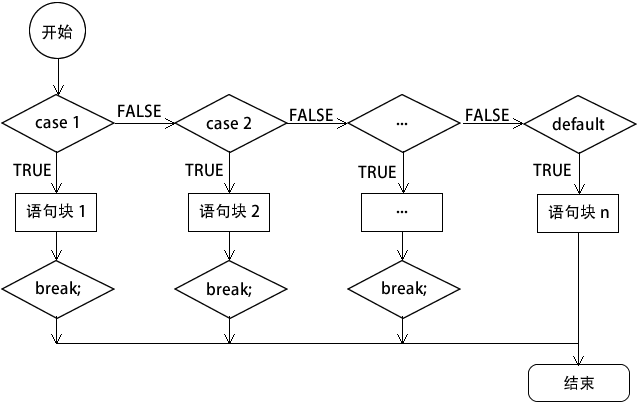
switch ステートメントの実行フロー (動作原理) を次の図に示します。例:
switch(表达式){
case 值 1:
语句块 1;
break;
case 值 2:
语句块 2;
break;
... ...
case 值 n:
语句块 n;
break;
default:
语句块 n+1;
} 出力:
出力:
switch ステートメントを使用するときは、次の点に注意する必要があります:

- if ステートメントとは異なり、switch ステートメントの後の中括弧は必須です。
- case ステートメントの数は指定されておらず、無制限に増やすことができます。ただし、case ラベルと case ラベルの後の値の間にはスペースが必要で、値の後には構文の一部であるコロンが必要です。
- スイッチのマッチングが完了すると、一致した分岐モジュール内のステートメントが 1 つずつ実行され、スイッチ構造が終了するか、break ステートメントに遭遇するまで実行は停止しません。したがって、分岐文の後にbreak文が記述されていない場合、プログラムは次の分岐文の内容を実行し続けます。
if ステートメントの else と同様に、switch ステートメントのデフォルト ラベルの直後にはコロンが続きます。条件がないように見えますが、実際には条件付きです。条件は次のとおりです。 「式」の値が前の case ラベルの後の値と等しい場合、デフォルトのブランチのステートメントが実行されます。デフォルトのラベルは if の else 句と同じですが、switch ステートメントでは必須ではないため、省略できます。
[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScript の 2 つの選択ステートメントとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

