ホームページ >ウェブフロントエンド >PS チュートリアル >ヒント: PS スタイル フィルターを使用して動的なライン効果を作成します (共有)
ヒント: PS スタイル フィルターを使用して動的なライン効果を作成します (共有)
- 奋力向前オリジナル
- 2021-09-09 14:37:024704ブラウズ
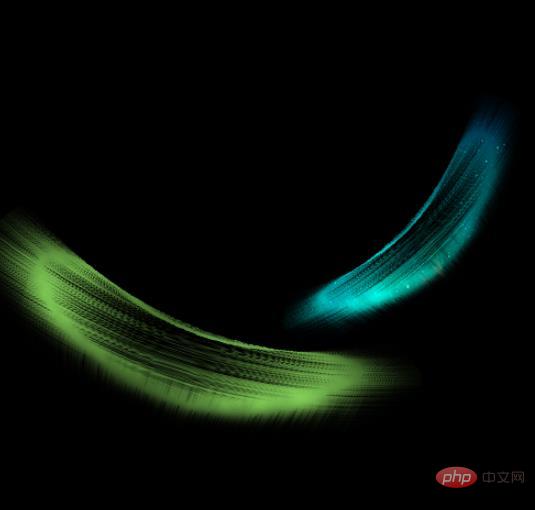
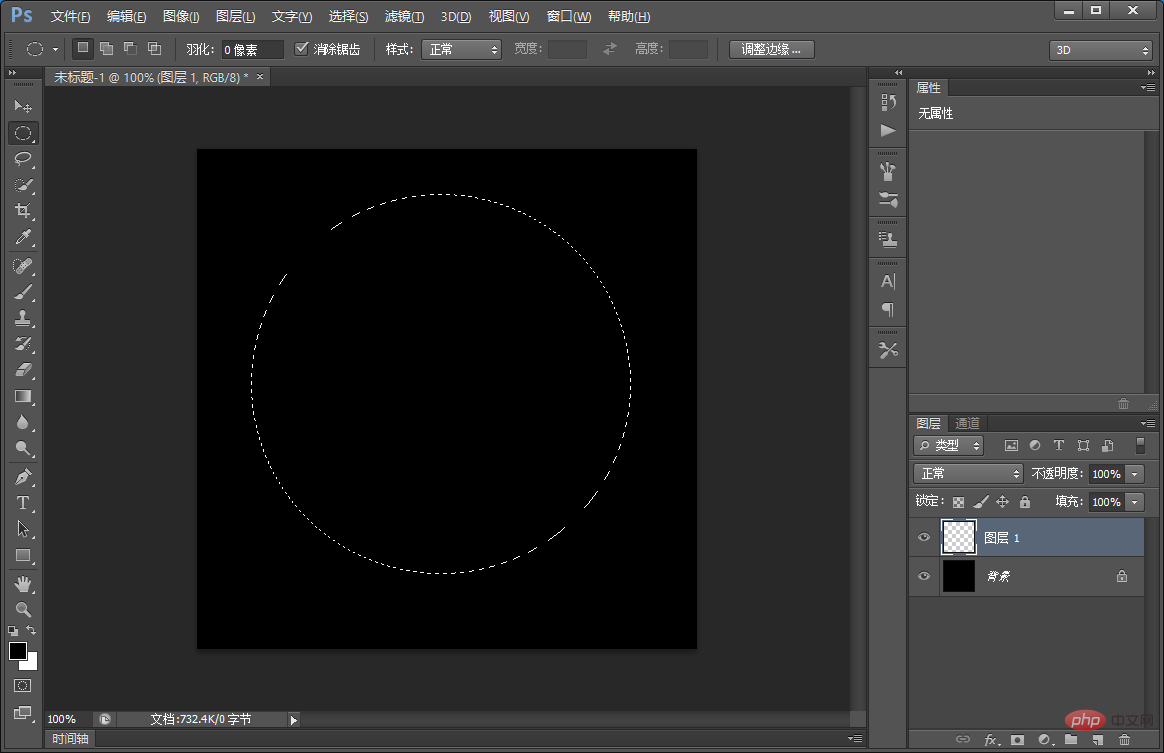
