ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript のデータ型変換には何が含まれますか?
JavaScript のデータ型変換には何が含まれますか?
- 青灯夜游オリジナル
- 2021-09-09 15:30:443472ブラウズ
JavaScript のデータ型変換には、明示的な型変換と暗黙的な型変換が含まれます。明示的な型変換は主に JavaScript の組み込み関数を使用して実行されますが、暗黙的な型変換は JavaScript がコンピューティング環境に応じて値の型を自動的に変換することを意味します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript のデータ型変換には、明示的な型変換と暗黙的な型変換が含まれます。
#データ型の明示的な変換
1. 文字列への変換
ほとんどの JavaScript ホスト環境 (Node.js や Chrome など) は、グローバル関数 toString を提供すると同時に、Object.prototype toString メソッドも定義されているため、すべてのオブジェクトを文字列に変換できます。 たとえば、数値を文字列に変換します。var n = 1; n.toString(); // '1'toString は、基数を指定するパラメータを受け入れます。デフォルトは 10 です。このパラメータを使用して、文字と文字を含むランダムな文字列を生成できます。数値:
Math.random().toString(36).substr(2);random は 0 から 1 までの乱数を生成します。16 進文字セットは [0-9a-z] (36 文字) です。substr は先頭の "0." を切り捨てるために使用されます。さらに、Object.prototype.toString を使用して JavaScript オブジェクトのタイプを検出できます:
var toString = Object.prototype.toString; toString.call(new Date); // [object Date] toString.call(new String); // [object String] toString.call(Math); // [object Math] // Since JavaScript 1.8.5 toString.call(undefined); // [object Undefined] toString.call(null); // [object Null] // 自定义类型 toString.call(new MyClass); // [object Object]
2. 数値への変換
var iNum1 = parseInt("12345red"); //返回 12345
var iNum1 = parseInt("0xA"); //返回 10
var iNum1 = parseInt("56.9"); //返回 56
var iNum1 = parseInt("red"); //返回 NaN
var fNum4 = parseFloat("11.22.33"); //返回 11.22NaN は、それ自体と等しくない JavaScript の唯一の値であることに注意してください。 (NaN == NaN) === false!不正な文字が見つかった場合、parseInt と parseFloat はそれ以降のすべてを無視します。 parseFloat は 10 進数の文字列のみを受け入れ、parseInt は文字列が数値を表す基数を指定するための 2 番目のパラメーター (オプション) も提供します: var iNum1 = parseInt("10", 2); //返回 2
var iNum2 = parseInt("10", 8); //返回 8
var iNum3 = parseInt("10", 10); //返回 103. 必須の型変換Boolean(0) // => false - 零 Boolean(new object()) // => true - 对象 Number(undefined) // => NaN Number(null) // => 0 String(null) // => "null"
暗黙的なデータ変換
JavaScript 自体による自動変換。 JavaScript は、コンピューティングのニーズを満たすために、コンピューティング環境に応じて値の型を自動的に変換できます。1. インクリメント演算子とデクリメント演算子
インクリメント演算子とデクリメント演算子は C から直接借用したもので、それぞれに前置型と後置型の 2 つのバージョンがあります( a、a--、a、--a)。名前が示すように、接頭辞付き型は演算対象の変数の前に配置する必要があり、後置付き型は演算対象の変数の後に配置する必要があります。
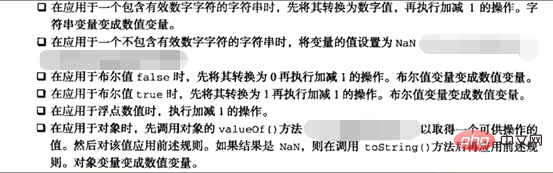
これら 4 つの演算子は任意の値に適用できます。つまり、整数に適用できるだけでなく、文字列、ブール値、浮動小数点値、オブジェクトにも使用できます。暗黙的なデータ型変換を伴う時間。



2. 1元四則演算
加算演算子 二項演算子であり、どちらかが String 型である限り、式の値は String になります。 他の 4 つの算術演算では、そのうちの 1 つだけが Number 型で、式の値は Number です。 NaN は、通常、不正な文字に対して返されます:'1' * 'a' // => NaN,这是因为parseInt(a)值为NaN,1 * NaN 还是 NaN
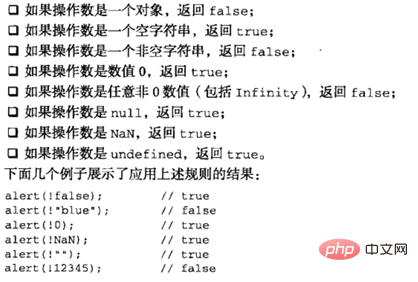
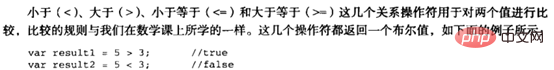
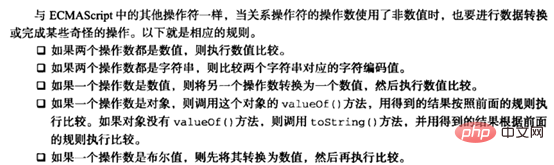
3. 論理 NOT 演算子と比較演算子は、任意の値をブール値に変換します#論理NOT 演算子は、まずオペランドをブール値に変換してから、それを否定します。


 ##5. 判定文
##5. 判定文
判定文の判定条件は Boolean 型である必要があるため、条件式は暗黙的に Boolean に変換されます。変換規則はブール型コンストラクターと同じです。例:
var obj = {};
if(obj){
while(obj);
}
6、ネイティブ コード呼び出し
JavaScript ホスト環境は多数のオブジェクトを提供しますが、その多くは JavaScript を通じて実装されることがよくあります。 JavaScript によってこれらの関数に渡されるパラメーターも暗黙的に変換されます。たとえば、BOM によって提供されるアラート メソッドは、文字列型パラメータを受け入れます:
alert({a: 1}); // => [object Object]
【推荐学习:javascript高级教程】
以上がJavaScript のデータ型変換には何が含まれますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

