ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでテキストに背景を追加する方法
CSSでテキストに背景を追加する方法
- 奋力向前オリジナル
- 2021-09-08 16:41:4613048ブラウズ
方法: 1. "color:transparent" を使用してテキストを透明に設定します。 2. "background-image:url("画像アドレス")" を使用してテキストに背景画像を追加します。 3. 「background-clip: text;」を使用して、画像とテキストをブレンドし、テキストの背景効果を実現します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
今日は、CSSを使用してテキストに背景画像を追加し、テキストを鮮やかで美しくする方法を見ていきます。大きな文字のタイトルを作成したいが、平凡で退屈な色で飾りたくない場合に非常に便利です。
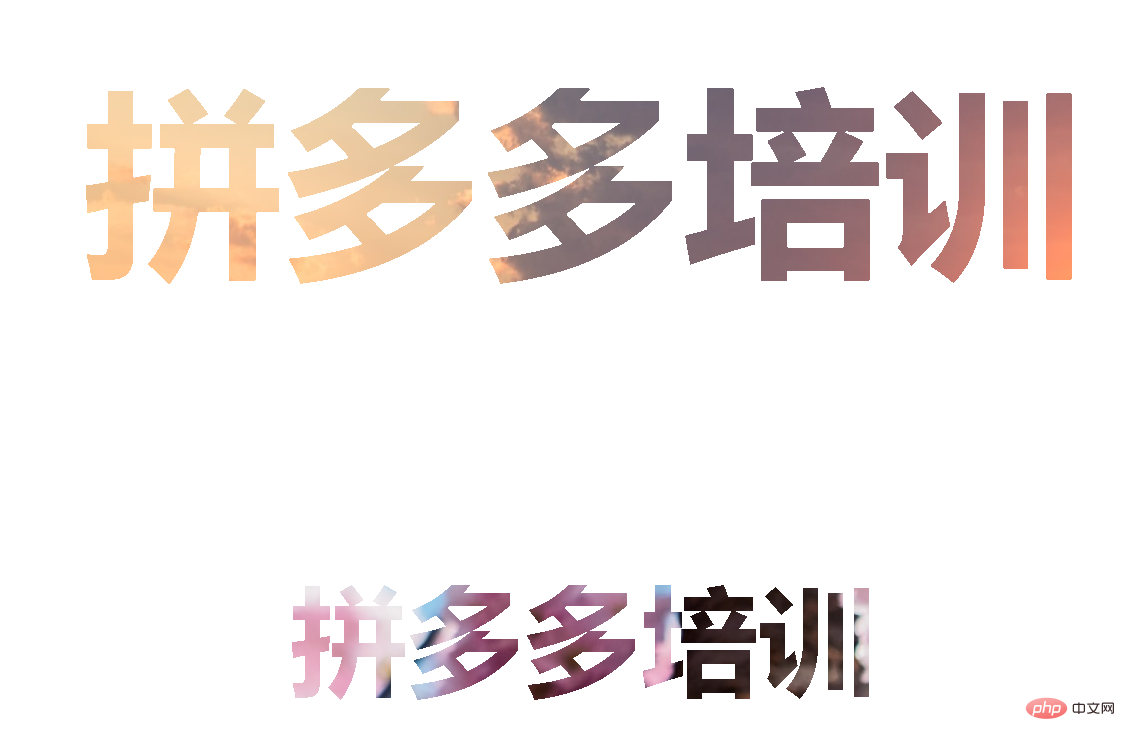
まずレンダリングを見てみましょう:
 この効果を実現する方法を検討してみましょう:
この効果を実現する方法を検討してみましょう:
1. まず、HTML 部分で 2 つのタイトルを定義します
<body> <h1>拼多多培训</h1> <h3>拼多多培训</h3> </body>

2. 次に、変更する css スタイルの定義を開始します:
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family:Arial, Helvetica, sans-serif;
} 3. 最後に、テキスト画像に背景を追加します。 :
3. 最後に、テキスト画像に背景を追加します。 :