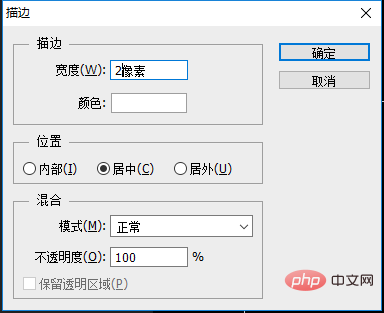
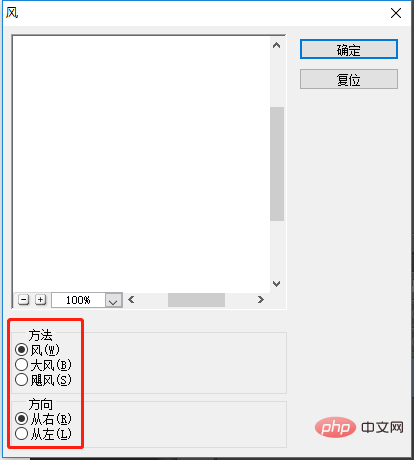
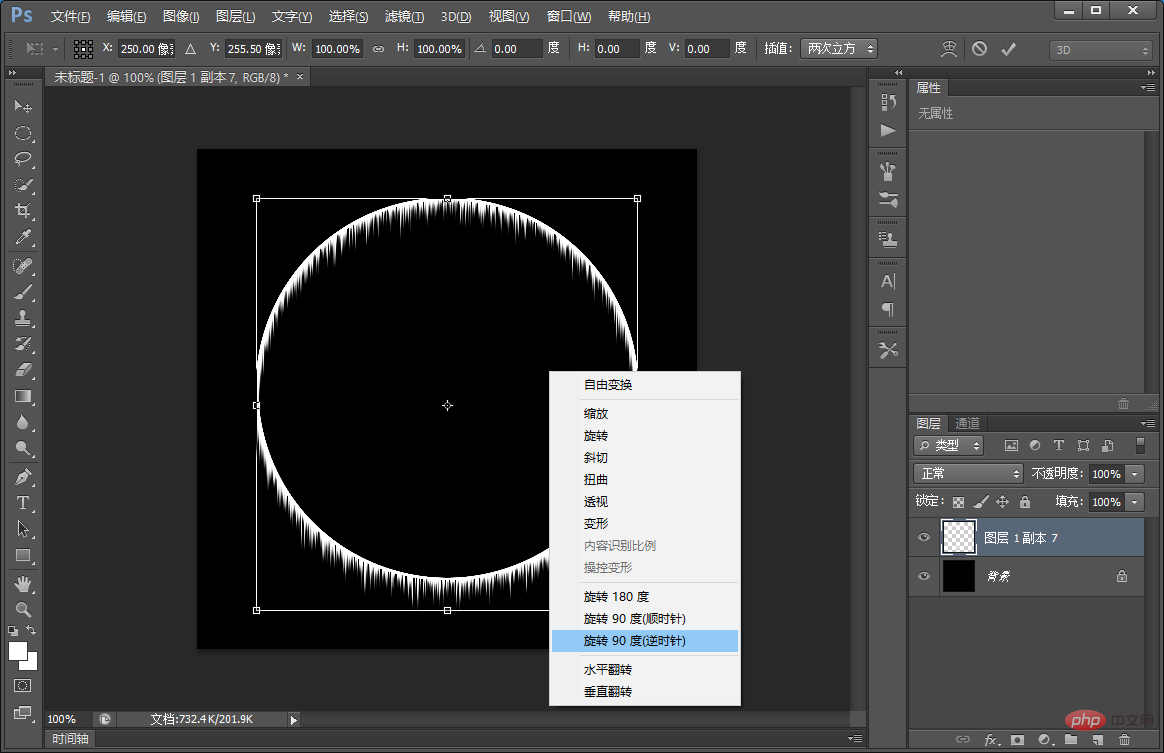
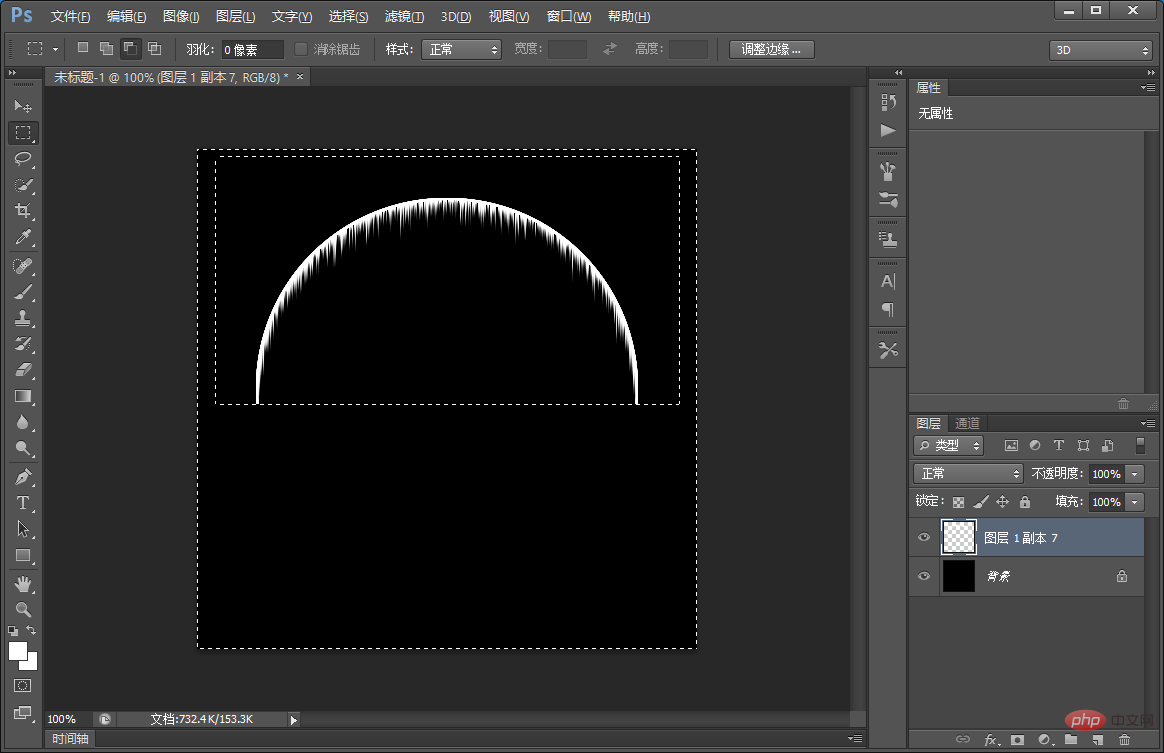
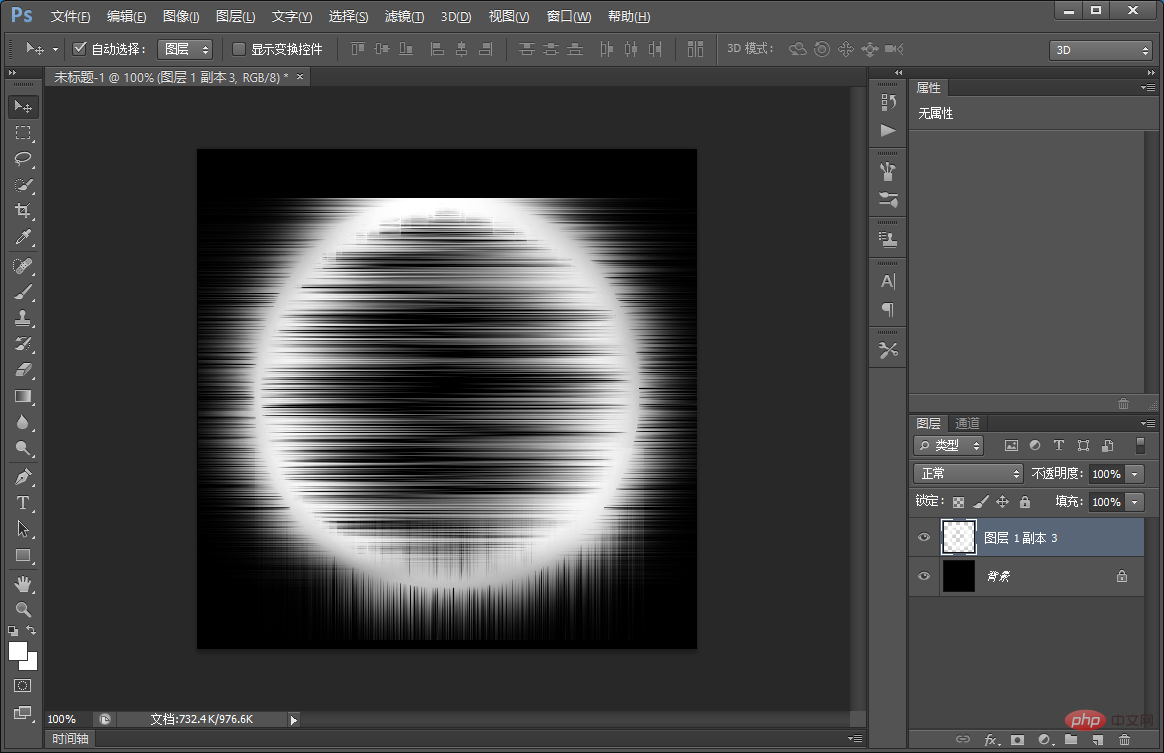
