ホームページ >ウェブフロントエンド >PS チュートリアル >PS を使用してキャラクターに折り返し線効果を追加する方法を教える 1 つのトリック (スキル共有)
PS を使用してキャラクターに折り返し線効果を追加する方法を教える 1 つのトリック (スキル共有)
- 奋力向前オリジナル
- 2021-09-09 15:49:248444ブラウズ
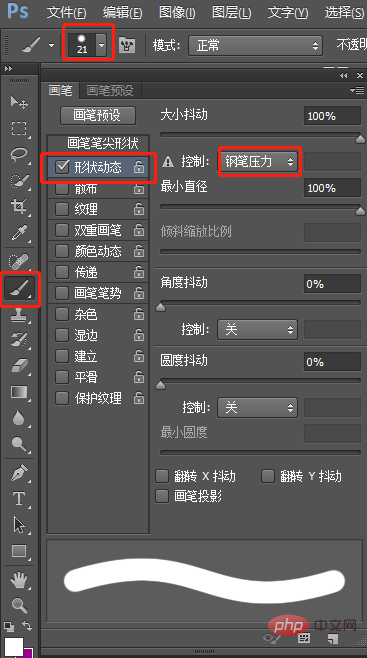
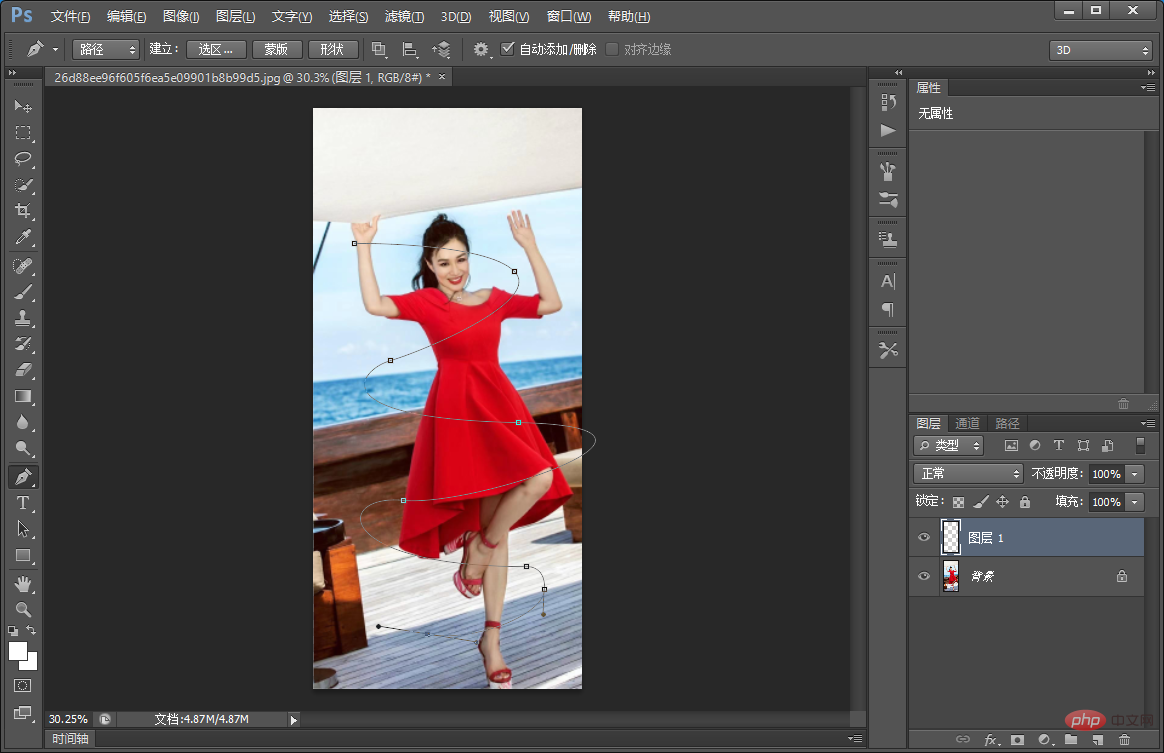
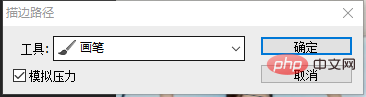
