ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTML入力サイズの設定方法
HTML入力サイズの設定方法
- 奋力向前オリジナル
- 2021-10-08 10:10:0751484ブラウズ
HTML では、width 属性と height 属性を使用して入力の幅と高さを設定できます。「幅: 幅の値; 高さ: 高さの値;」スタイルを追加するだけです。 input 要素、つまり Can です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
HTML で入力サイズを設定する方法 (手順)
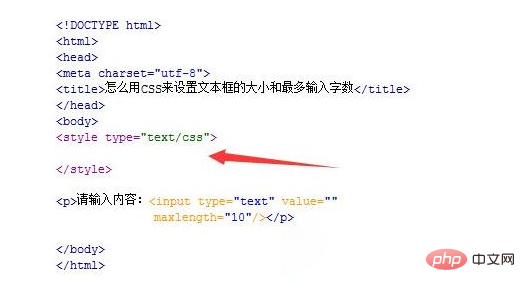
1. 説明のために test.html という名前の新しい HTML ファイルを作成します。 CSS を使用して、テキスト ボックスのサイズと最大入力文字数を設定します。

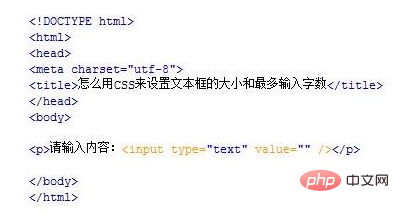
#2. test.html ファイルで、input タグを使用してテキスト型のテキスト ボックスを作成し、そのデフォルト値を空に設定します。

コードの効果

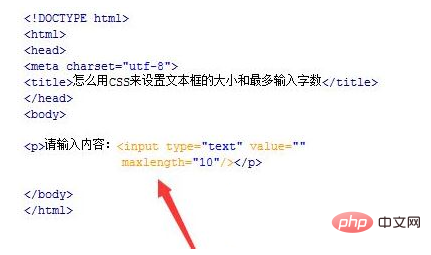
3. test.html ファイルで、maxlength 属性を使用して入力ボックスを設定します。最大10文字まで入力可能です。

4. test.html ファイル内にタグを記述すると、そのタグ内にページの CSS スタイルが記述されます。

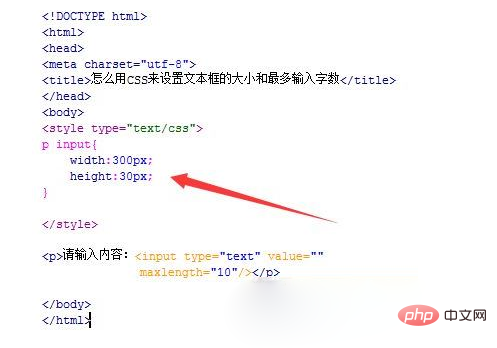
5. css タグで、名前を使用して入力要素の CSS スタイルを設定し、width 属性を使用して入力の幅を 300px に設定し、次を使用します。 height 属性を使用して、入力の高さを 30px に設定します。

#6. ブラウザで test.html ファイルを開いて効果を確認します。

推奨学習: HTML ビデオ チュートリアル
以上がHTML入力サイズの設定方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

