ホームページ >ウェブフロントエンド >Vue.js >vuejsにCSSを導入する方法
vuejsにCSSを導入する方法
- 藏色散人オリジナル
- 2021-09-24 11:30:273346ブラウズ
vuejs に CSS を導入する方法: 1. 「app.vue」の「c9ccee2e6ea535a969eb3f532ad9fe89」の下に対応するパスを直接導入します; 2. 「@import」を「f3daedf4d7cd632aceab8485d0c015e1531ac245ce3e4fe3d50054a55f265927」では、外部スタイルを紹介します。

この記事の動作環境: Windows 7 システム、vue バージョン 2.9.6、DELL G3 コンピューター。
vue.js は外部 CSS スタイルを導入しますか?
Vue.js アニメーションを学習する場合、animate.css を導入する必要がありますが、外部ファイルをグローバルに導入するにはどうすればよいですか?
#外部 CSS スタイル ファイルの導入
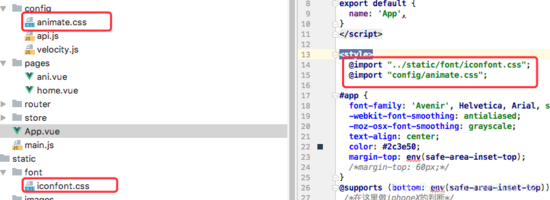
1. app.vue の c9ccee2e6ea535a969eb3f532ad9fe89 の下に対応するパスを直接導入します

以上がvuejsにCSSを導入する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:vuejsでプロジェクト名を変更する方法次の記事:vuejsでプロジェクト名を変更する方法

