ホームページ >ウェブフロントエンド >Vue.js >vuejs クエリがパラメータを渡せない場合の対処方法
vuejs クエリがパラメータを渡せない場合の対処方法
- 藏色散人オリジナル
- 2021-09-18 14:06:315557ブラウズ
vuejs クエリパラメータ転送失敗の解決策: 1. 対応するコードファイルを開く; 2. 転送する必要があるデータ型を確認する; 3. データを json 形式に変換して渡す。

この記事の動作環境: Windows7 システム、vue2.5.17 バージョン、DELL G3 コンピューター。
vuejs クエリがパラメータを渡せない場合はどうすればよいですか?
vue クエリ パラメータを渡すページを使用してデータ損失の問題を更新します
問題:
クエリを使用してパラメータを渡すと、受信ページが更新された後にデータが失われます。
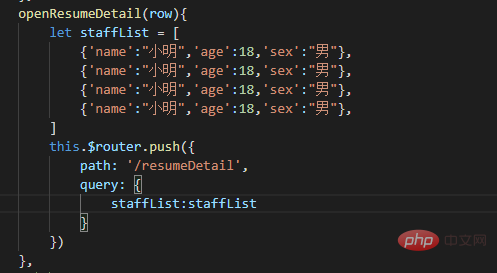
まず、転送する必要があるデータが配列であることを説明します。以下に示すように、コードがどのように記述されているか見てみましょう。

解決策:
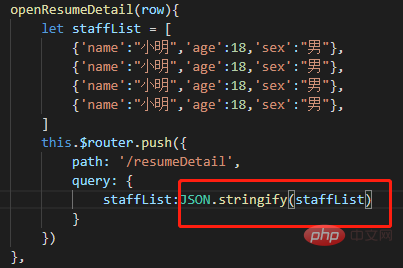
データを json 形式に変換して渡します

注意: 重要な点は、はい、アドレス バーでデータを送信するときは、オブジェクト タイプを渡してはいけないことを必ず覚えておいてください。
推奨学習: 「vue チュートリアル」 "
以上がvuejs クエリがパラメータを渡せない場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

