ホームページ >ウェブフロントエンド >uni-app >ユニアプリでのvuexの使い方
ユニアプリでのvuexの使い方
- 青灯夜游オリジナル
- 2021-09-15 15:33:009885ブラウズ
方法: 1. プロジェクトのルート ディレクトリに新しいストア ディレクトリを作成し、このディレクトリに "index.js" ファイルを作成します; 2. "index.js" の下に vue と vuex を導入します; 3. 「main.js」でVuexをマウント; 4.「pages/index/index.vue」でvuexを使用します。

ユニアプリで vuex を使用する方法:
Vuex はユニアプリに組み込まれているため、引用するだけです1. uni-app プロジェクトのルート ディレクトリに新しいストア ディレクトリを作成し、ストア ディレクトリ
//引入vue和vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({//全局变量定义
state: {
forcedLogin: false,//是否需要强制登录
hasLogin: false,
userName: "",
userId:'',
token:'',
pointId:'',
},
mutations: {
login(state, user) {
state.userName = user.username || '';
state.hasLogin = true;
state.userId = user.id || '';
state.token = user.token || '';
state.pointId = user.pointId || '';
},
logout(state) {
state.userName = "";
state.hasLogin = false;
state.userId = '';
state.token = '';
state.pointId = '';
}
}
})
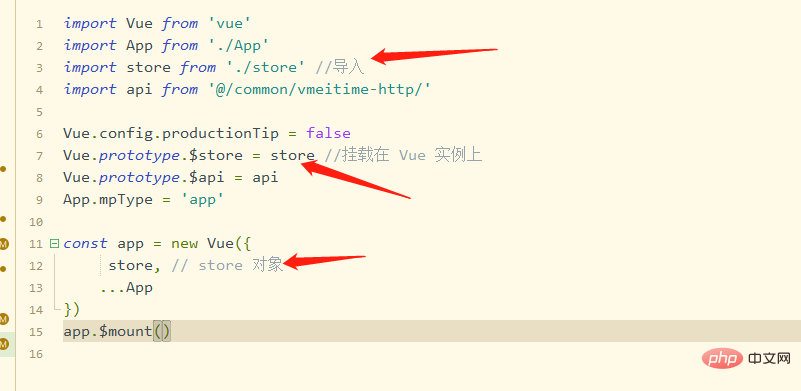
