ホームページ >ウェブフロントエンド >Vue.js >vuejs がプロジェクトの作成に失敗した場合の対処方法
vuejs がプロジェクトの作成に失敗した場合の対処方法
- 藏色散人オリジナル
- 2021-09-18 14:48:566360ブラウズ
vuejs プロジェクトの作成に失敗した場合の解決策: 1. nodejs をアンインストールします; 2. npm-cache およびその他のフォルダーを削除します; 3. nodejs インストールを再ダウンロードします; 4. 「npm config list」コマンドを入力します; 5 , 「vue init webpack」を使用してプロジェクトを作成するだけです。

この記事の動作環境: Windows 7 システム、Vue バージョン 2.9.6、DELL G3 コンピューター。
vuejs がプロジェクトの作成に失敗した場合はどうすればよいですか?
vueプロジェクト作成時に作成失敗する問題
vue-cliをインストールするコマンド:
npm install -g @vue/cli
インストール後に見たいインストールが完了しました インストールが成功したかどうかを確認するには、コマンド vue -V または vue --version を入力して Enter キーを押します。バージョン番号が公開されるはずです。
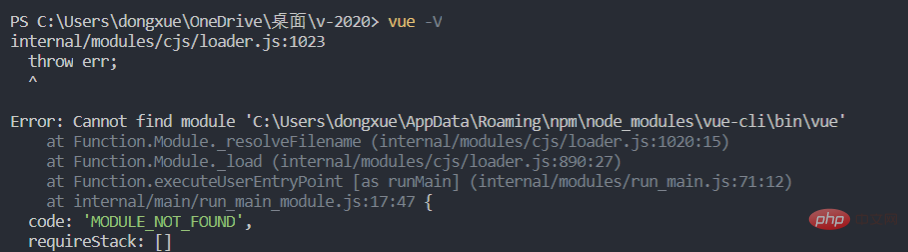
次のステップは質問です。I vue-cli をインストールし、バージョン番号を確認したかったので、「vue -V」と入力して Enter キーを押しました。問題は次の後に発生しました:

解決策:
1. まず、nodejs をアンインストールし、C ドライブの AppData\Roaming\npm フォルダーと npm フォルダーを削除します
2. C ドライブの AppData\Roaming\npm-cache フォルダーと npm-cache フォルダーを削除します
#3. Nodejs インストールを再ダウンロードし、npm install vue-cli -gをインストールします。インストールが完了したら、npm config list
5 を入力します。vue -V を入力すると、バージョン番号が表示され、vue init webpack を使用してプロジェクトを作成できます。
推奨学習: "
vue チュートリアル以上がvuejs がプロジェクトの作成に失敗した場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

