ホームページ >ウェブフロントエンド >Vue.js >vuejsスロットの使い方
vuejsスロットの使い方
- 藏色散人オリジナル
- 2021-09-24 14:34:472279ブラウズ
vuejs スロットの使用方法: 1. サブコンポーネントに DOM を配置します; 2. スロット、コード「new Vue({el: "#app",data: {} ,components:{children:{...}}})」。

この記事の動作環境: Windows 7 システム、vue バージョン 2.9.6、DELL G3 コンピューター。
vuejs でのスロットの使用
概要:
親コンポーネントが子コンポーネントに DOM を配置する必要がある場合は、次のようにします。 DOM の表示または非表示、どこに表示するか、どのように表示するかはすべてスロット分配の責任です。
以下の場合に配信されます。

##
<p>
<children>
<span>我是slot内容</span> <!--这行不会显示-->
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发
template: "<button>为了明确作用范围,所以使用button标签"
}
}
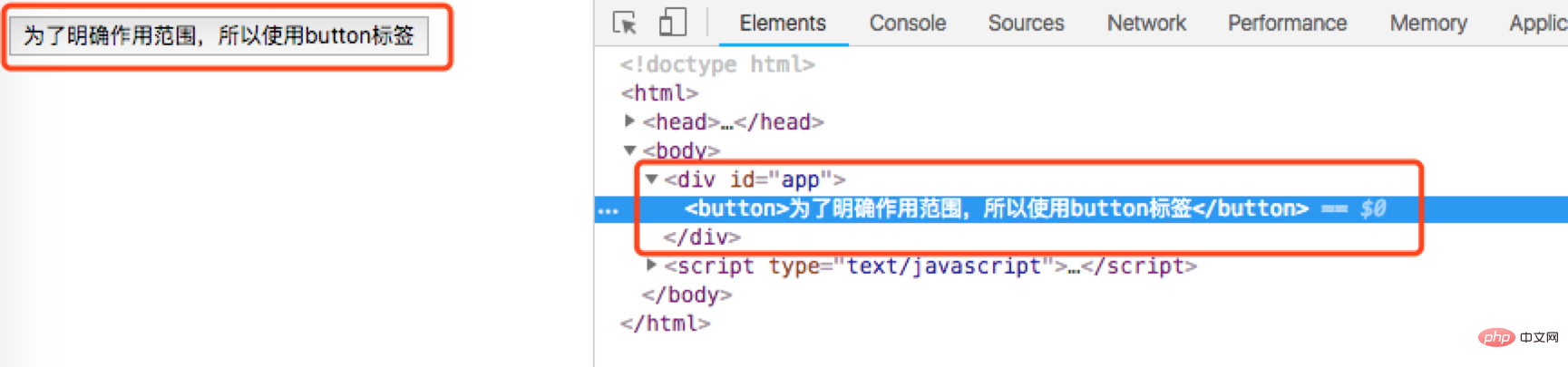
}) </script>表示結果は、spanタグの内容が表示されません。 。

単一スロット:
<p>
<children>
<span>我是slot内容</span>
<!--这行不会显示-->
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发
template: "<button><slot>为了明确作用范围,所以使用button标签"
}
}
}) </script>

