ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでテーブルタイトルを設定する方法
HTMLでテーブルタイトルを設定する方法
- 青灯夜游オリジナル
- 2021-10-11 14:48:0312008ブラウズ
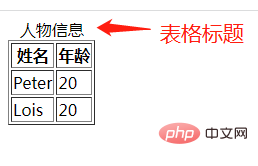
HTML では、caption タグを使用して表のタイトルを設定できます。このタグの機能は、表のタイトルを定義することです。構文は「
Table title 」です。 ; キャプション タグは「」タグに配置する必要があります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
HTML では、
以上がHTMLでテーブルタイトルを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTML画像の透明度を設定する方法次の記事:HTML画像の透明度を設定する方法