テキストの元の色を transparenttransparent に設定し、background-image 属性を使用してテキストに背景画像を追加します
h1 {
color: transparent;
background-image: url("001.jpg");
}
h3{
color: transparent;
background-image: url("002");
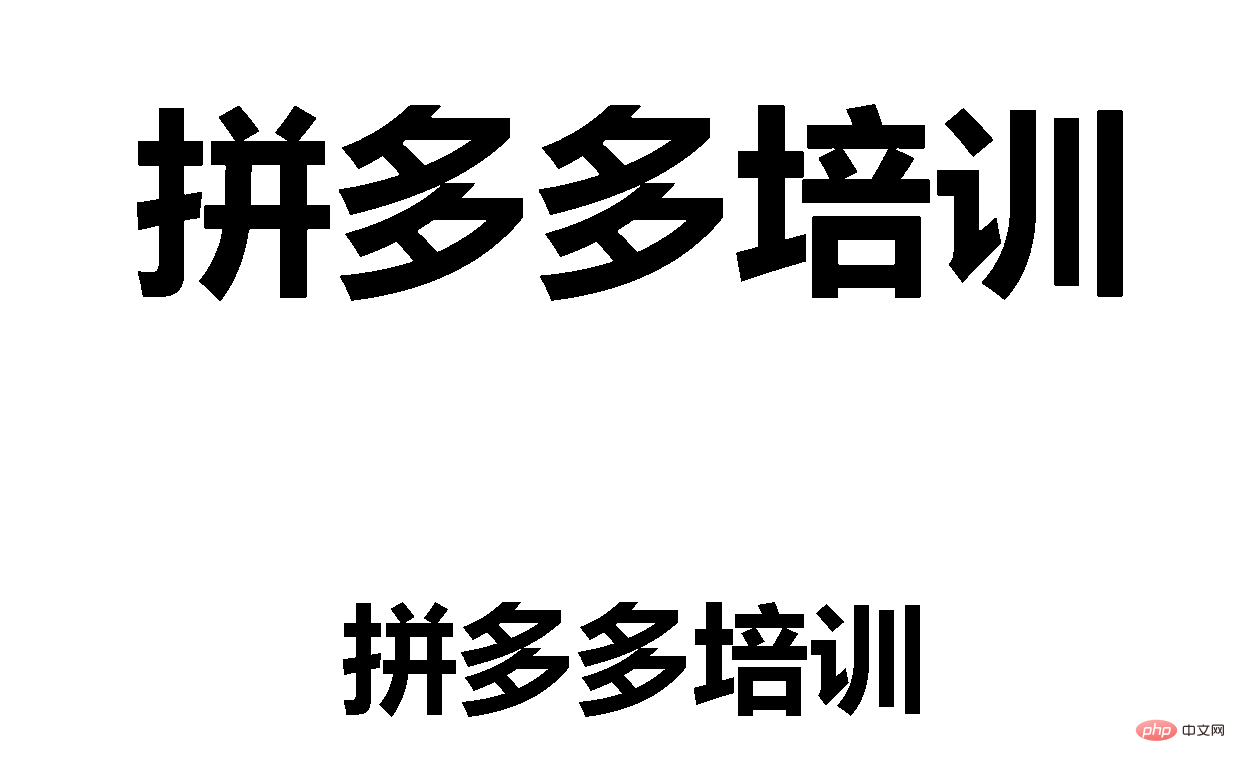
} 効果はこんな感じで満足できないことが分かりました。これは、キー属性
効果はこんな感じで満足できないことが分かりました。これは、キー属性 background-clip が欠落しているためです。 background-clip 属性は CSS3 新しいプロパティです。他のブラウザと互換性を持たせるにはプレフィックスを追加する必要があります。
h1 {
color: transparent;
background-image: url("001.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3{
color: transparent;
background-image: url("002.jpg");
background-clip: text;
-webkit-background-clip: text;
}
はい、終わりました!完全なコードは以下に添付されています:
<body> <h1>拼多多培训</h1> <h3>拼多多培训</h3> </body>
推奨学習: CSS ビデオ チュートリアル
以上がCSSでテキストに背景を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