#
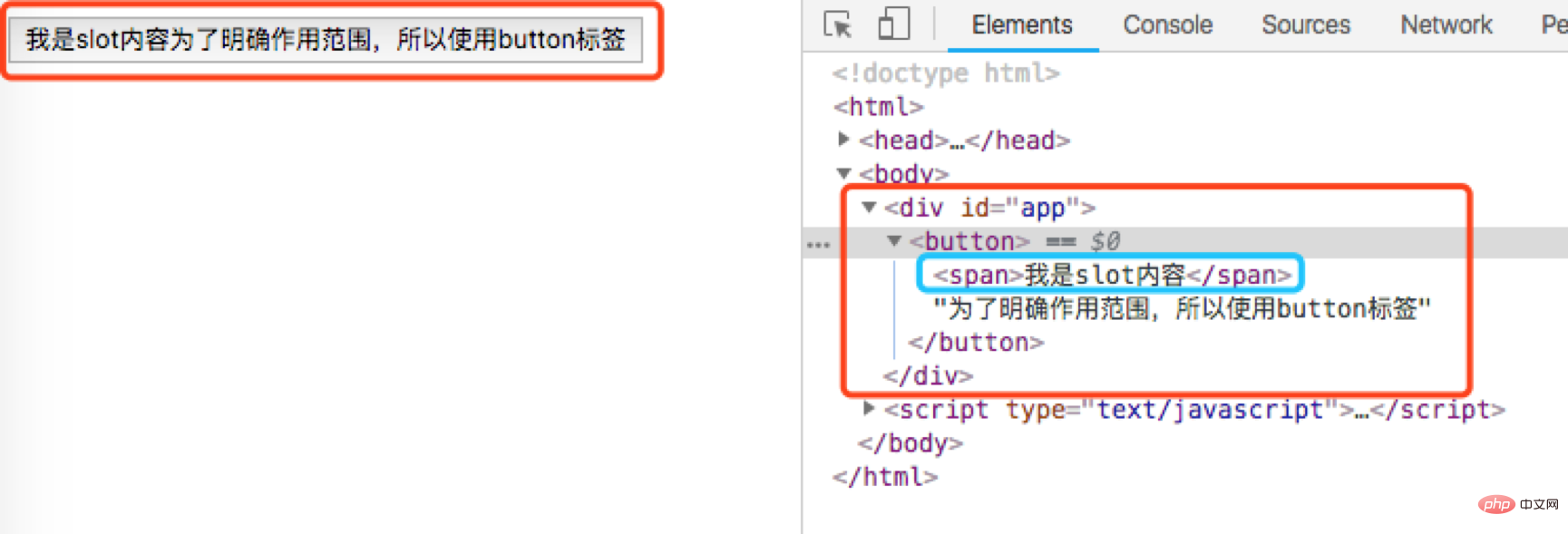
即父组件放在子组件里的内容,插到了子组件<slot></slot>位置;
注意:即使有多个标签,会一起被插入,相当于在父组件放在子组件里的标签,替换了<slot></slot>这个标签。
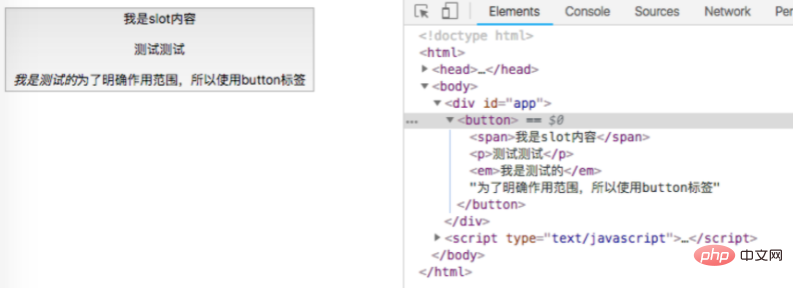
例如:<p>
<children>
<span>我是slot内容</span>
<p>测试测试</p>
<em>我是测试的</em>
<!--这行不会显示-->
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<button><slot>为了明确作用范围,所以使用button标签"
}
}
}) </script>
#
D:具名slot:将放在子组件里的不同html标签放到不同位置,父组件在要发布的标签里添加slot=”name名”属性,子组件在对应分发的位置的slot标签里,添加name=”name名”属性,然后就会将对应的标签放在对应位置了。
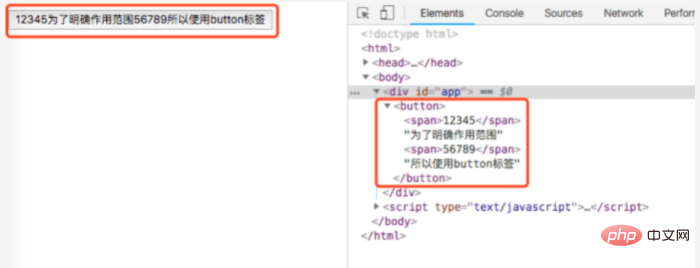
例如:<p>
<children>
<span>12345</span>
<span>56789</span>
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<button><slot name='first'>为了明确作用范围<slot name='third'>所以使用button标签"
}
}
}) </script>
 #
#
E:分发内容的作用域:
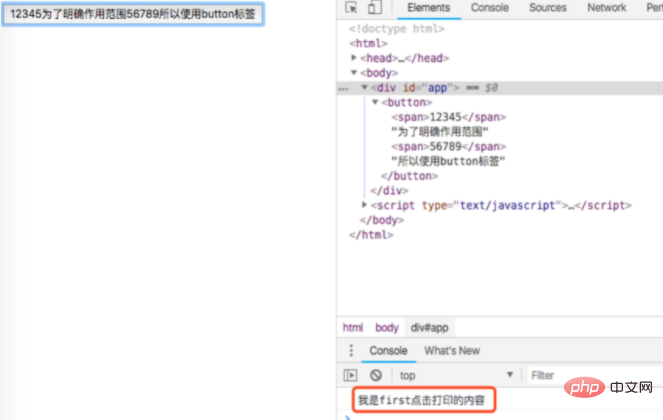
被分发的内容的作用域,根据其所在模块决定,例如:<p>
<children>
<span>12345</span>
<span>56789</span>
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<button><slot name='first'>为了明确作用范围<slot name='third'>所以使用button标签"
}
},
methods: {
test: function() {
console.log("我是first点击打印的内容");
}
}
}) </script>点击按钮12345的区域时(而不是全部按钮),会触发父组件的test方法,然后打印“我是first点击打印的内容”。但是点击其他区域则没有影响。
##
F:当没有分发内容时的提示:假如父组件没有在子组件中放置有标签,或者是父组件在子组件中放置标签,但有slot属性,而子组件中没有slot属性的标签。那么子组件的slot标签,将不会起任何作用。除非,该slot标签内有内容,那么在无分发内容的时候,会显示该slot标签内的内容。
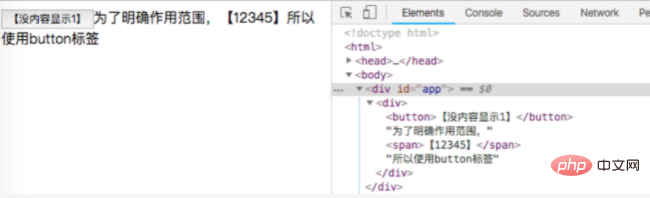
例如:<p>
<children>
<span>【12345】</span>
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p><slot name='first'><button>【没内容显示1】为了明确作用范围,<slot name='last'><button>【没内容显示2】所以使用button标签"
}
}
}) </script>
 #
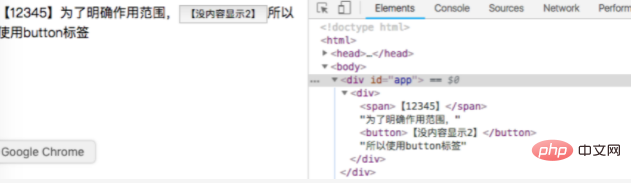
#如果改为:<p>
<children>
<span>【12345】</span>
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p><slot name='first'><button>【没内容显示1】为了明确作用范围,<slot name='last'><button>【没内容显示2】所以使用button标签"
}
}
}) </script>
 #
#
说明:a、name=”first”的slot标签被父组件对应的标签所替换(slot标签内部的内容被舍弃)
b、name=”last”的slot标签,因为没有对应内容,则显示该slot标签内部的内容。
G、假如想控制子组件根标签的属性【1】首先,由于模板标签是属于父组件的,因此,将子组件的指令绑定在模板标签里,是不可以的(因为其归属于父组件)
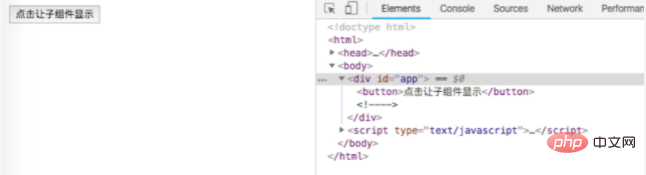
【2】假如需要通过父组件控制子组件是否显示(例如v-show或v-if),那么这个指令显然是属于父组件的,可以将标签写在子组件的模板上。例如:<p>
<button>点击让子组件显示</button>
<children></children>
</p>
<script>
new Vue({
el: "#app",
data: {
abc: false
},
methods: {
toshow: function() { this.abc = !this.abc;
}
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p>这里是子组件"
}
}
}) </script>
#
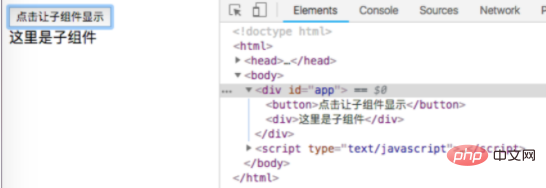
点击之后:
 #
#说明:通过父组件(点击按钮,切换v-if指令的值)控制子组件是否显示。
【3】假如需要通过子组件,控制子组件是否显示(比如隐藏)那么这个指令显然是属于子组件的(会将值放在子组件的data属性下)那么就必须放置在子组件的根标签中。
例如:<p>
<button>点击让子组件显示</button>
<children>
<span>【12345】</span>
<!--上面这行不会显示-->
</children>
</p>
<script>
new Vue({
el: "#app",
methods: {
toshow: function() { this.$children[0].tohidden = true;
}
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p v-if='tohidden' @click='tohide'>这里是子组件",
data: function() { return {
tohidden: true
}
},
methods: {
tohide: function() { this.tohidden = !this.tohidden;
}
}
}
}
}) </script>


