ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSで単語間のスペースを大きくする方法
CSSで単語間のスペースを大きくする方法
- 青灯夜游オリジナル
- 2021-09-03 16:27:013448ブラウズ
CSS では、letter-spacing 属性を使用して単語間の間隔を広げることができます。テキストを含むコンテナ要素に「letter-spacing: spacing value;」スタイルを追加するだけです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css は単語間のスペースを大きくします
css では、letter-spacing 属性を使用して単語間のスペースを大きくすることができます。より大きい。この属性の場合、各漢字は「文字」とみなされ、各英語文字も「文字」とみなされます。
#例: 文字間隔属性により単語間のスペースが大きくなります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间隔</title>
<style>
.demo {
height: 100px;
margin: 10px 0;
border: 1px solid red;
}
.spacing {
letter-spacing: 20px;
}
</style>
</head>
<body>
<div class="demo">
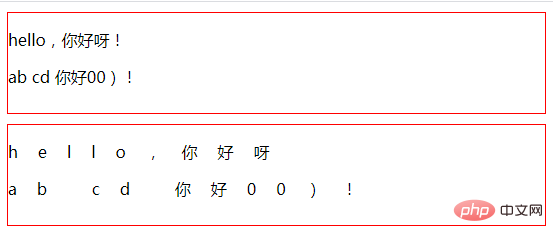
<p>hello,你好呀!</p>
<p>ab cd 你好00)!</p>
</div>
<div class="demo">
<p class="spacing">hello,你好呀</p>
<p class="spacing">ab cd 你好00)!</p>
</div>
</body>
</html>レンダリング:

letter-spacing プロパティは、文字間のスペース (文字間隔) を増減します。このプロパティは、テキスト文字ボックス間に挿入されるスペースの量を定義します。文字グリフは通常、その文字ボックスよりも狭いため、長さの値を指定すると、文字間の通常の間隔が調整されます。
設定できる属性値:
| Description | |
|---|---|
| デフォルト。文字間に余分なスペースを入れないことを指定します。 | |
| 文字間の固定スペースを定義します (負の値が許可されます)。 |
以上がCSSで単語間のスペースを大きくする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