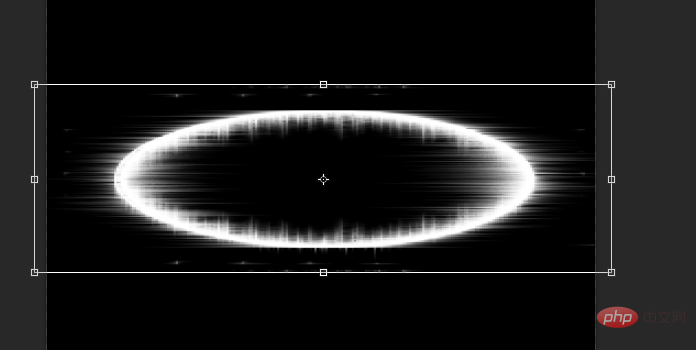
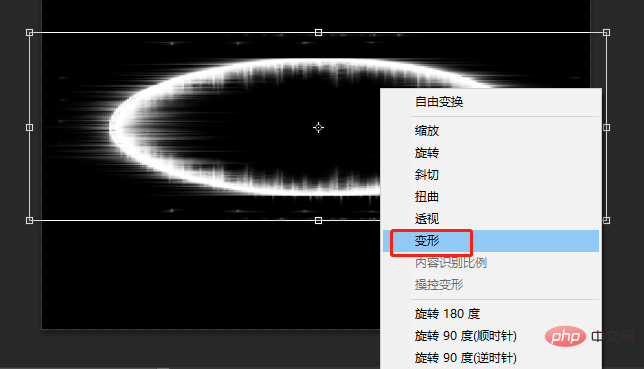
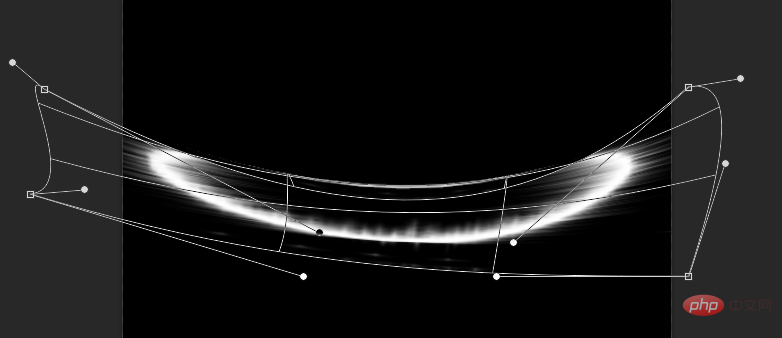
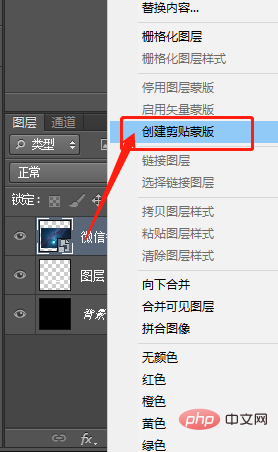
前回の記事「PSを使って放射性効果の背景を作る方法を教えます(まとめ)」では、PSを使って放射性効果の背景を作成する簡単なPSテクニックを紹介しました。放射性の影響の背景。次の記事では、PS スタイルのフィルターを使用してダイナミックなラインを作成する方法を紹介します。効果は非常に優れているので、興味のある友達は試してみてください。













以上がヒント: PS スタイル フィルターを使用して動的なライン効果を作成します (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