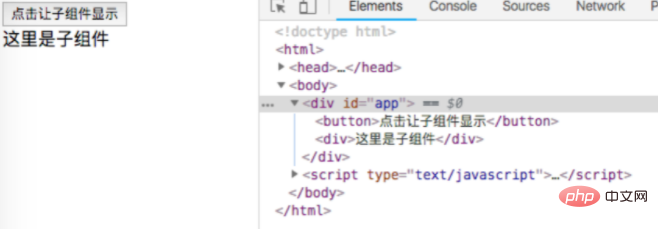
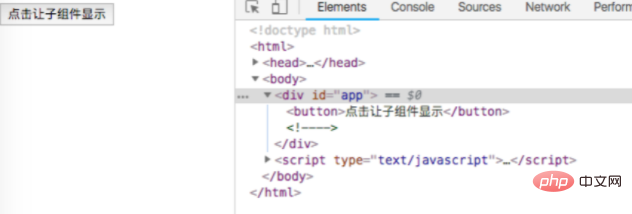
 「クリックしてサブコンポーネントを表示」をクリックします:
「クリックしてサブコンポーネントを表示」をクリックします:

親コンポーネントのボタンをクリックすると、子コンポーネントのtohidden属性が変更されて子コンポーネントが再表示されます。
サブコンポーネントの命令は、サブコンポーネントのテンプレートにバインドされています (したがって、呼び出すことができます)。 推奨学習:「
推奨学習:「
」
以上がvuejsスロットの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

