ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptを使って年間カレンダーを作る方法
JavaScriptを使って年間カレンダーを作る方法
- 王林オリジナル
- 2021-11-02 16:35:304694ブラウズ
JavaScript を使用して年間カレンダーを作成する方法: [function Calendar(y){ var w = new Date(y,0).getDay(); var html = '
'; for(m =1;m<...>
この記事の動作環境: Windows10 システム、JavaScript 1.8.5、thinkpad t480 コンピューター。
Web ページ上で特定の月の特定の項目を表示する必要がある場合、多くの場合、カレンダー コンポーネントを使用する必要があります。カレンダー コンポーネントには通常、既製のクラス ライブラリが多数含まれているため、カレンダーを自分で開発するにはどうすればよいですか? ? 以下は、クラシックなカレンダー コンポーネントを見てみましょう!
HTML:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>制作年历</title> <style> body{text-align:center;} .box{margin:0 auto;width:880px;} .title{background: #ccc;} table{height:200px;width:200px;font-size:12px;text-align:center;float:left;margin:10px;font-family:arial;} </style> <script src="calendar.js"></script> <script> var year = parseInt(prompt('输入年份:','2019'));//制作弹窗 document.write(calendar(year));//调用函数生成指定年份的年历 </script> </head> <body> </body> </html>calendar.js
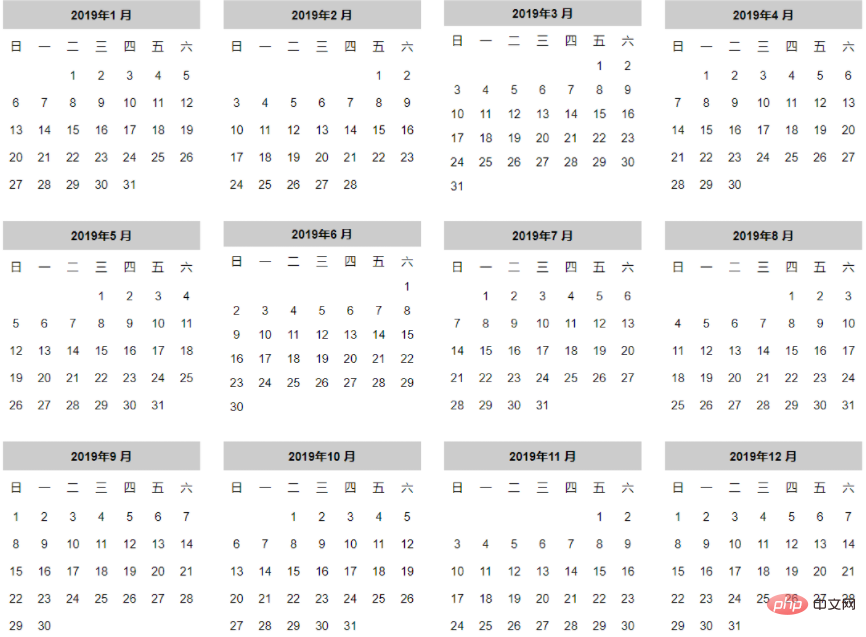
function calendar(y){ //获取指定年份1月1日的星期数值 var w = new Date(y,0).getDay(); var html = '<div class="box">'; //拼接每个月份的表格 for(m=1;m<=12;m++){ html += '<table>'; html += '<tr class="title"><th colspan="7">' + y + '年' +m+' 月</th></tr>'; html += '<tr><td>日</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td></tr>' //获取每个月份共有多少天 var max = new Date(y,m,0).getDate(); html += '<tr>';//开始<tr>标签 for (d=1;d<=max;d++){ if(w && d== 1){//如果该月的第1天不是星期日,则填充空白 html += '<td colspan ="' + w + '"> </td>'; } html += '<td>' +d+ '</td>'; if(w == 6 && d != max){//如果星期六不是该月的最后一天,则换行 html += '</tr><tr>'; }else if(d==max){//该月的最后一天,闭合</tr>标签 html += '</tr>'; } w = (w+1>6) ? 0 : w+1; } html += '</table>'; } html += '</div>'; return html; }最終的な効果を示しています。 :
推奨される学習: JavaScript ビデオ チュートリアル
以上がJavaScriptを使って年間カレンダーを作る方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。