export default store3. Vuex は main.js にマウントする必要がありますimport store from './store' Vue.prototype.$store = storejs 内の変数とメソッド定義したいファイルを使用して各ページで有効にするには、次の図に示すように、最初にこの js ファイルをプロジェクト ディレクトリの main.js ファイルにインポートし、メソッドを宣言する必要があります。
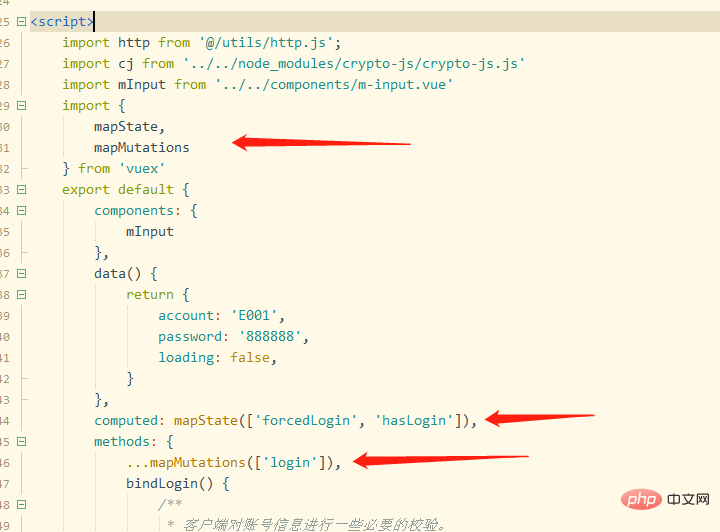
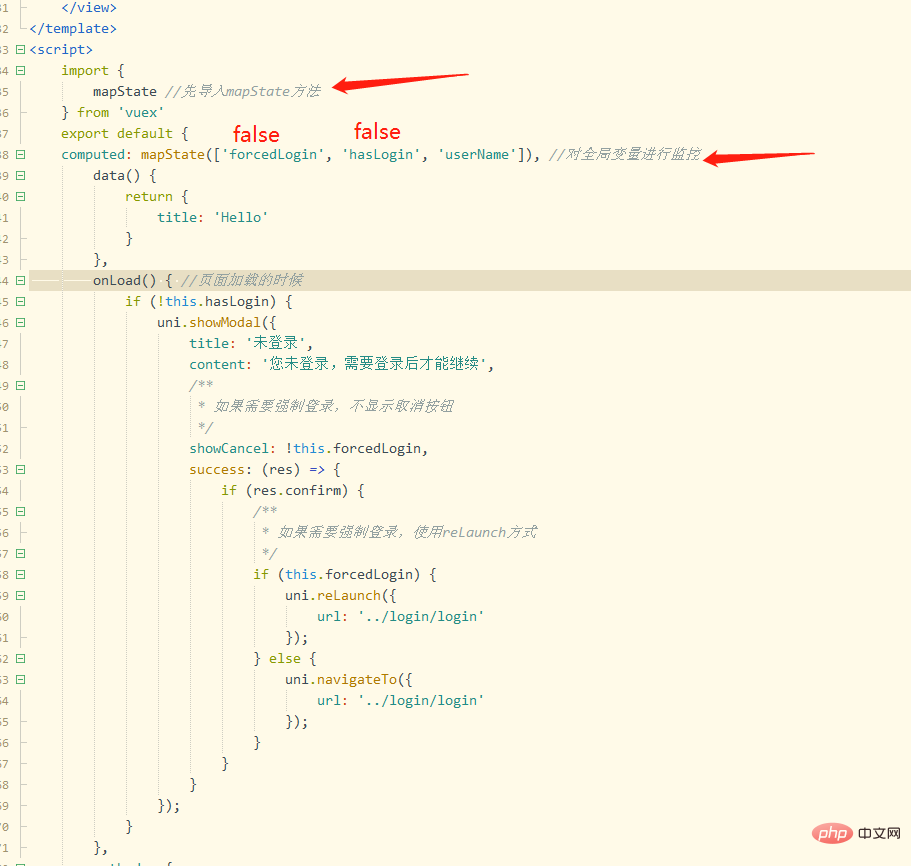
#4.pages/index/index.vue では 
- 次に、計算されたプロパティ メソッドで mapState を使用して、グローバル変数の監視を実行します。
- index.vue ページに入ったらすぐに、onload() ページがロードされたら、ログインしているかどうかを確認します。ログインしていない場合は、ダイアログ ボックスが表示され、プロンプトが表示されます。 「ログイン操作」を実行します
ログインページ
- 次に示すように、計算された属性メソッドで mapState を使用してグローバル変数を監視し、メソッドで mapMutations を使用してグローバル メソッドを監視します。
-
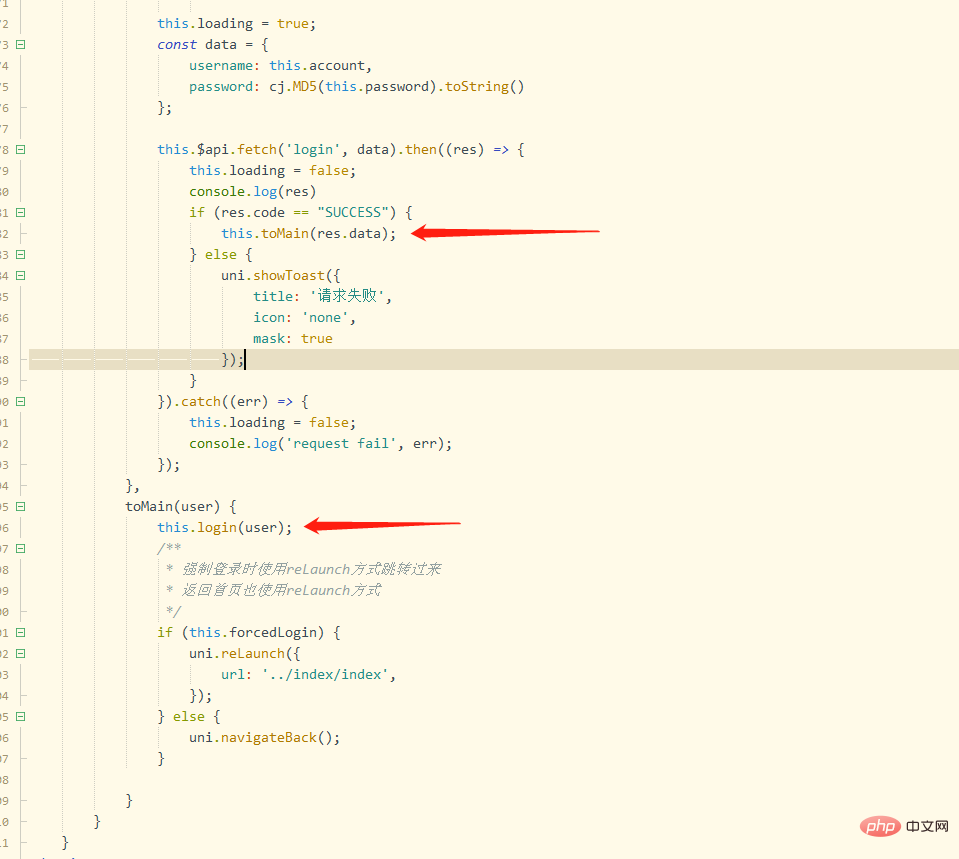
ネットワークリクエストが成功した後、コールバック関数success内でこのメソッドを呼び出し、コールバック関数の戻り値データをログインメソッドに渡します

- #その後、store/index.js ファイルのログイン メソッドによって、渡されたユーザー データが vuex に保存されます。

- Extension
vue ファイル内でトークンなどの値を取得するために使用します。「this.$」を使用できます。このようにしてstore.state.token'を取得します。
1. '../../store' の最初の引用符からストアをインポート
2. Store.state.token 値 プログラミング関連の知識については、プログラミング ビデオ
をご覧ください。 !以上がユニアプリでのvuexの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:uni-appにプラグインを導入する方法次の記事:uni-appにプラグインを導入する方法