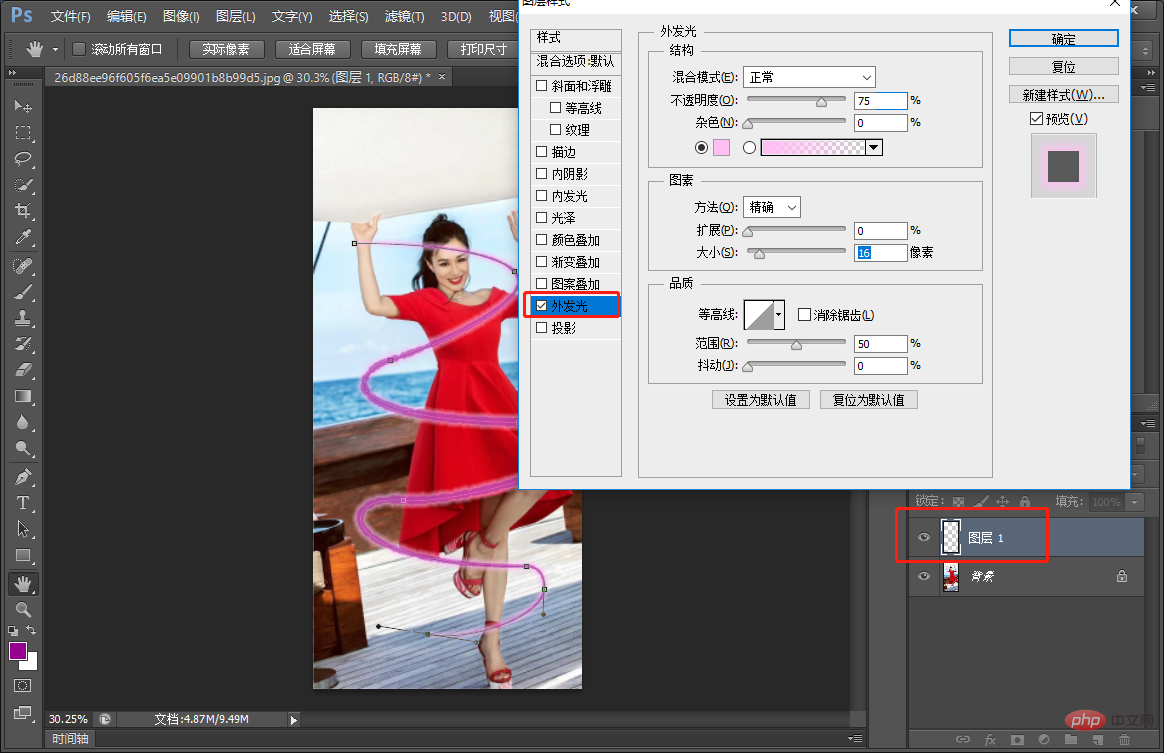
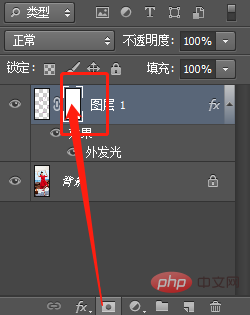
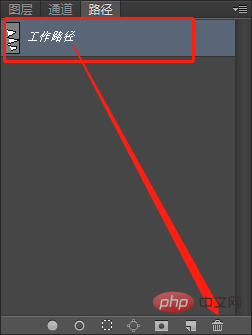
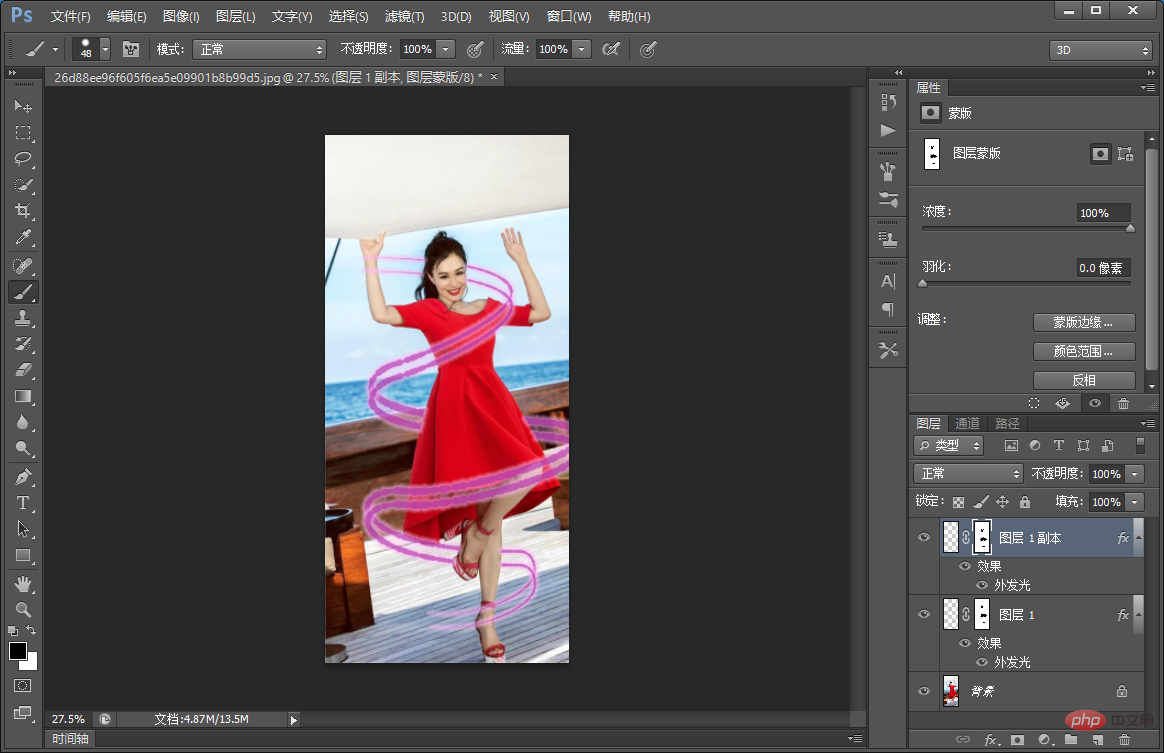
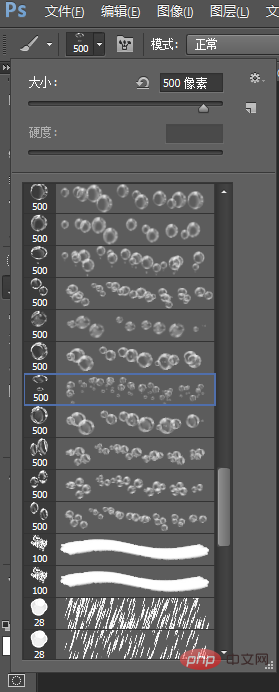
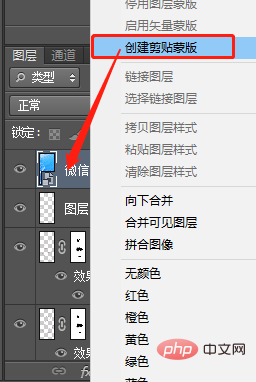
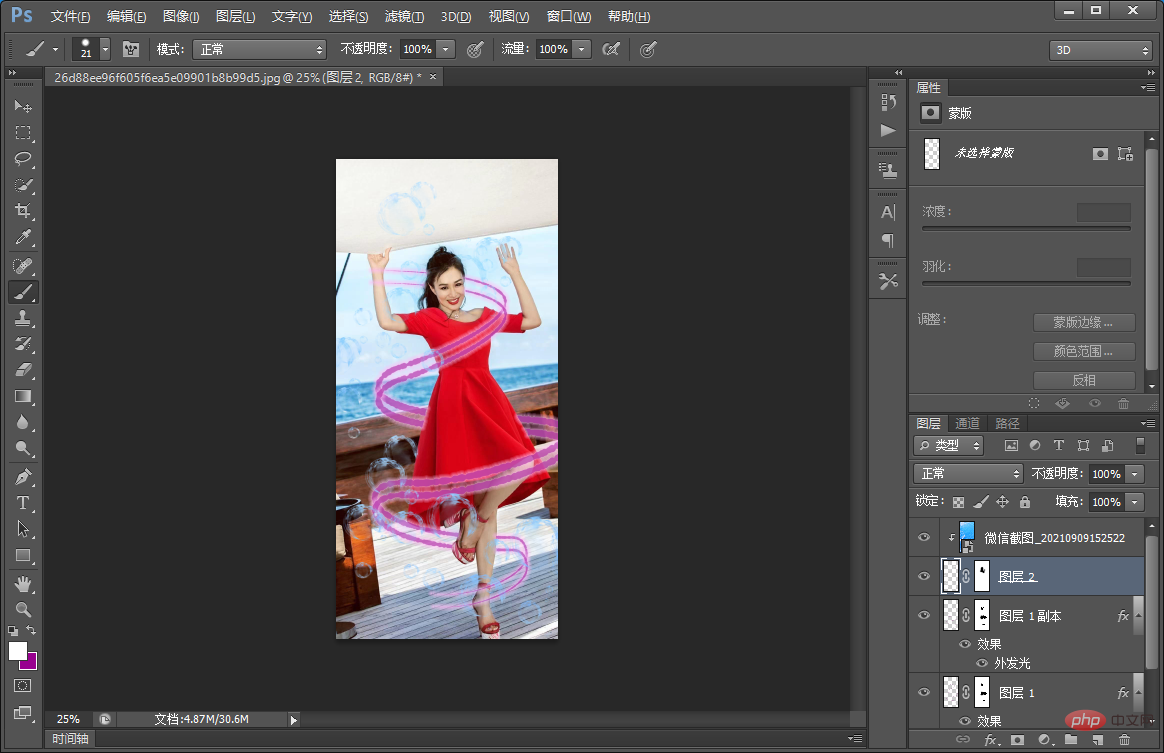
前回の記事「ヒント: PS スタイル フィルターを使用してダイナミックなライン エフェクトを作成する (共有)」では、PS スタイル フィルターを使用してダイナミックなライン エフェクトを作成するためのちょっとしたテクニックを紹介しました。ラインエフェクト ダイナミックラインエフェクト。 PSを使ってキャラクターに折り返し線効果を加える方法を次の記事で紹介しますので、一緒に見ていきましょう。














以上がPS を使用してキャラクターに折り返し線効果を追加する方法を教える 1 つのトリック (スキル共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

