ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでスパンを変更する方法
JavaScriptでスパンを変更する方法
- 藏色散人オリジナル
- 2021-10-27 14:57:199777ブラウズ
JavaScript でスパンを変更する方法: 1. スパニング タグを使用してコンテンツを作成します。 2. スパン タグに id 属性を追加します。 3. ボタン タグを使用してボタンを作成します。 4. 編集スパンを作成します。 () 関数; 5. 使い方は、span オブジェクトに innerHTML 属性を割り当てるだけです。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript でスパンを変更するにはどうすればよいですか?
js は、span タグの内容を変更します。
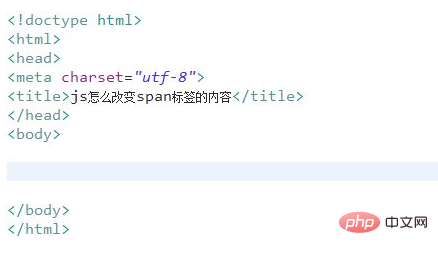
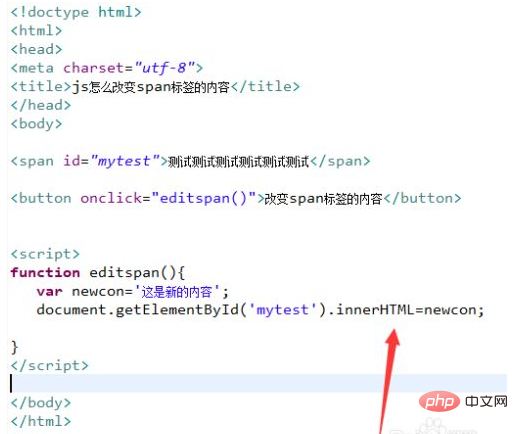
test.html という名前の新しい HTML ファイルを作成して、js がどのようにその内容を変更するかを説明します。スパンタグ。

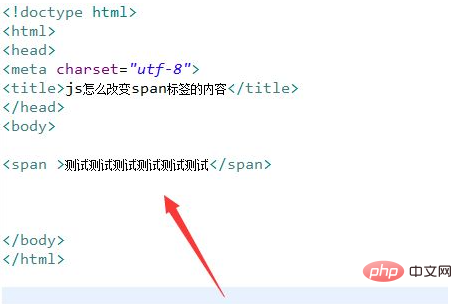
test.html ファイルで、span タグを使用してテスト用のコンテンツ行を作成します。

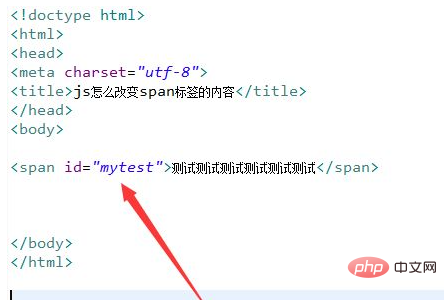
test.html ファイルで、span タグに id 属性を追加し、mytest に設定します。

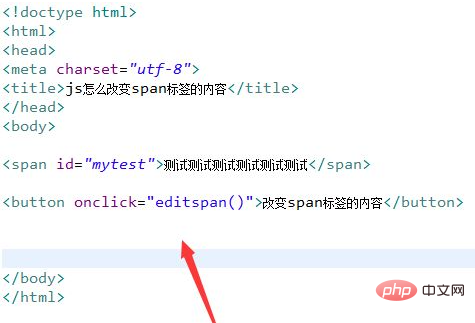
test.html ファイルで、button タグを使用してボタンを作成し、onclick クリック イベントを button ボタンにバインドし、ボタンがクリックされたときに、 editspan() 関数。

js タグで editspan() 関数を作成します。関数内で、新しいコンテンツを newcon 変数に保存し、ID を通じて Span オブジェクトを取得します。 innerHTML 属性を使用します。span オブジェクトに値を割り当てて、span タグの内容を変更します。

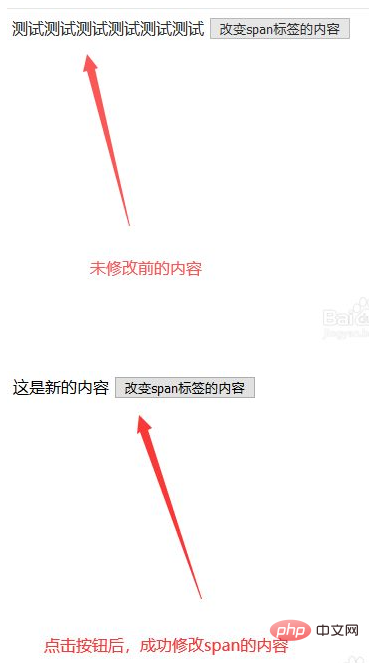
ブラウザで test.html ファイルを開いて効果を確認します。

[推奨学習: JavaScript 基本チュートリアル]
以上がJavaScriptでスパンを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

