ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでファイルを読み取る方法
JavaScriptでファイルを読み取る方法
- 青灯夜游オリジナル
- 2021-09-09 17:03:3018317ブラウズ
読み取り方法: 1. "readAsText(file, encoding)" を使用します; 2. "readAsDataUrl(file)" を使用します; 3. "readAsBinaryString(file)" を使用します; 4. readAsArrayBuffer(file)" を使用します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
セキュリティとプライバシー上の理由から、 Web アプリケーションは、ユーザーのデバイス上のファイルに直接アクセスできません。1 つ以上のローカル ファイルを読み取る必要がある場合、入力ファイルと FileReader を使用してこれを実現できます。この記事では、いくつかの例を通じてそれがどのように行われるかを見ていきます。
ファイルの読み取り
##ファイルを読み取るには、主に[FileReader]クラスが使用されます。## このオブジェクトが所有するプロパティ""
FileReader.error": 読み取り専用、DOMException。ファイルの読み取り中に発生したエラーを示します。 『
』: 読み取り専用 FileReader のステータスを示す数値。値は次のとおりです。 定数名 値 説明 EMPTY0 データはまだロードされていません LOADING1 データはロード中です DONE2 すべての読み取りリクエストが完了しました
「
FileReader.result」」 : 読み取り専用、ファイルの内容。このプロパティは読み取り操作が完了した後にのみ有効であり、データの形式は読み取り操作の開始に使用されたメソッドによって異なります。
readAsText(file, encoding)
: ファイルをプレーン テキスト形式で読み取り、テキストは result 属性に保存されます。 2 番目のパラメータはエンコード形式を表します。
: ファイルを読み取り、データ URI の形式で result 属性にファイルを保存します。
: ファイルを読み取り、結果属性の文字列としてファイルを保存します。
: ファイルを読み取り、result 属性にファイルの内容を含む ArrayBuffer を保存します。
: 読み取り操作を中止します。戻ったとき、readyState プロパティは DONE になります。
進行状況: すべてother 約 50 ミリ秒後、進捗イベントがトリガーされます。
エラー: ファイル情報を読み取れない場合にトリガーされます。
load: 読み込みが成功した後にトリガーされます。
次の例では、readAsText メソッドと readAsDataURL メソッドを使用して、テキスト ファイルと画像ファイルの内容を表示します。
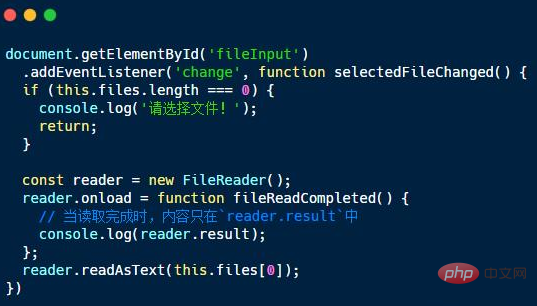
例 1: テキスト ファイルの読み取りファイルの内容をテキストとして表示するには、変更を書き直す必要があります:
 まず、読み取り可能なファイルがあることを確認する必要があります。ユーザーがファイルを選択せずにファイル選択ダイアログをキャンセルするか閉じた場合、何も読み取ることができず、関数は終了します。
まず、読み取り可能なファイルがあることを確認する必要があります。ユーザーがファイルを選択せずにファイル選択ダイアログをキャンセルするか閉じた場合、何も読み取ることができず、関数は終了します。
次に、FileReader の作成を続けます。リーダーの作業は、メイン スレッドと UI の更新のブロックを避けるために非同期で行われます。これは、ビデオなどの大きなファイルを読み取るときに非常に重要です。
reader は「load」イベント (たとえば、Image オブジェクトと同様) を発行して、ファイルが読み取られたことをファイルに伝えます。
reader は、ファイルの内容を result 属性に保存します。このプロパティのデータは、ファイルの読み取りに使用する方法によって異なります。この例では、readAsText メソッドを使用してファイルを読み取るため、結果はテキスト文字列になります。
例 2: ローカルで選択した画像の表示画像を表示したい場合、ファイルを文字列として読み取ることはあまり役に立ちません。 FileReader には、ファイルをエンコードされた文字列に読み取る readAsDataURL メソッドがあり、 要素のソースとして使用できます。この例のコードは基本的に前のコードと同じですが、readAsDataURL を使用してファイルを読み取り、結果を画像として表示する点が異なります。
要素のソースとして使用できます。この例のコードは基本的に前のコードと同じですが、readAsDataURL を使用してファイルを読み取り、結果を画像として表示する点が異なります。

概要1) セキュリティとプライバシー上の理由により、JavaScript はローカル ファイルに直接アクセスできません。
2) 入力タイプをファイルとして使用してファイルを選択し、そのファイルを処理できます。
3) ファイル入力には、選択されたファイルの files 属性があります。
4) FileReader を使用して、選択したファイルの内容にアクセスできます。
[推奨学習:
JavaScript 上級チュートリアル以上がJavaScriptでファイルを読み取る方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

